ในเดือนตุลาคม 2560 ประเทศไทยอยู่ในช่วงไว้ทุกข์ ในงานพระบรมศพ พระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช บรมนาถบพิตร ผู้ให้บริการเว็บไซต์ในประเทศไทยหลายราย ตัดสินใจร่วมไว้ทุกข์ ด้วยการใช้คำสั่ง css filter grayscale ในการลดความสดใสของเว็บไซต์ ให้เข้ากับบรรยากาศของประเทศ
อย่างไรก็ดี มีผู้ใช้งานอินเทอร์เน็ตจำนวนมาก จำเป็นต้องใช้งานเว็บไซต์สีสันปกติ ตัวช่วย Stylist พอจะเป็นทางออกในการแก้ไขปัญหาในเบื้องต้น

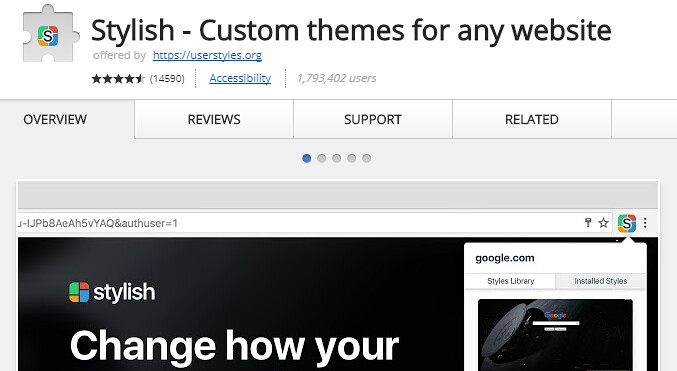
ดาวน์โหลด และติดตั้ง Stylish จาก Chrome Web Store
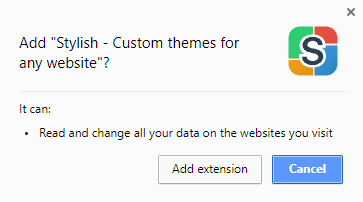
ค้นหาชื่อ Stylish ในเว็บไซต์ Chrome Web Store จากนั้นดำเนินการติดตั้ง โดยกดปุ่ม Add to Chrome (เพิ่มใน Chrome)

ขั้นตอนการติดตั้งเหมือน Extensions ตัวอื่นๆ


เมื่อติดตั้ง Stylish เรียบร้อยจะปรากฎ ไอค่อนตัวอักษร S อยู่ในแถบเมนูด้านบน
สร้างคำสั่งใน Stylish
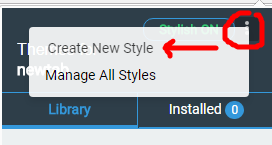
กดปุ่ม Stylish (ตัวอักษร S) เพื่อเรียกเมนู จากนั้น คลิกที่ ... เพื่อเปิดเมนูของ Stylish และเลือก Create New Style

 กำหนดชื่อ Style ที่เราต้องการ
กำหนดชื่อ Style ที่เราต้องการ
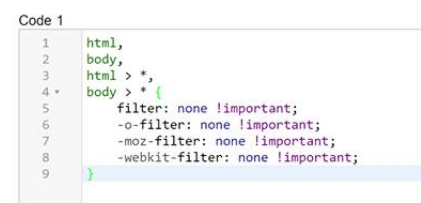
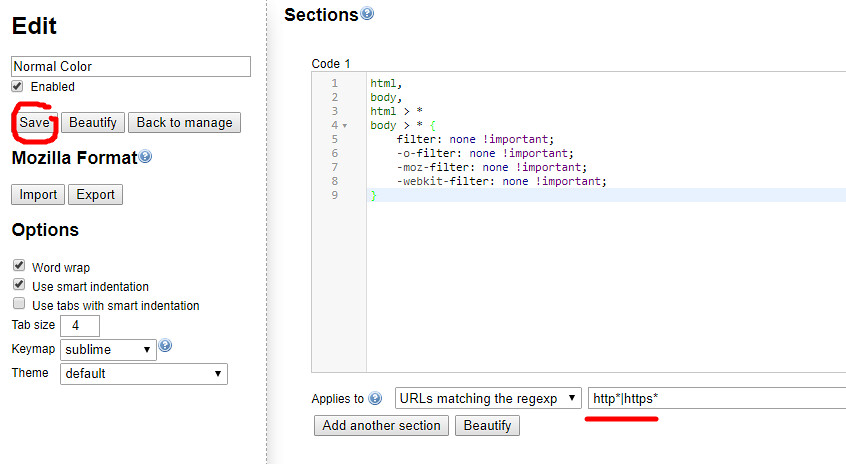
ในช่อง Code ขวามือให้ใส่คำสั่ง css ดังนี้
html,
body,
html > *
body > * {
filter: none !important;
-o-filter: none !important;
-moz-filter: none !important;
-webkit-filter: none !important;
}
โดยด้านล่าง เป็นการกำหนดให้แสดงผลกับเว็บไซต์ใดบ้าง ซึ่งสามารถเลือกคำสั่ง Applies to : URLs matching the regexp : http*|https*
เมื่อกำหนดครบถ้วนแล้ว ให้กดปุ่ม Save ข้างใต้ชื่อ Style ในข้างต้น
** การเลือก http* และ https* เพื่อให้คำสั่งของ Stylish ทำงานกับทุกเว็บไซต์นั่นเอง
Credit: Than Raskul