รูปภาพนามสกุล .webp ถูกให้ความสำคัญมากขึ้นเรื่อยๆ โดยเฉพาะในการตรวจสอบความเร็ว Page Speed ที่สนับสนุนโดย Google ที่ให้คะแนนกับเว็บไซต์ที่ใช้รูปภาพที่เป็นนามสกุล .webp ได้ความเร็วมากกว่ารูปภาพ jpg หรือ png ที่เคยใช้งาน
Google PageSpeed InSights -- https://developers.google.com/speed/pagespeed/insights/

แต่ปัญหาของรูปภาพ .webp คือมีโปรแกรมแปลงภาพให้ใช้งานน้อยมาก จนในที่สุดก็มีคนสร้าง Plugins ที่สามารถทำให้โปรแกรมแต่งภาพ Adobe Photoshop CC สามารถ Save as ไฟล์รูปภาพออกมาเป็นนามสกุล .webp
ขั้นตอนการติดตั้ง Plugins ในโปรแกรม Adobe Photoshop CC ชื่อว่า WebPShop
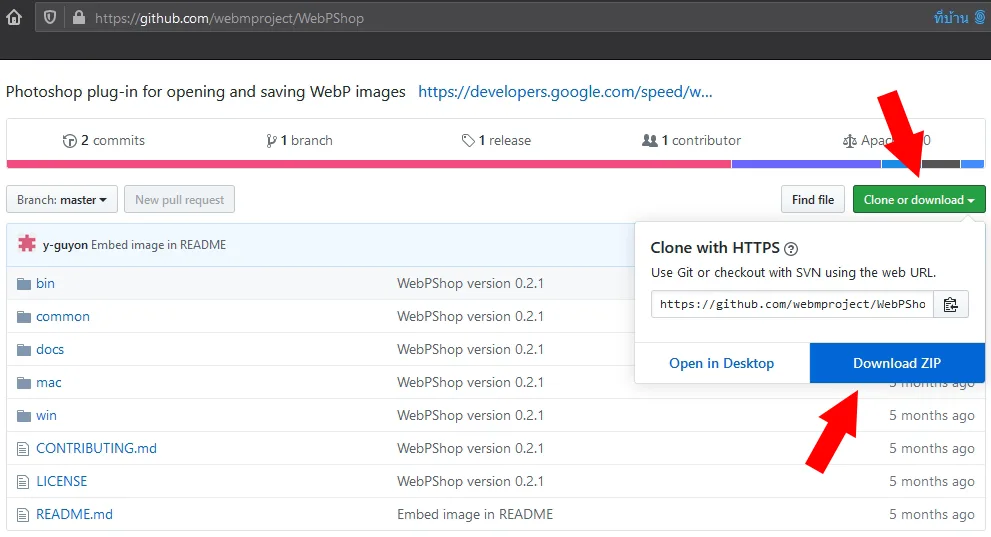
1. ดาวน์โหลดไฟล์ Plugins จากเว็บไซต์ GitHub
หน้าเพจโปรเจค WebPShop พัฒนาโดยทีม Web-M Project -- https://github.com/webmproject/WebPShop

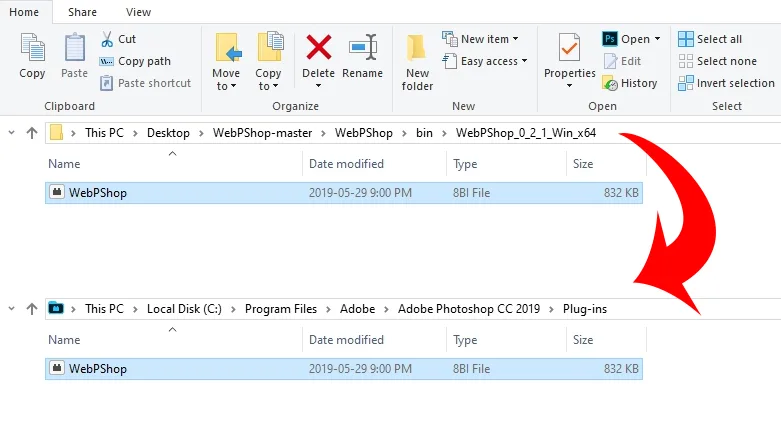
2. ย้ายไฟล์ Plugins ไปยังโฟลเดอร์ในโปรแกรม Adobe Photoshop CC
สำหรับในคอมพิวเตอร์ Windows 64 Bit ให้ย้ายไฟล์ชื่อ WebPShop.8bi จากโฟลเดอร์ bin/WebPShop_0_2_1_Win_x64 ไปยังตำแหน่ง C:\Program Files\Adobe\Adobe Photoshop\Plug-ins
ส่วนในคอมพิวเตอร์ Macintosh ให้ย้ายไฟล์ชื่อ WebPShop.plugin จากในโฟลเดอร์ bin/WebPShop_0_2_1_Mac_x64 ไปยังโฟลเดอร์ Applications/Adobe Photoshop/Plug-ins

3. การเรียกใช้งาน การบันทึกรูปภาพ การเซฟไฟล์
เมื่อคัดลอกไฟล์ Plugins ของ WebPShop เรียบร้อยแล้ว ให้ปิด-เปิดโปรแกรม Photoshop หนึ่งรอบก่อนใช้งาน เพื่อเป็นการเรียกใช้ Plugins ล่าสุด
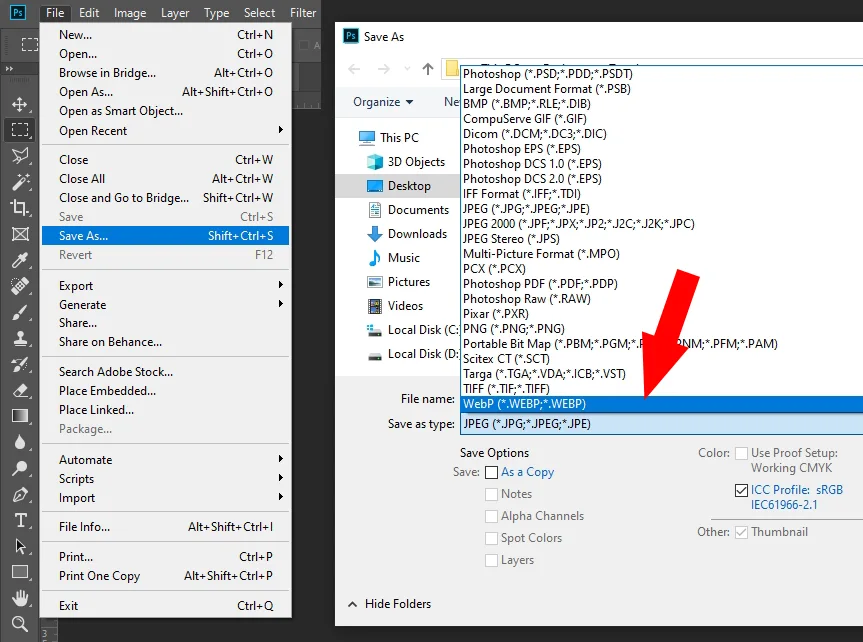
สำหรับการบันทึกรูปภาพเป็นนามสกุล .webp ทำได้สะดวกมากหลังจากติดตั้ง WebPShop เพียงแค่เลือกเมนู Save As... แล้วเลือกนามสกุลเป็น WebP (.WEBP) ลำดับล่างสุดของรายการนามสกุลไฟล์รูปภาพ

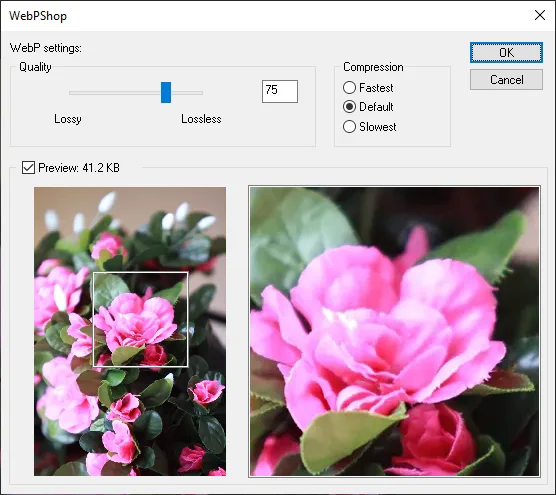
4. กำหนดความละเอียดไฟล์ภาพ WebP ในขั้นตอนสุดท้าย
ในกระบวนการบันทึกรูปภาพนามสกุล .webp ในขั้นตอนสุดท้าย จะมีหน้าต่างให้เลือกความละเอียด คุณภาพของการบีบอัดไฟล์ ตั้งแต่ 0 ถึง 100 โดยเริ่มต้นจะอยู่ที่ 75 ซึ่งสามารถเลือกคุณภาพได้ตามความต้องการ

เท่านี้เราก็จะได้รูปภาพนามสกุล .webp เอาไปใช้งานในเว็บไซต์ได้แล้ว ซึ่งการใช้งานรูปภาพ .webp ก็สามารถใช้งานในแท็ก image ได้ตามปกติ ดังนี้
<img src="picture.webp">
หรือในกรณีป้องกันความผิดพลาดในการแสดงผลในเบราว์เซอร์รุ่นเก่า สามารถใช้คำสั่ง <picture> ครอบอีกชั้นหนึ่ง ดังนี้
<picture> <source srcset="picture.webp" type="image/webp"> <source srcset="picture.jpg" type="image/jpeg"> <img src="picture.jpg"> </picture>
รายชื่อที่สนับสนุนการแสดงผลไฟล์รูปภาพ WebP
ปัจจุบัน ปลายปี 2019 เบราว์เซอร์ยอดนิยมเกือบทั้งหมด รอบรับการแสดงผล WebP เรียบร้อยแล้ว ได้แก่
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
รายละเอียดเพิ่มเติม เกี่ยวกับ WebP และ WebPShop
- https://developers.google.com/speed/webp/docs/webpshop
- https://developers.google.com/speed/webp/faq#which_web_browsers_natively_support_webp
หมายเหตุ: ในบล็อกโพสต์นี้ ใช้รูปภาพนามสกุล .webp ทั้งหมด