ในการเริ่มต้นเขียน CSS จะต้องทำความเข้าใจกับ Syntax พื้นฐานของ CSS เสียก่อน

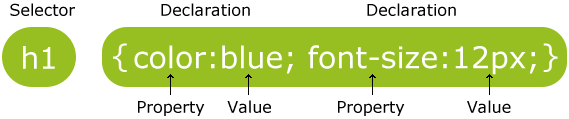
รูปตัวอย่างจาก w3schools.com/css/css_syntax.asp
จากตัวอย่างรูปภาพด้านบน ประกอบด้วย
- Selector = Tag ต่างๆ จากโค้ด HTML เพื่อใช้อ้างอิงว่าจะกำหนด CSS กับส่วนไหน เช่น <h1> <p> หรือ <div> เป็นต้น
- Declaration = ชุดคำสั่งทั้งหมด ที่มีผลกับ Selector ที่กำหนด โดยจะอยู่ในปีกกา { และ }
- Property = คุณสมบัติ หากมีหลายตัวใช้เครื่องหมาย (semicolon) ; คั่นแต่ละคุณสมบัติ
- Value = กำหนดค่าต่างๆ ในแต่ละคุณสมบัติ
วิธีการเขียน Syntax ของ CSS จะไม่นับการปัดบรรทัด หรือการเคาะวรรค สามารถเขียนติดกันในบรรทัดเดียวกัน หรือเขียนแบบปัดบรรทัดก็สามารถใช้งานได้เหมือนกัน เช่น
p {color:red;text-align:center;}
หรือ
p {
color: red;
text-align: center;
}
การเขียนคอมเม้น หรือคำอธิบาย โดยเบราว์เซอร์จะไม่เอาข้อมูลในคอมเม้นนี้ไปแสดงผล โดยจะต้องอยู่ระหว่าง /* และ */ เช่น
/* comment for p selector */
p {color:red;text-align:center;}
นอกจาก Selector จาก HTML นั้น ยังมีการกำหนด ID และ Class ได้อีกด้วย
- ID = กำหนด ID ให้กับ Selector โดยเงื่อนไขของ ID คือ จะมีการใช้งาน ID นี้เพียงครั้งเดียวในหน้าเว็บเพจนี้ เช่น <h1 id="site-logo"> เป็นต้น
- Class = กำหนด Class ให้กับ Selector โดยเงื่อนไขของ Class คือ สามารถใช้งานซ้ำได้หลายๆ ครั้งในหน้าเว็บเพจเดียวกัน เช่น <p class="center"> เป็นต้น
วิธีการเขียน CSS จะใช้เครื่องหมาย # เป็นตัวอ้างอิงกับ ID และใช้จุด . เป็นตัวอ้างอิงกับ Class เช่น
#site-logo { font-size:2em; }
และ
.center { text-align:center; }
ทั้งนี้เราสามารถกำหนด Selector แบบเจาะจงโดยใช้แท็ก HTML ร่วมกับ ID หรือ Class เช่น
h1#site-logo { font-weight:bold; } /* do not space between h1 and #site-logo */
หรือ
p.center { text-align:center; } /* do not space between p and .center */