ในยุคที่การเข้าถึงอินเทอร์เน็ตด้วยมือถือมีอัตราส่วนที่สูงกว่าคอมพิวเตอร์เดสท็อป/โน๊ตบุ๊คถึง 80:20 ทำให้การออกแบบเว็บไซต์จะต้องคำนึงถึงการใช้งานในมือถือที่หน้าจอเล็กเป็นหลัก แล้วค่อยขยายส่วนต่างๆ ออกไปให้เต็มหน้าจอคอมพิวเตอร์ที่มีขนาดใหญ่กว่า
แต่การที่จะออกแบบเว็บให้ใช้งานได้ง่ายในหน้าจอขนาดเล็กและมีความหลากหลายจำนวนมาก ความยากอย่างหนึ่งคือต้องพยายามทดสอบในอุปกรณ์ต่างๆ ให้ได้มากที่สุด เพื่อตรวจสอบว่าที่ออกแบบไว้นั้นสามารถแสดงผลได้ถูกต้องตามตำแหน่งที่ต้องการหรือไม่ หรือต้องหาโปรแกรมมาช่วยกรณีที่ไม่มีอุปกรณ์ทดสอบ

Responsively App
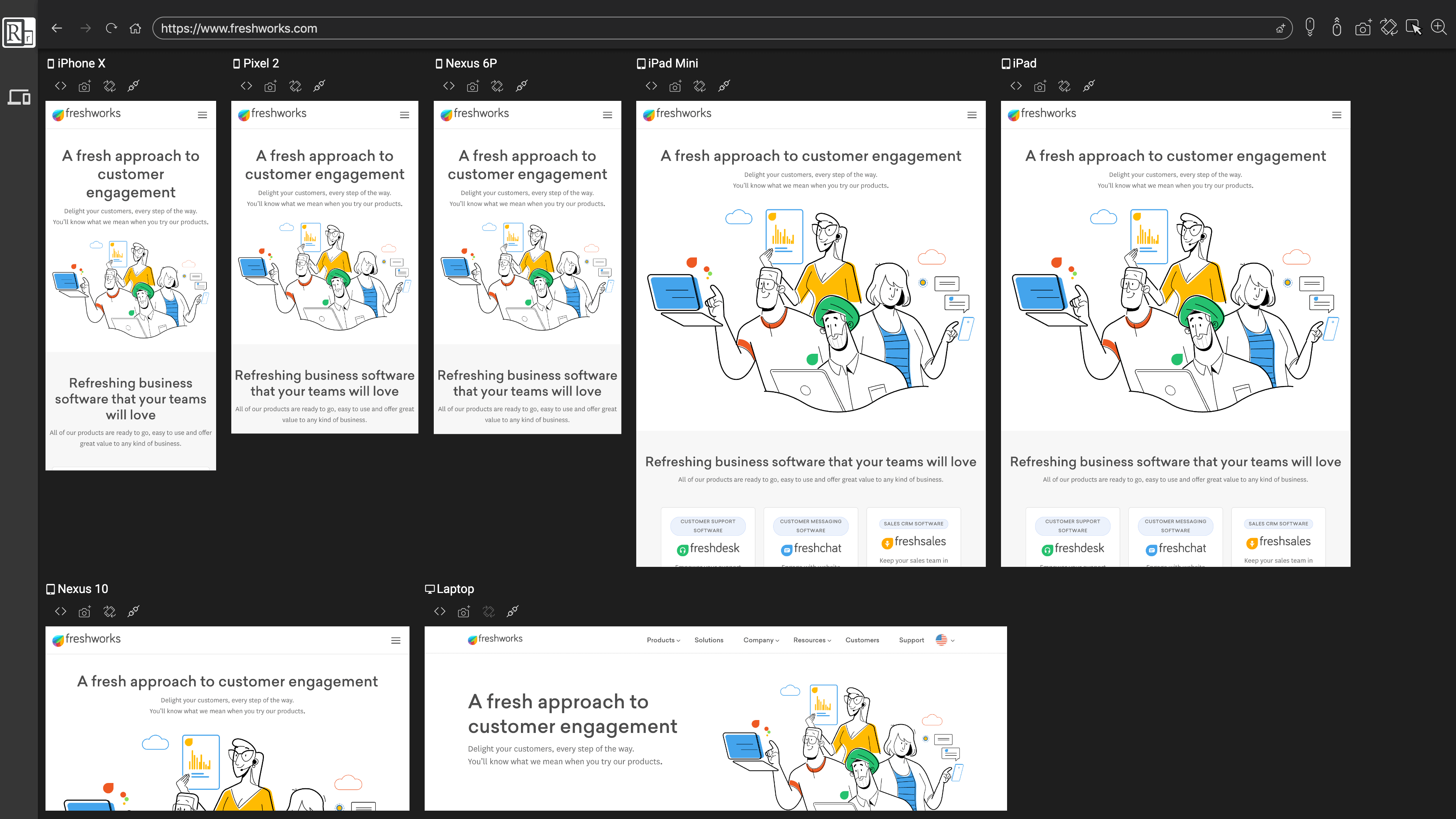
โปรแกรม Responsively App เป็นเครื่องมือ/เบราว์เซอร์ที่สามารถกำหนดชนิด-ขนาดหน้าจอ เพื่อทดสอบการแสดงผลเว็บ
จุดเด่นของ Responsively App คือเป็นโครงการโอเพ่นซอร์ซ รองรับทั้ง 3 ระบบปฏิบัติการหลัก Windows, Mac และ Linux
คุณสมบัติของ Responsively App
- แสดงผลพร้อมกันทุกหน้าจอ ทั้งการเลื่อนหน้าจอ และการคลิก
- ปรับแต่งหน้าตาการแสดงผล เช่น เรียงแบบแนวนอนทั้งหมด หรือ แสดงแต่ละอุปกรณ์
- ตรวจสอบคุณบัติ (Inspect) ได้สะดวก
- สามารถเพิ่ม-ลด จำนวนอุปกรณ์ที่ใช้ทดสอบ ด้วยการเพิ่ม Device Profiles
- ความสะดวกในการจับภาพหน้าจอ
- รองรับ Hot-Reloading
- มีส่วนเสริมในเบราว์เซอร์หลัก Firefox, Chrome, Microsoft Edge ในการส่ง link URL ของเว็บไซต์เข้ามาทดสอบใน Responsively App โดยตรง

สามารถดาวน์โหลด Responsively App ได้จากเพจโครงการใน Github - https://github.com/responsively-org/responsively-app หรือเว็บไซต์ - https://responsively.app/