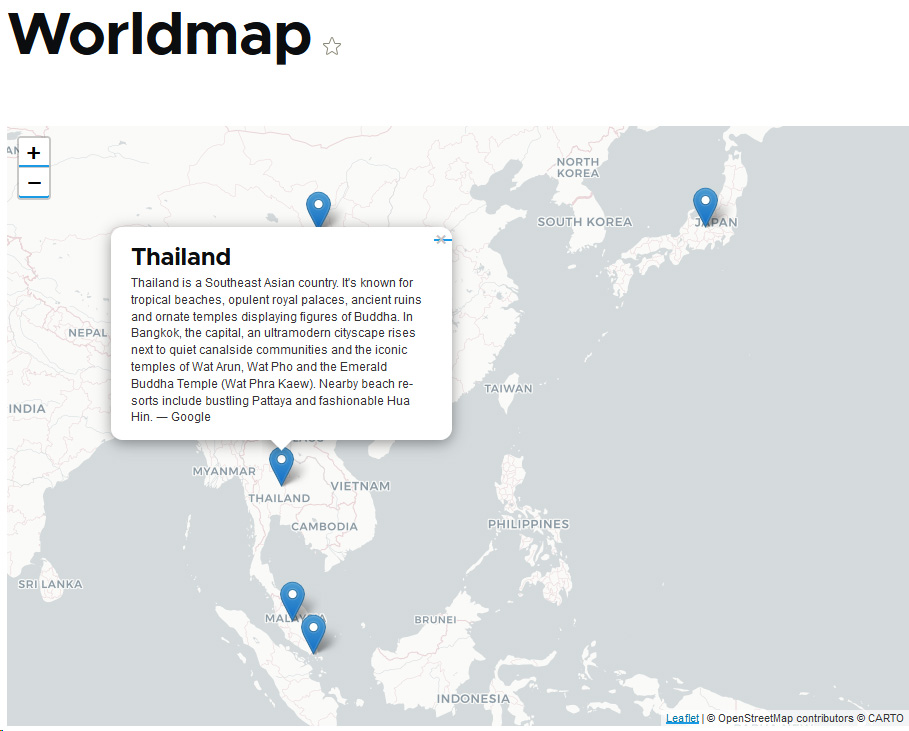
ลองสร้างแผนที่ปักหมุดด้วย Drupal Views และ JavaScript
ทดลองสร้าง แผนที่ปักหมุดรายชื่อประเทศที่กำหนด โดยดึงข้อมูลด้วย Drupal Views และเขียนคำสั่ง JavaScript เพื่อแสดงผล

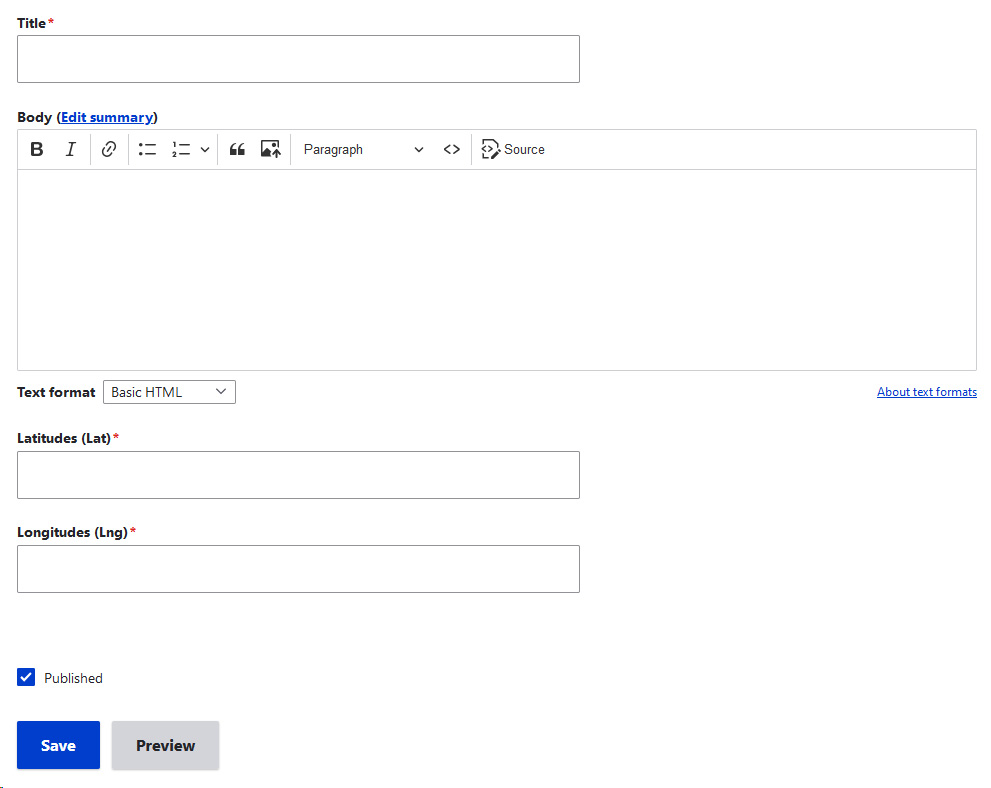
1. เริ่มต้นด้วยการสร้าง Content Type สำหรับใส่ข้อมูลก่อน
โดยใช้แบบฟอร์มเริ่มต้น Title และ Body สำหรับใส่ข้อมูลรายละเอียด และต้องเพิ่มช่องรับข้อมูล Latitudes (Lat) และ Longitudes (Lng) ในการระบุตำแหน่งของหมุดที่จะปักบนแผนที่

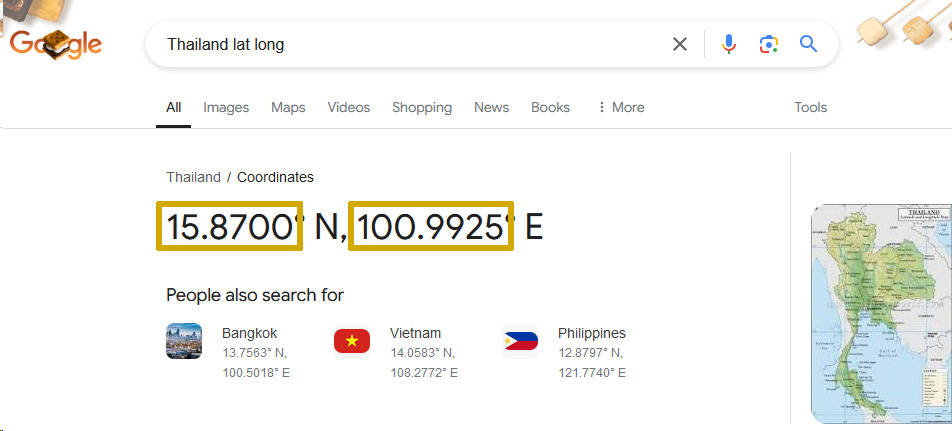
2. วิธีหาข้อมูล Latitudes และ Longitudes ด้วย Google Search
พิมพ์ ชื่อประเทศ ที่ต้องการ ตามด้วย Lat Long ผลการค้นหาก็จะแสดงตัวเลข Latitudes และ Longitudes ทันที คัดลอกเฉพาะตัวเลขไปกรอกในแบบฟอร์มข้างต้น

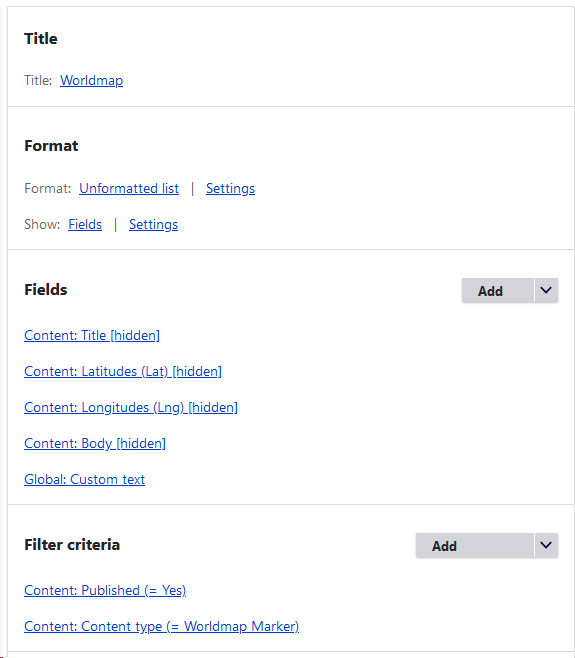
3. ดึงข้อมูลด้วย Drupal Views แล้วจัดระเบียบข้อมูลที่แสดงผล
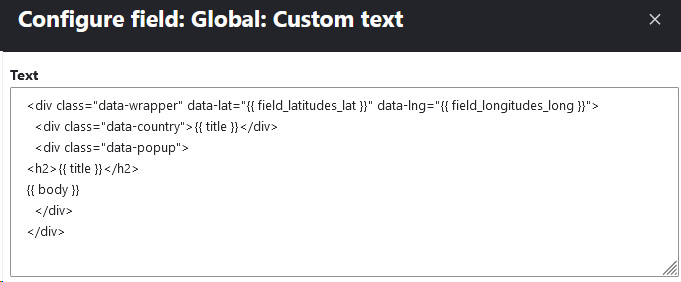
ทำการสร้าง Views แล้วดึงข้อมูลตามปกติ ได้แก่ Title, Body, Latitudes และ Longitudes แต่เลือกเป็น Exclude from display ซ่อนไว้ทั้งหมด เพื่อนำข้อมูลที่ได้มาจัดเรียงใหม่ เพื่อให้เข้ากับ ฟอร์แมต ที่จะนำไปแสดงผลร่วมกับ JavaScript ที่เตรียมไว้


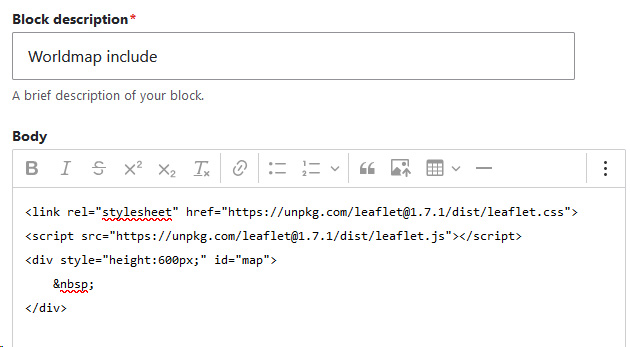
4. เรียกชุดคำสั่ง Leaflet สำหรับแสดงผลแผนที่
Leaflet คือ ชุดคำสั่ง JavaScript สำหรับ แผนที่ที่เหมาะกับการใช้งานในมือถือ (รายละเอียดเพิ่มเติม : https://unpkg.com/browse/leaflet@1.7.1/
โดยเขียนคำสั่งไว้ใน ช่องเนื้อหาของ Node หรือวางในรูปแบบของ Block ในระบบ Drupal
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css">
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<div style="height:600px;" id="map">
</div>

5. เขียนคำสั่ง JavaScript เพื่อแปลงข้อมูลจาก Views ให้เป็นแผนที่พร้อมกับปักหมุดประเทศ
เขียนคำสั่ง JavaScript ลงในโมดูล Asset Injector เพื่อกำหนดได้ว่าจะให้แสดงผลในหน้าเพจใดบ้าง อ้างอิงจาก URL alias ได้เลย
// สร้างแผนที่ที่จุดศูนย์กลางและระดับการซูมเริ่มต้น
var map = L.map('map').setView([20, 120], 4); // กำหนดพิกัดกึ่งกลางโดยประมาณ
L.tileLayer('https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© OpenStreetMap contributors © CARTO'
}).addTo(map);
// ดึงข้อมูลจาก HTML
document.querySelectorAll('.data-wrapper').forEach(function (wrapper) {
var lat = wrapper.getAttribute('data-lat');
var lng = wrapper.getAttribute('data-lng');
var popupContent = wrapper.querySelector('.data-popup').innerHTML;
// สร้าง marker และ bind popup ให้กับแต่ละประเทศ
var marker = L.marker([lat, lng]).addTo(map);
marker.bindPopup(popupContent);
// เพิ่ม event listener สำหรับการคลิก
marker.on('click', function () {
this.openPopup();
});
});6. ซ่อนข้อมูลที่ได้มาจาก Views เพื่อให้เหลือเฉพาะแผนที่
กำหนด CSS display:none ให้กับ div .view-content
ทั้งนี้ การเขียนคำสั่ง CSS ก็ใช้โมดูล Asset Injector ที่รองรับทั้ง CSS และ JS (JavaScript) : https://www.drupal.org/project/asset_injector
สามารถดูตัวอย่างได้ที่ : https://drupal.cnx.lol/worldmap (โดเมนชั่วคราว)