หลังจาก Dries Buytaert ประกาศตัวโครงการ Drupal Starshot ในงาน DrupalCon Portland 2024 ผู้ที่สนใจสามารถทดลองติดตั้ง Drupal Starshot เวอร์ชั่น Prototype ได้จากหน้าเว็บโครงการ
ข้อมูลเพิ่มเติม Drupal Starshot:
ขั้นตอนการติดตั้ง Drupal Starshot
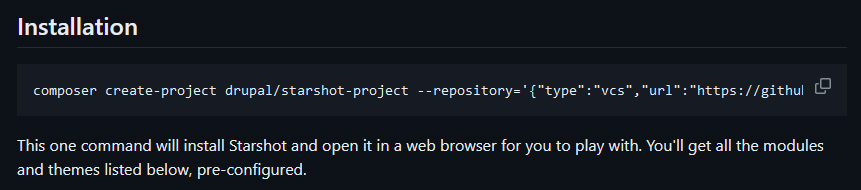
ขั้นตอนการติดตั้ง Drupal Starshot แค่เรียกคำสั่ง Composer เพียงบรรทัดเดียวเท่านั้น -- นั่นแปลว่า ถ้าใครใช้แชร์โอสต์ หรือเข้าถึงเซิร์ฟเวอร์ด้วย Secure Shell ไม่ได้ ก็จะหมดสิทธิในการใช้งาน Drupal Starshot (อันนี้อัปเดท ณ วันที่ Drupal Starshot ประกาศโครงการ)

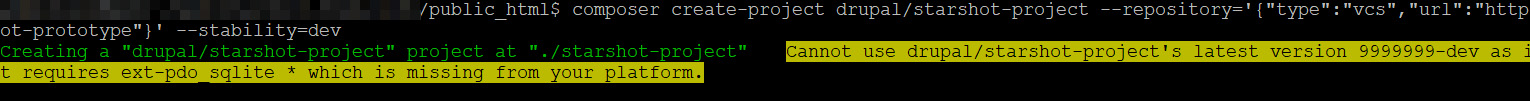
ทั้งนี้ หากเซิร์ฟเวอร์ยังติดตั้ง PHP plugin ไม่ครบ ก็ต้องทำการติดตั้งให้ครบตามที่ Drupal Starshot ต้องการ (ในเคสตัวอย่างนี้คือ SQLite)

ทำไมต้องใช้ SQLite
เพราะว่า Drupal Starshot จะใช้ฐานข้อมูล SQLite ในการเก็บข้อมูลต่างๆ ของเว็บไซต์
ข้อมูลเพิ่มเติม:
หลังจากติดตั้ง PHP Plugin SQLite เรียบร้อย ก็ทำการเรียกคำสั่ง composer สำหรับ Drupal Starshot อีกครั้ง
composer create-project drupal/starshot-project --repository='{"type":"vcs","url":"https://github.com/phenaproxima/starshot-prototype"}' --stability=devระบบก็จะทำการ run คำสั่งเพื่อติดตั้งส่วนต่างๆ ของ Drupal Starshot ใช้เวลารอประมาณ 1-2 นาที
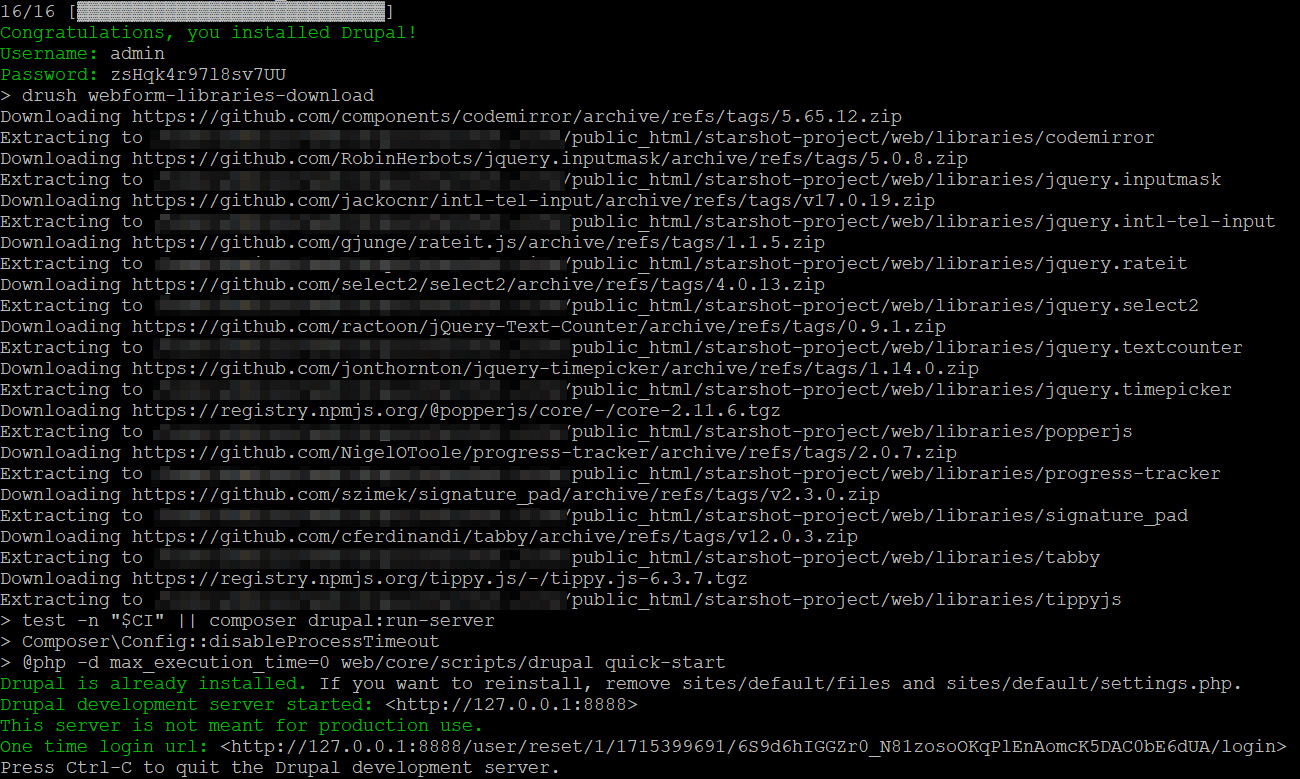
เมื่อ Drupal Starshot ติดตั้งครบแล้ว ก็จะบอกข้อมูล Username และ Password สำหรับ admin รวมถึงรายละเอียดข้อมูล Development server หรือหากต้องการใช้ One time login ก็มีให้ใช้

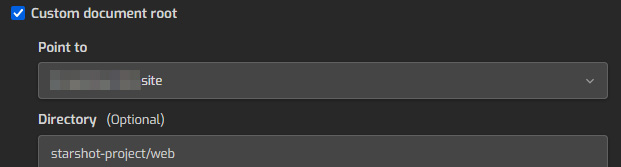
ทั้งนี้ ก่อนใช้งานในเครื่องเซิร์ฟเวอร์ จะต้องเช็คตำแหน่งโฟลเดอร์ Document root ให้ชี้ไปที่โฟลเดอร์ /starshot-project/web เสียก่อน ถึงจะเรียกเว็บในเบราว์เซอร์ได้

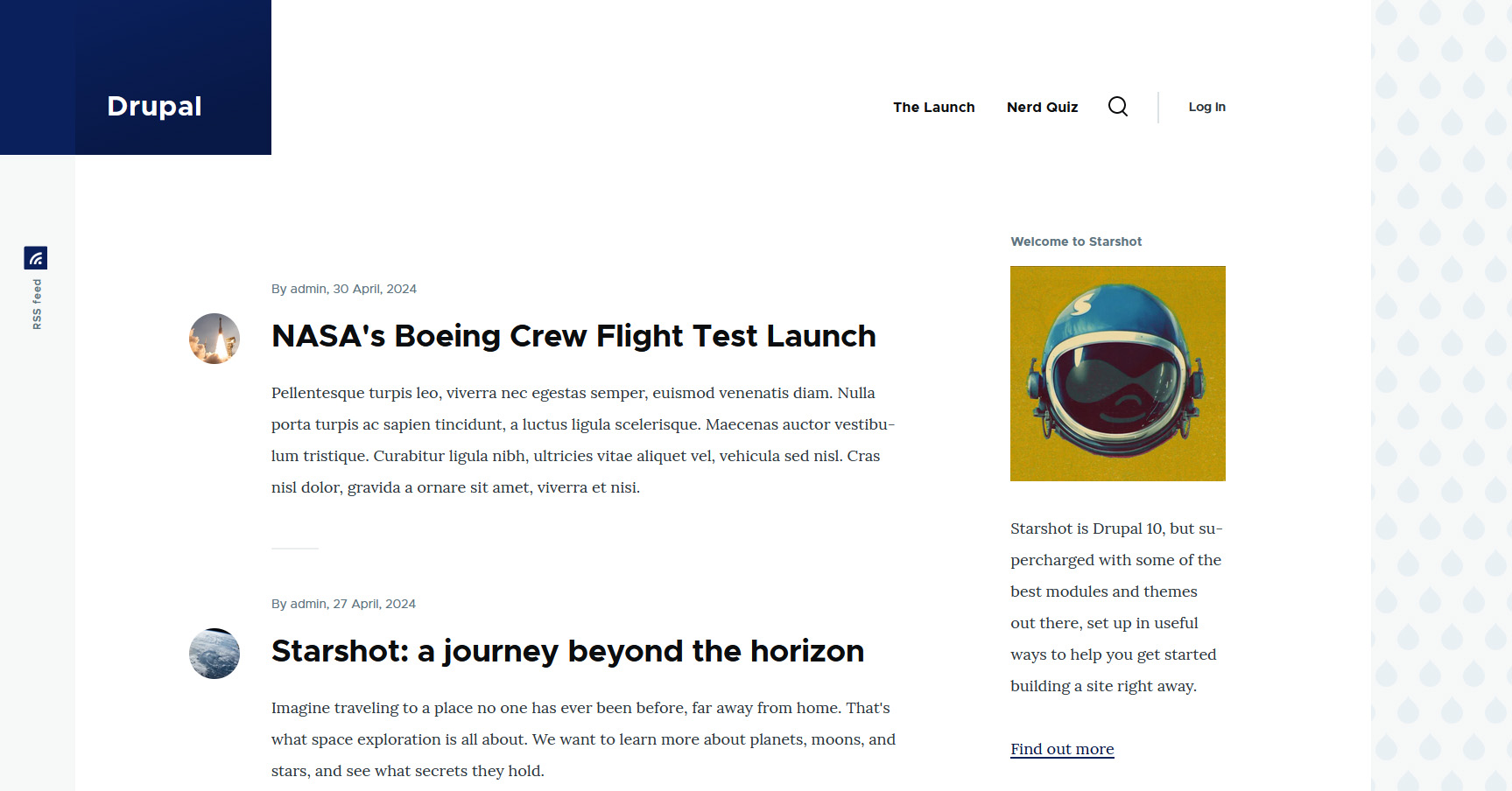
หน้าแรก หน้า Home ของ Drupal Starshot
หน้าตาหน้าแรก ของเว็บ Drupal Starshot ก็คือ หน้าตาหน้าแรก ของเว็บ Drupal 10 แบบปกติ และใช้ธีม Olivero เป็นธีมหลัก

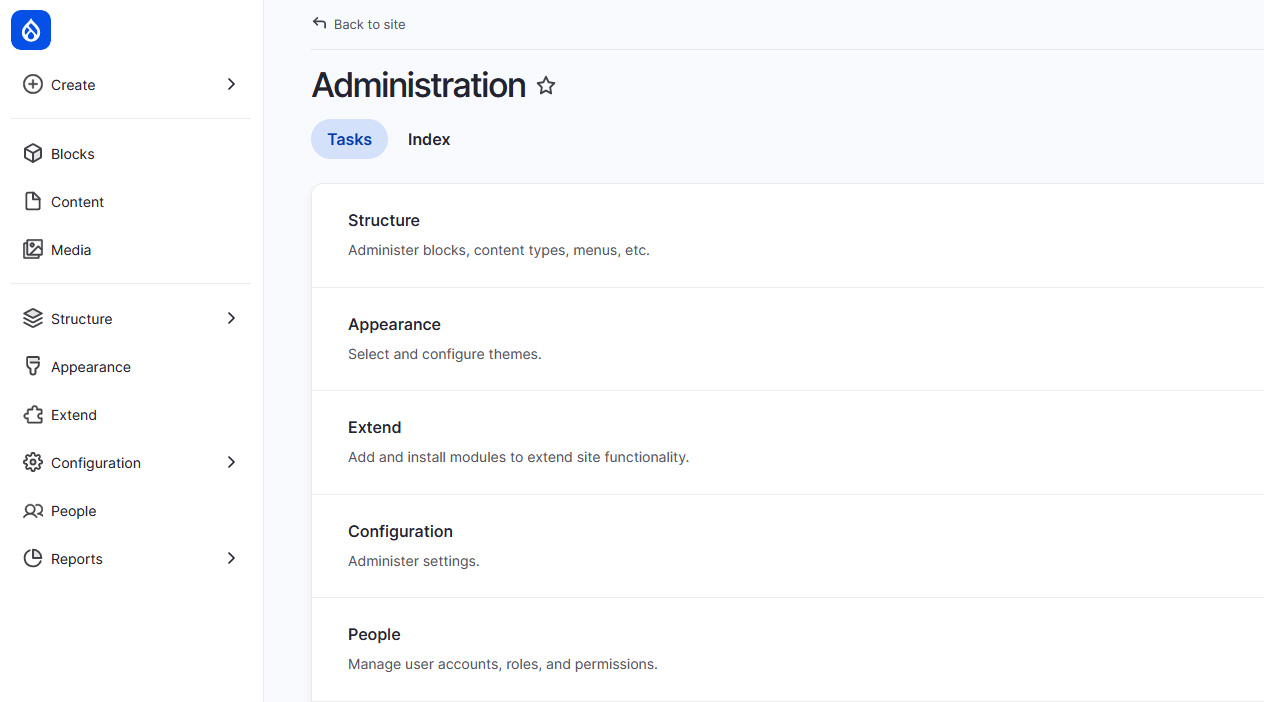
แต่หน้าตา ระบบหลังบ้าน Administration ไม่ได้ใช้ธีม Claro ที่เป็นธีมพื้นฐาน แต่กลับไปใช้ธีม Gin ร่วมกับ Gin Toolbar เพื่อให้เข้าถึงเมนูต่างๆ ได้สะดวกมากขึ้น

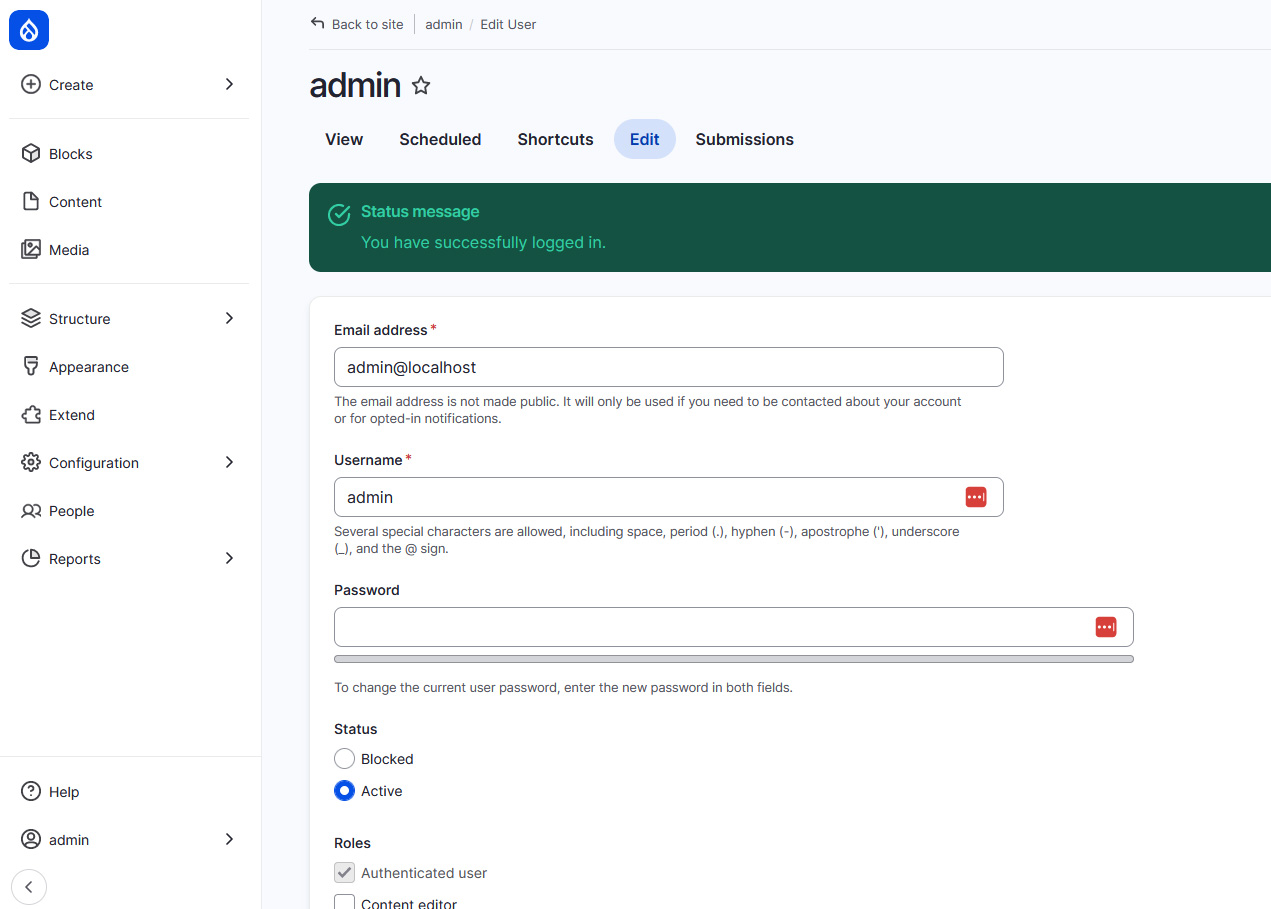
ในกรณีที่เข้าใช้งานครั้งแรกผ่าน One time login url ก็จะเข้ามาที่หน้าแก้ไขข้อมูล (Edit user) ของ admin

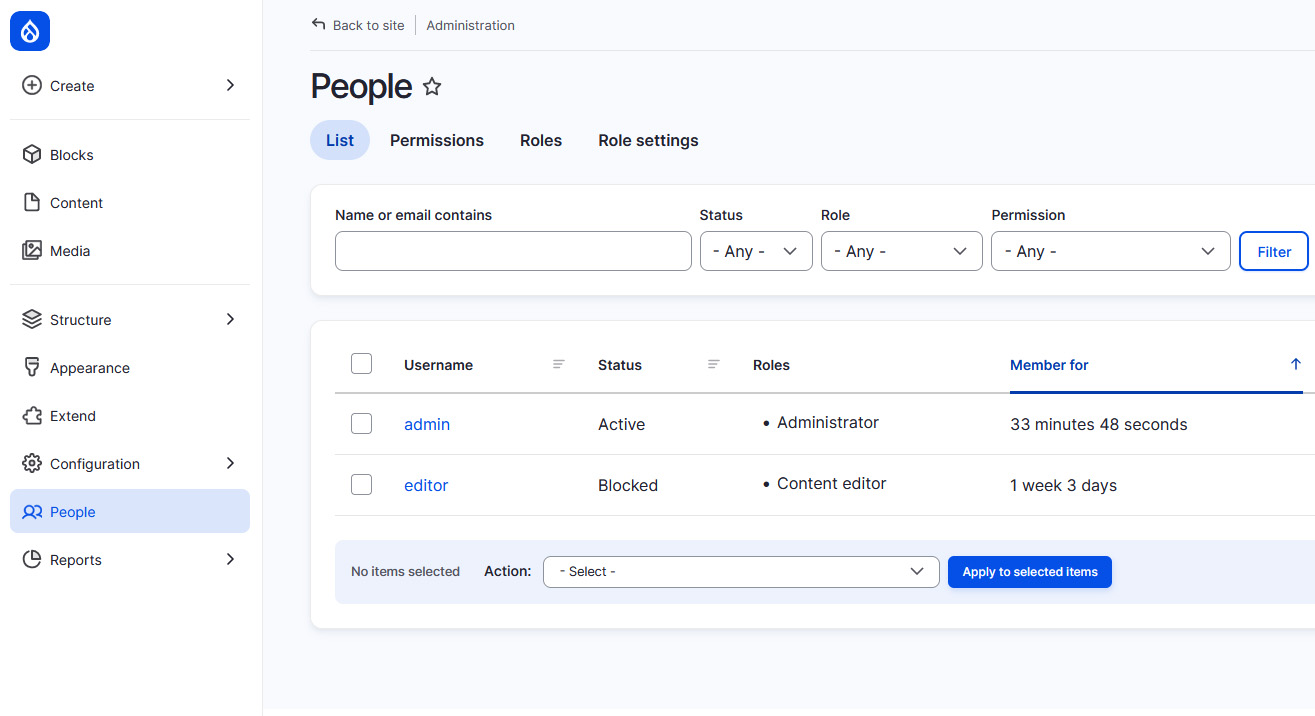
โดยระบบจะเตรียม User เอาไว้ให้ 2 รายการคือ admin และ editor (ในเคสของ User editor จะต้องปลดบล็อกก่อน ถึงจะใช้งานได้)

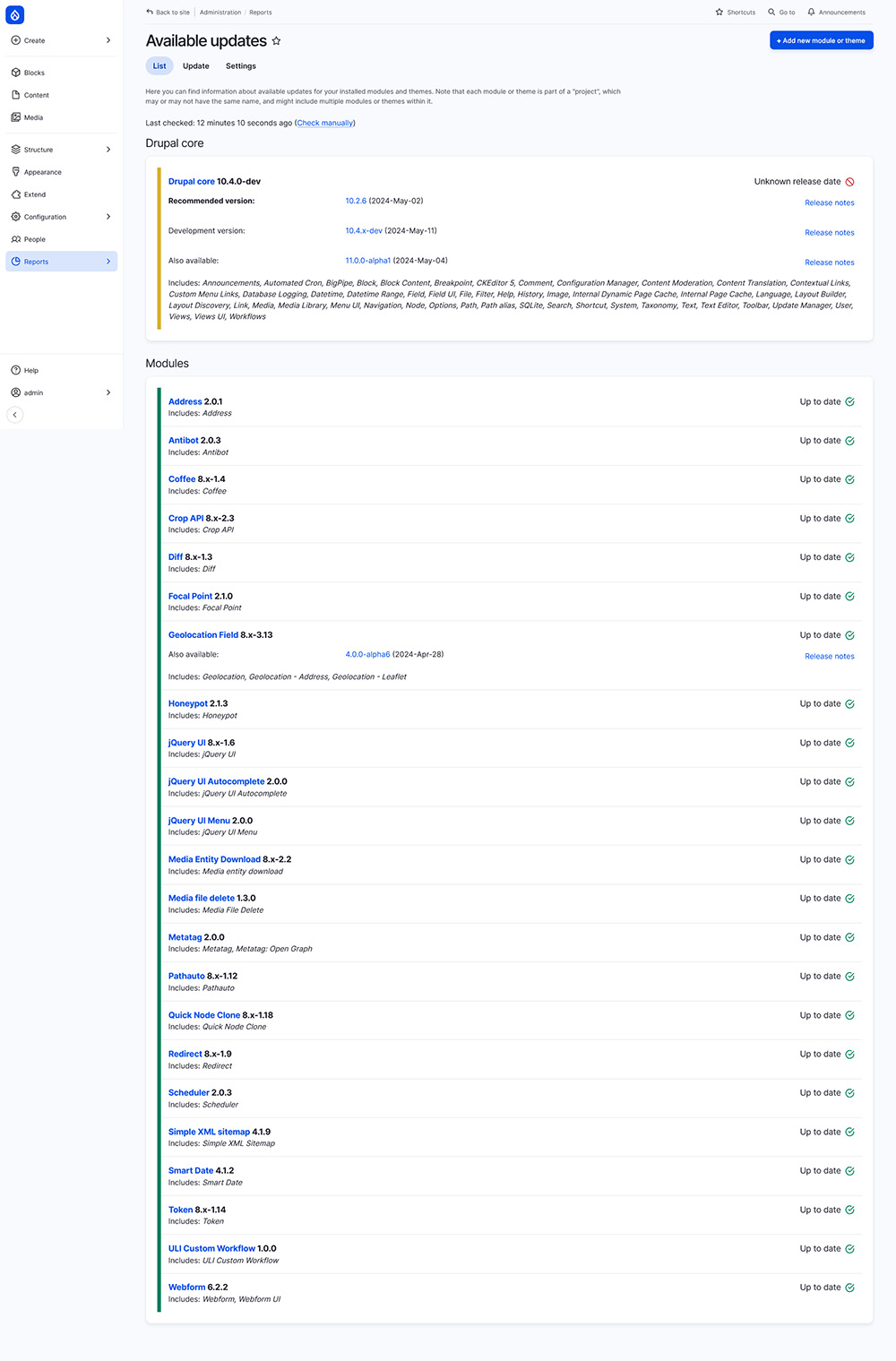
มีอะไรใน Drupal Starshot
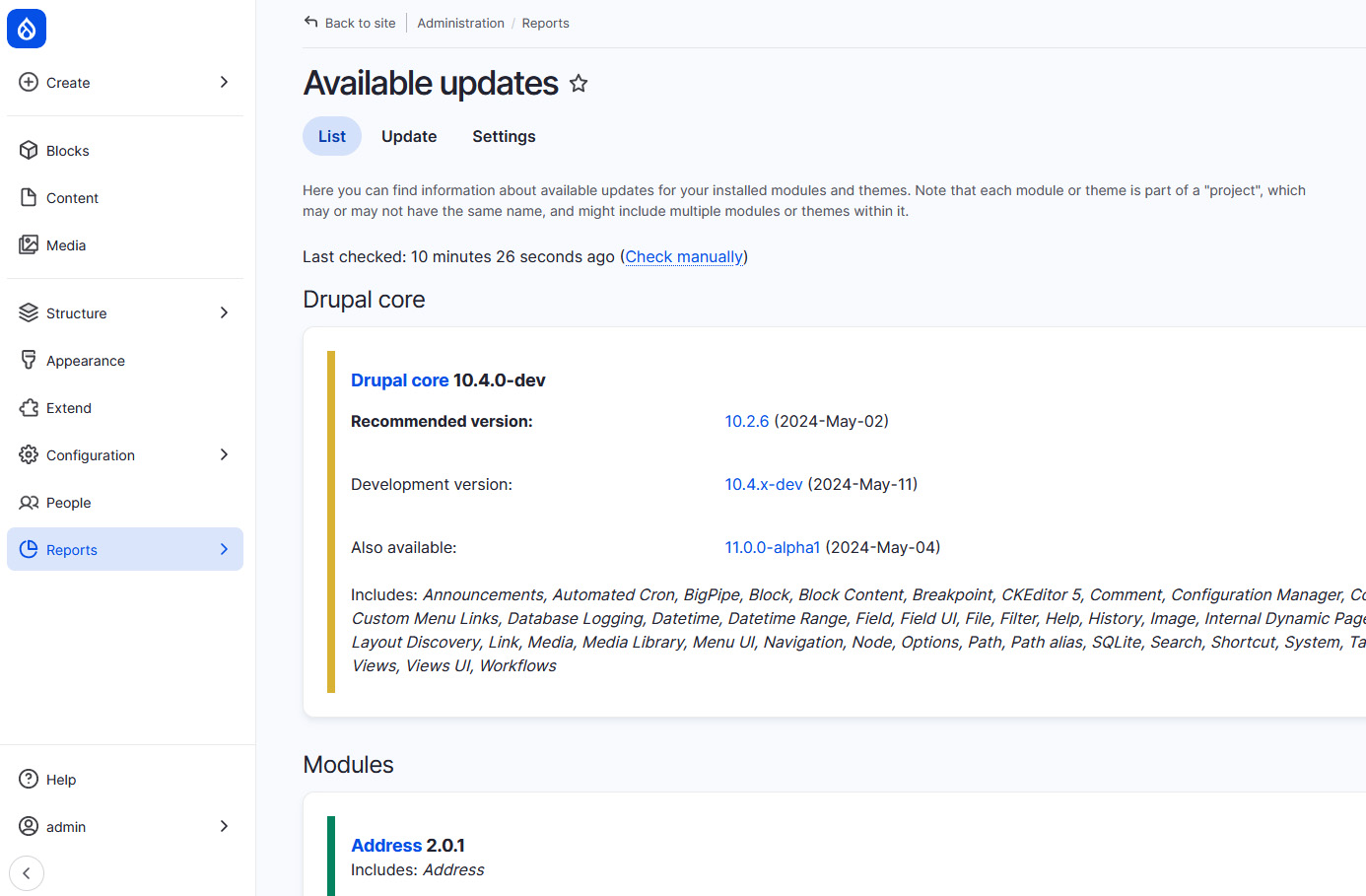
Drupal core 10.4.0-dev
หากเปิดดูจากรายการ Available updates จะพบว่า Drupal Starshot รุ่น Prototype ทำงานอยู่บน Drupal 10.4.0-dev

Modules พร้อมใช้จำนวนหนึ่ง
ตามที่ประกาศไว้ Drupal Starshot คือ Drupal CMS ที่มาพร้อมกับ Modules ที่จำเป็นในการใช้งาน เพื่อให้ User สร้างเว็บไซต์พร้อมใช้งานให้ได้เร็วที่สุด เมื่อติดตั้ง Drupal Starshot เสร็จแล้ว ก็จะมี Modules จำนวนหนึ่งให้ใช้งานได้ทันที ดังนี้
- Address
- Antibot
- Coffee
- Crop API
- Diff
- Focal Point
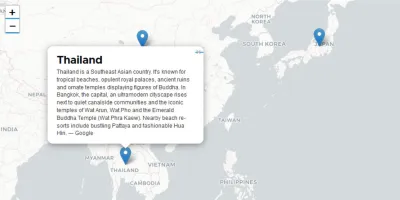
- Geolication Field
- Honeypot
- JQuery UI
- JQuery UI Autocomplete
- JQuery UI Menu
- Media Entity Download
- Media file delete
- Metatag
- Pathauto
- Quick Node Clone
- Redirect
- Scheduler
- Simple XML sitemap
- Smart Date
- Token
- ULI Custom Workflow
- Webform

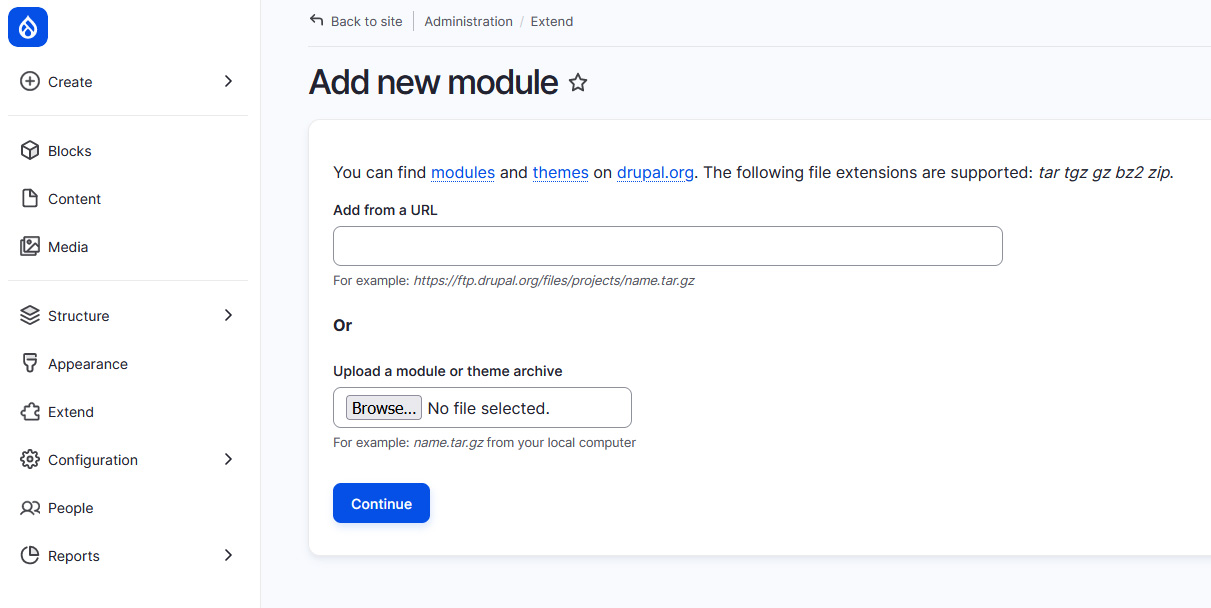
ติดตั้ง Module เพิ่มเติม ได้เหมือนเดิม
เพราะ Drupal Starshot ก็คือ Drupal แบบดั้งเดิม ที่จัดแพคเกจการติดตั้ง Drupal core + Modules จำนวนหนึ่ง ให้พร้อมใช้หลังจากติดตั้งเสร็จ
หาก User ต้องการเพิ่มคุณสมบัติอื่นๆ เพิ่มเติม ก็สามารถใช้กระบวนการติดตั้ง Module เหมือนกับเว็บไซต์ Drupal ธรรมดาได้เลย