มาลองดูว่าระบบร้านค้าออนไลน์ ที่สร้างด้วย Drupal 10 + Commerce จะมีขั้นตอนอย่างไร
ในการติดตั้งนี้ จะอ้างอิงจาก Drupal 10.3.6 และโมดูล Commerce 3.0.0-alpha1 ณ วันที่ 7 ตุลาคม 2567 -- ซึ่งวันที่ 9 ต.ค. Commerce 3.0.0-beta1 ก็ออกมาอีกที -*-
สารบัญ
- การติดตั้ง Drupal 10 + Commerce
- ตั้งค่าการส่งอีเมลออก (ถ้าจำเป็น)
- เปิดระบบ รับชำระเงิน ในระบบ PayPal
- การตั้งค่าร้านค้าใน Commerce
- เมนูตะกร้าสินค้า ดึงจาก Block Layout
- สร้างรายการสินค้า ด้วย Views
- ทดสอบการสั่งซื้อ
- สรุป
การติดตั้ง Drupal 10 + Commerce
Drupal 10
ติดตั้ง Drupal ให้เรียบร้อย
→ https://www.drupal.org/project/drupal/releases/10.3.6
ติดตั้งโมดูล Commerce Core และ Commerce PayPal ด้วย composer สะดวกมาก เพราะทุกอย่างที่ต้องการจะถูกดึงมาติดตั้งให้ทั้งหมด
สำหรับใครที่ยังไม่ได้ติดตั้ง composer และ drush อ่านข้อมูลได้ที่
→ https://whatisdrupal.com/how-to-install-composer
→ https://whatisdrupal.com/how-to-install-drush-and-use-cases
Drupal Commerce
composer require 'drupal/commerce:^3.0@alpha'
drush en commerce -y
drush cr
ระบุเวอร์ชั่น 3 alpha เพื่อให้เข้ากับ Drupal 10.3.6
หมายเหตุ หากมีปัญหา error ในการติดตั้งผ่าน composer อาจจะเป็นเพราะ minimum-stability ไม่เหมะสม/ไม่ตรงกับที่ Drupal กำหนดไว้
Your requirements could not be resolved to an installable set of packages.
Problem 1
- Root composer.json requires drupal/commerce ^3.0@alpha -> satisfiable by drupal/commerce[3.0.0-alpha1].
- drupal/commerce 3.0.0-alpha1 requires drupal/inline_entity_form ^1.0@RC || ^3.0@RC -> found drupal/inline_entity_form[dev-1.x, dev-3.x, 1.0.0-alpha1, ..., 1.x-dev (alias of dev-1.x), 3.0.0-rc15, ..., 3.x-dev (alias of dev-3.x)] but it does not match your minimum-stability.
Installation failed, reverting ./composer.json and ./composer.lock to their original content.
กรณีนี้ ให้แก้ไขตัวแปรของ minimum-stability จากเดิม “stable” ให้เปลี่ยนเป็น “rc” ด้วยคำสั่ง
composer config minimum-stability rc
จากนั้นให้ทำการเรียกคำสั่ง composer ในการติดตั้ง drupal/commerce อีกครั้ง น่าจะผ่านได้
Commerce PayPal
composer require drupal/commerce_paypal
drush en commerce_paypal -y
drush cr
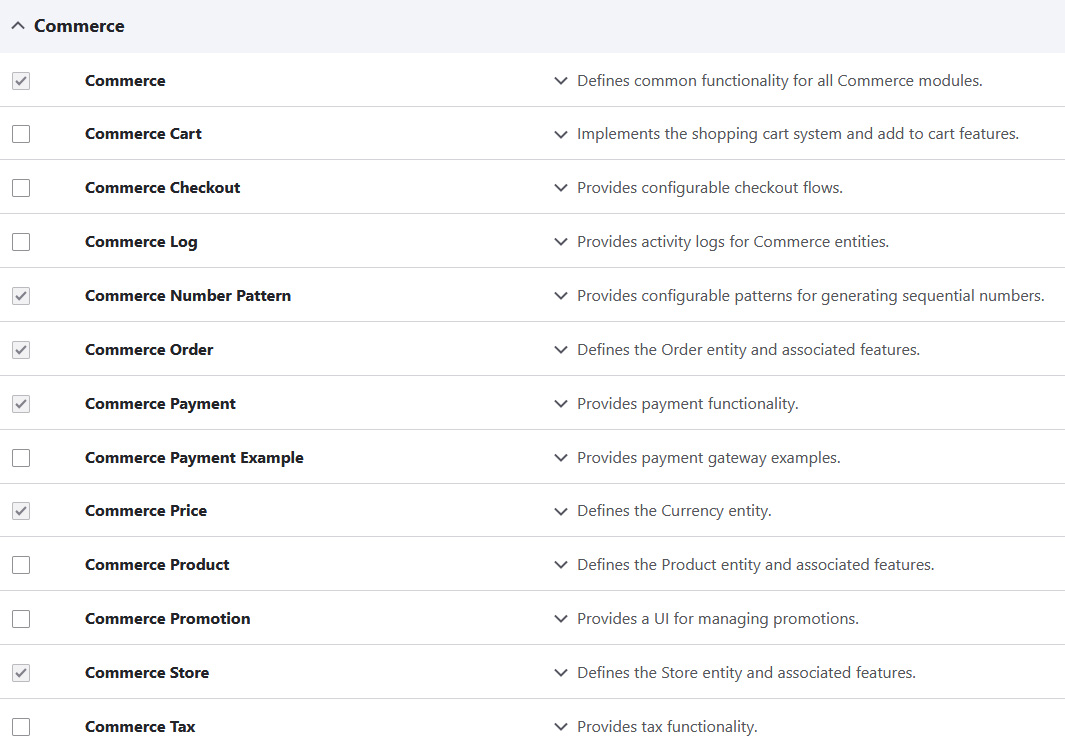
ติดตั้งโมดูลที่เกี่ยวข้องที่เหลือ
อย่าลืมเปิดใช้งาน โมดูล ที่เกี่ยวข้อง เช่น Cart, Checkout, Log, Product, Promotion

ตั้งค่าการส่งอีเมลออก (ถ้าจำเป็น)
หากเช่าบริการ Cloud Server มักจะพบปัญหาว่าการส่งอีเมลออกไปหาลูกค้าเพื่อยืนยันการทำรายการ จะทำไม่ได้ เพราะ Cloud Server เจ้าใหญ่ทั่วโลกจะบล็อกการส่งอีเมลออก เพราะป้องกันการสร้างสแปม
ทำให้ต้องใช้บริการ mail proxy ในการส่งอีเมลให้ ในบทความนี้แนะนำ Mailjet ที่เป็นตัวกลางในการส่งอีเมล
ข้อดีของ Mailjet คือ สามารถส่งอีเมลออกได้วันละ 200 อีเมล (หรือ 30 วัน จะส่งได้ 6,000 อีเมล) หรือ หากมี email contact list เกิน 1,500 อีเมล ระบบก็จะหยุดทำงานชั่วคราว จะต้องเข้าไปลบ email contact list ในระบบของ Mailjet ก็จะใช้งานได้ต่อ
อ่านเพิ่มเติม → https://poakpong.com/node/2212 (How to setup Mailjet API in Drupal 9)
เปิดระบบ รับชำระเงิน ในระบบ PayPal
ในส่วนนี้ต้องเริ่มต้นด้วย บัญชี PayPal ที่เอาไว้ รับชำระเงิน ต้องสมัครให้เรียบร้อย แล้วเข้าไปที่ส่วนของนักพัฒนา PayPal Developer
→ https://developer.paypal.com/
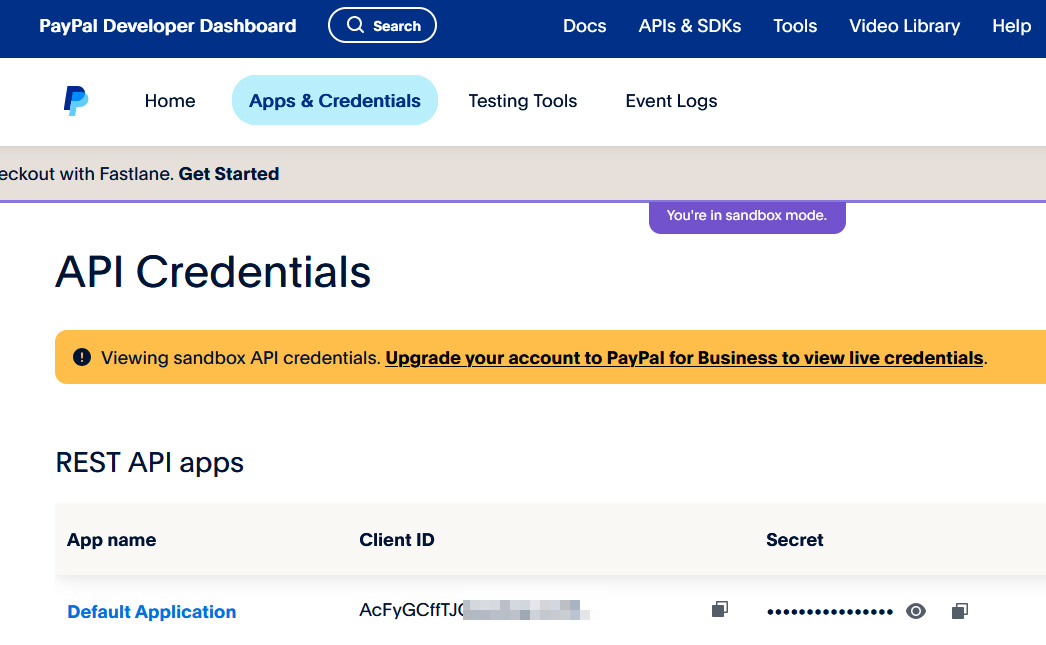
สร้าง API Credentials
เมื่อล็อกอินสำเร็จให้สร้าง API credentials เพื่อนำข้อมูลการเชื่อมต่อมากรอกในระบบ Drupal Commerce PayPal ต่อไป

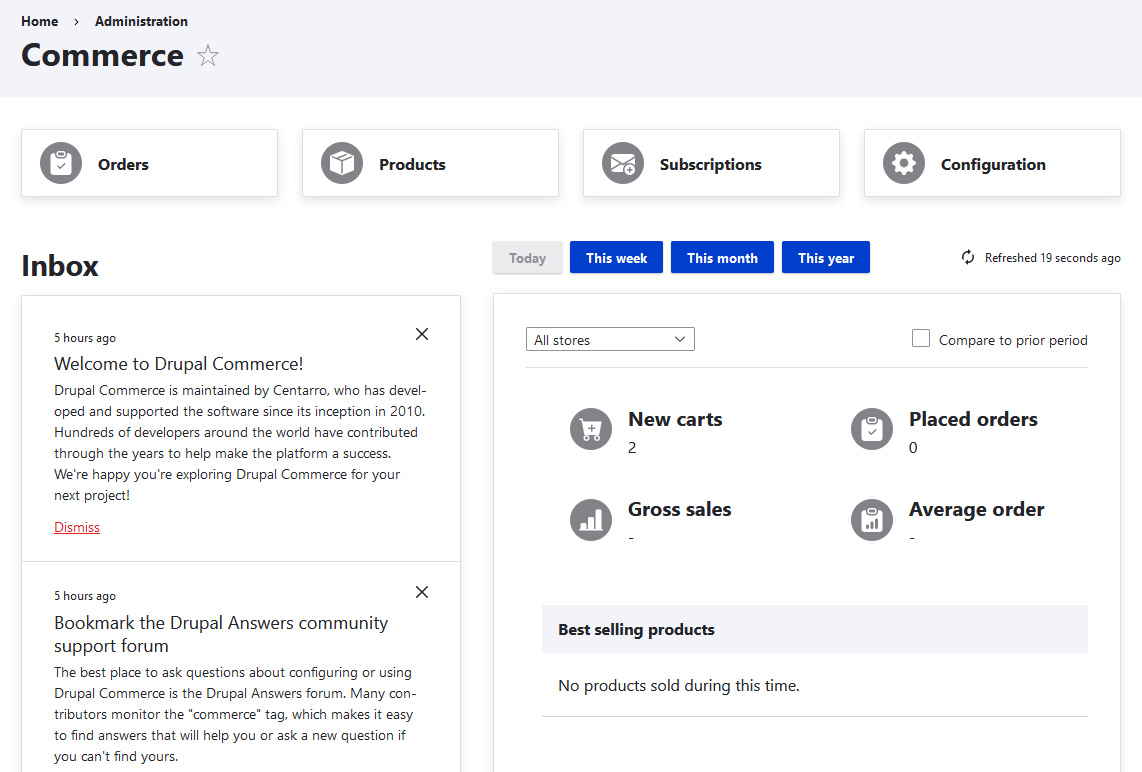
ในเว็บ Drupal เข้าหน้าหลักของ Commerce คลิกที่ Configuration

การตั้งค่าร้านค้าใน Commerce
ภายในหน้า Configuration จะมีหลายส่วนที่ต้องกำหนดเพิ่มเติม
สร้างร้านค้า
Store
- Currencies -- ค่าเงินที่จะใช้งาน ค่าเงินเริ่มต้นคือ USD ถ้าต้องการใช้ THB ต้องเปิดเพิ่มให้เป็นตัวเลือกในการกรอกรายละเอียดของสินค้า
- Stores -- คลิกสร้างร้านค้าเริ่มต้น (หากต้องการมีมากกว่า 1 ร้านค้า สามารถสร้างเพิ่มได้)
- Store types -- ค่าเริ่มต้นจะเป็น Online (หมายถึง ร้านค้าออนไลน์ ไม่มีหน้าร้าน)
นำข้อมูล PayPal API Credentials มากรอกในฟอร์ม
Payment
- Payment gateways -- คลิกเข้าไป เพิ่มการชำระเงิน เลือกเป็น PayPal Checkout (Preferred) แนะนำ
กรอกรายละเอียด
- Display name
- Mode -- Sandbox ทดสอบ หรือ Live ใช้งานจริง
- PayPal Commerce Platform features -- เลือก Accept credit cards รองรับการชำระเงินด้วยบัตรเครดิต
- API Credentials ที่ได้มาจากเว็บ PayPal Developer
- Client ID
- Secret
- Webhook ID เอาไว้สำหรับให้ลูกค้าสามารถเรียกดูรายละเอียดการชำระเงิน หรือประวัติการชำระเวินต่างๆ
- ระบบ Commerce PayPal จะสร้าง Webhook URL ออกมา ให้เอาข้อมูล URL กลับไปกรอกในเว็บ PayPal Developer เพื่อเอาหมายเลข Webhook ID กลับมากรอกในแบบฟอร์ม
- Status -- Enable เปิดใช้งาน
Products
- Product attributes -- คุณลักษณะ เช่น สี หรือ ขนาด / ถ้าเป็นการสมัครสมาชิก ก็จะเป็น เก็บเงินรายเดือน หรือ รายปี
- Product types -- ผลิตภัณฑ์ เช่น เสื้อ กางเกง หมวก กระเป๋า
- Product Variation types -- รูปแบบสินค้า เช่น เสื้อยืดสีน้ำเงินขนาดใหญ่ เสื้อยืดสีแดงขนาดกลาง
สร้างสินค้า
กลับไปที่หน้าหลักของ Drupal Commerce คลิกหัวข้อ Product
คลิก + Add product แล้วเลือกว่าจะสร้างสินค้า จาก Product types ที่สร้างไว้
ใส่ข้อมูลพื้นฐาน Title, Body รายละเอียดสินค้า แล้วกดปุ่ม Save and add variations (เพิ่มตัวเลือกของสินค้า)

สร้างตัวเลือกสินค้า
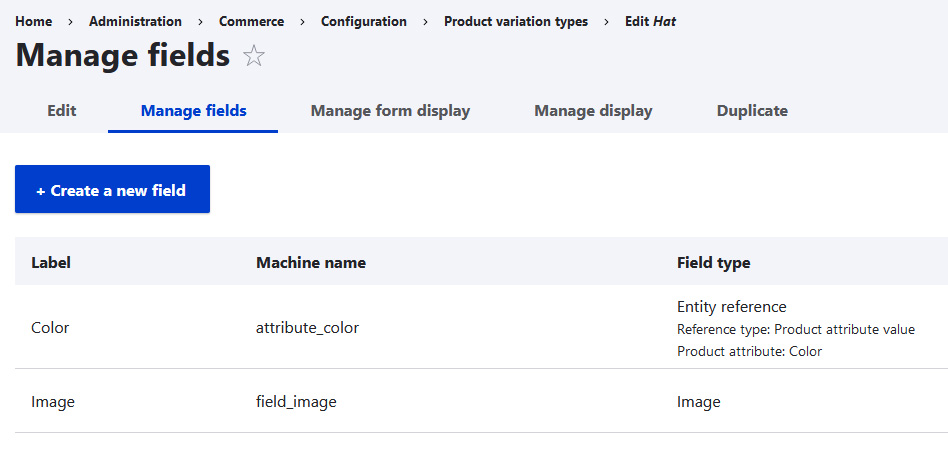
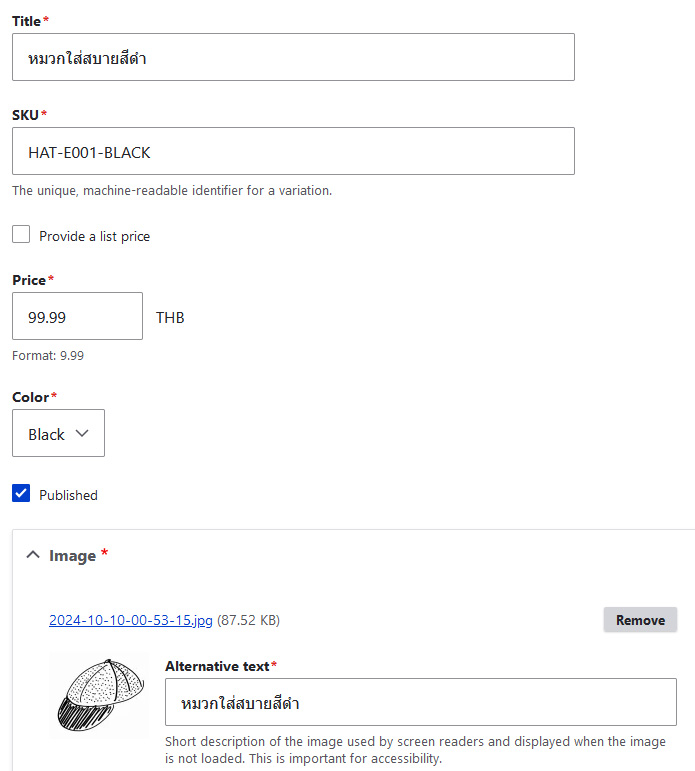
ตัวเลือกของสินค้า รายละเอียดเพิ่มเติม สี และภาพประกอบ ของแต่ละ SKU ในส่วนนี้จะต้องเข้าไปแก้ไข แบบฟอร์มเก็บข้อมูล ของ Product variation types

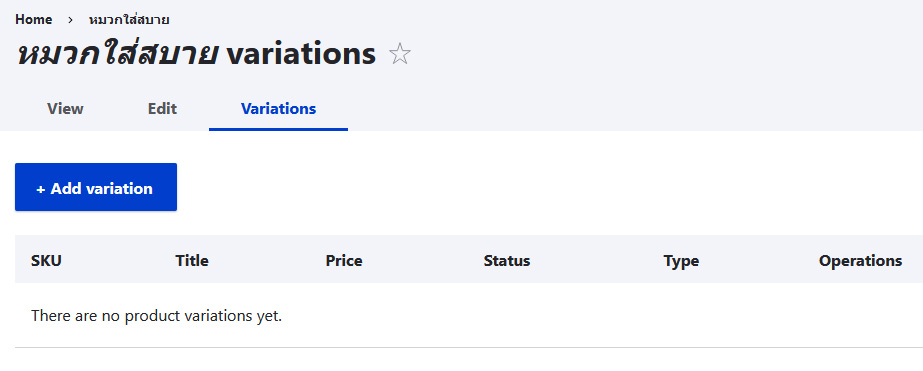
คลิก + Add variation
ใส่รายละเอียดต่างๆ


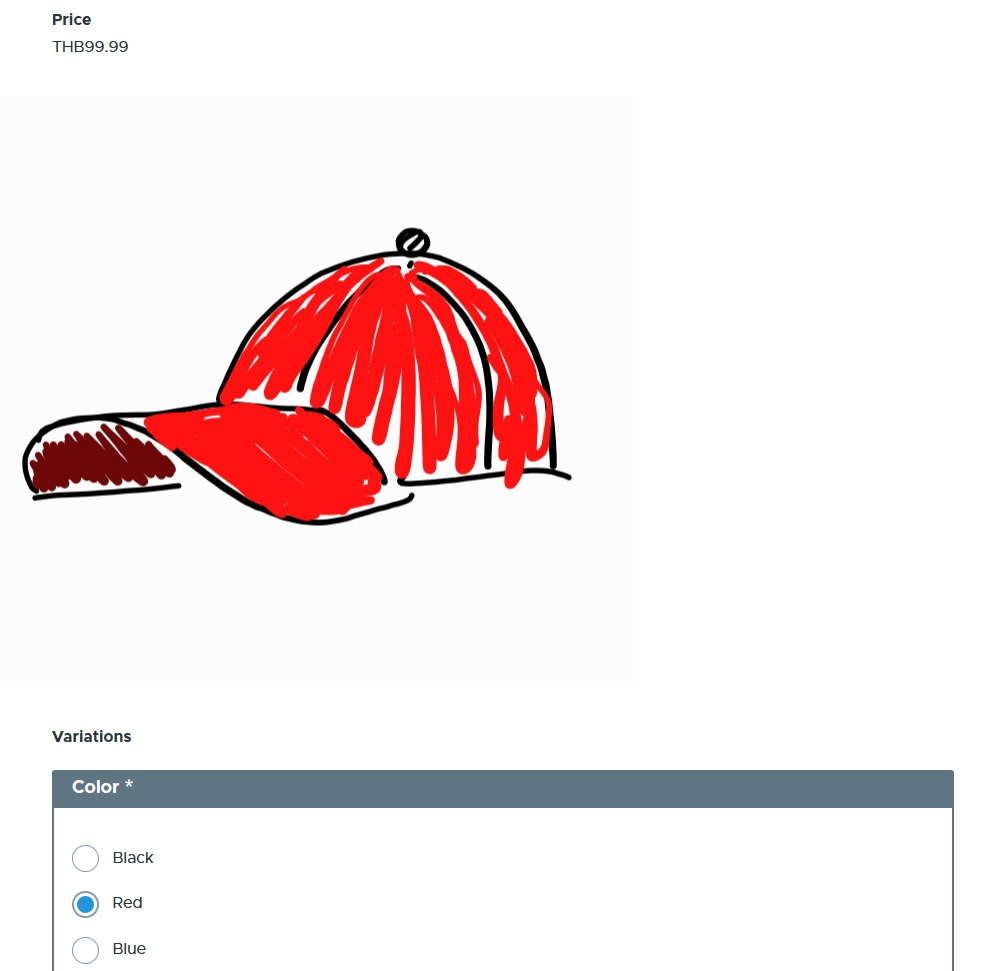
ทดสอบการแสดงผลสินค้า
ในตอนสร้างข้อมูลสินค้า ในส่วนของ URL alias สามารถกำหนด URL ได้เอง แต่ถ้าไม่ได้กำหนด ก็จะอยู่ในรูปแบบ /product/1

ตั้งค่าการสั่งซื้อ
Orders
- Order types -- รูปแบบการสั่งซื้อ
- Number patterns -- หมายเลขออเดอร์ กำหนดรายละเอียดต่างๆ เช่น ระบบตัวเลข มีเดือน-ปี หรือ เติมตัวอักษรนำหน้า
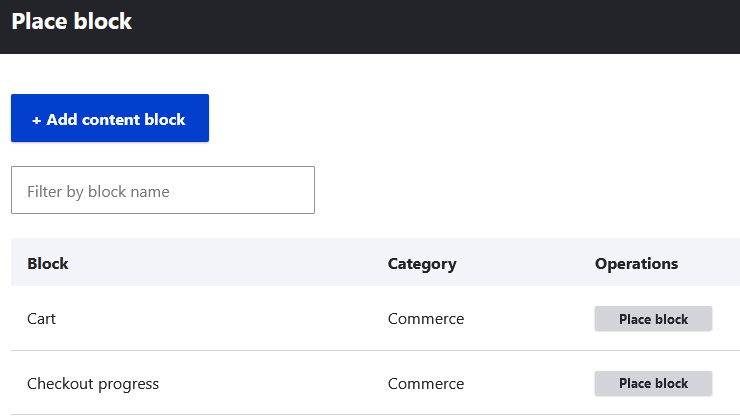
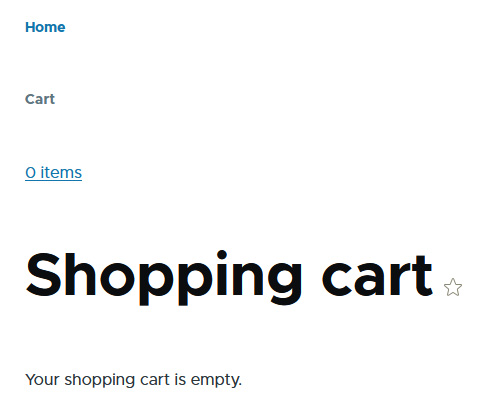
เมนูตะกร้าสินค้า ดึงจาก Block Layout
- Cart (เมนู เข้าถึง ตะกร้าสินค้า)
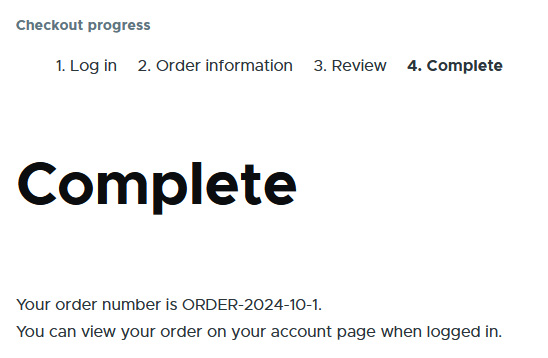
- Checkout progress (กระบวนการ ซื้อสินค้า)

ในบล็อก Cart ให้เลือก Display cart contents in a dropdown เป็น No เพื่อป้องกันความสับสนของลูกค้า


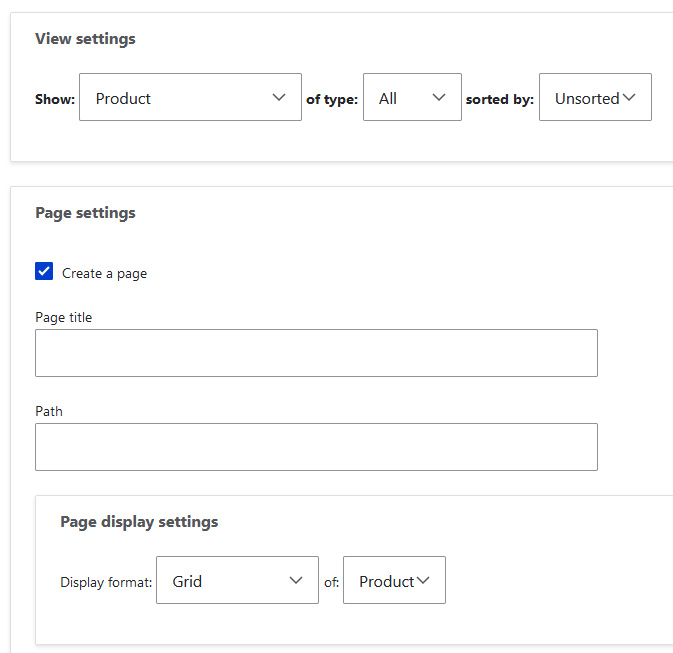
สร้างรายการสินค้า ด้วย Views
ใช้ Views ในการเลือกสินค้ามาแสดง

ทดสอบการสั่งซื้อ
ฝั่งลูกค้า
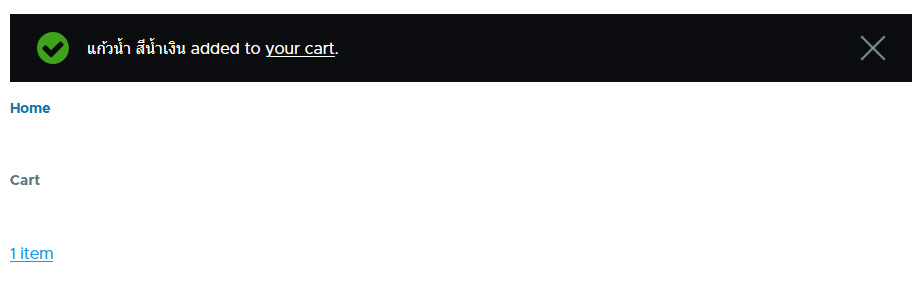
เมื่อกดเลือกสินค้าแล้ว จะมีแถบแจ้งเตือน ว่าได้ทำการเพิ่มสินค้าในตะกร้าสินค้า added to your cart

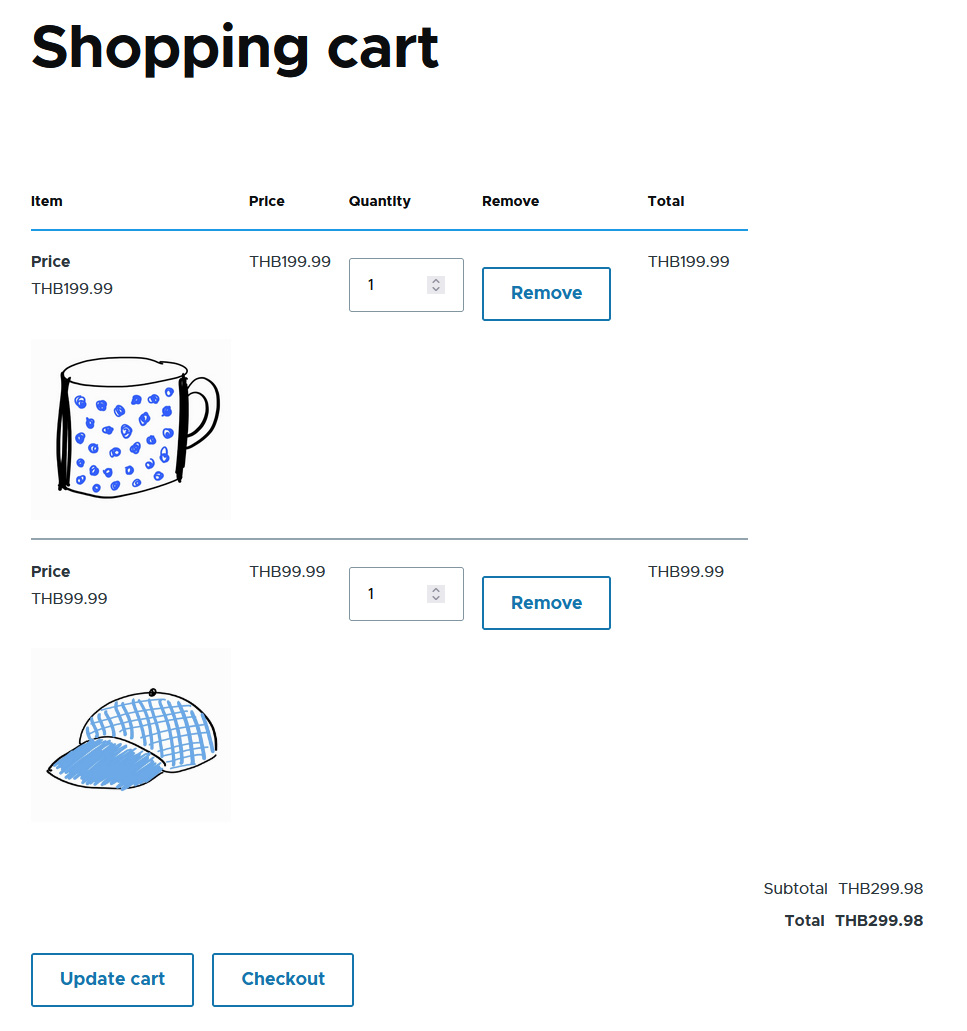
คลิกที่ your cart หรือ จำนวน item ในตะกร้าสินค้า เพื่อตรวจสอบจำนวนสินค้าที่ต้องการสั่งซื้อ

เมื่อถูกต้องคลิกที่ Checkout ทำการชำระเงิน
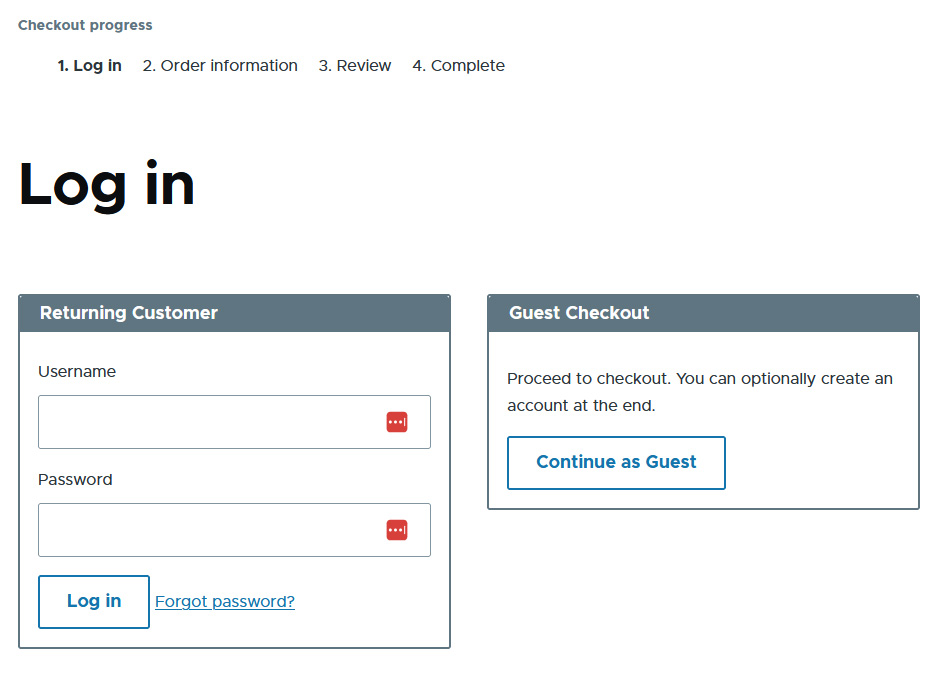
โดยขั้นตอนนี้ ลูกค้า สามารถเลือกได้ว่าจะล็อกอินเข้าระบบ หรือว่าจะสั่งซื้อแบบไม่เป็นสมาชิก
และมีแถบลำดับ กระบวนการสั่งซื้อ แสดงให้เห็น

ในที่นี้ เลือกการชำระเงินแบบ ไม่เป็นสมาชิก Guest Checkout
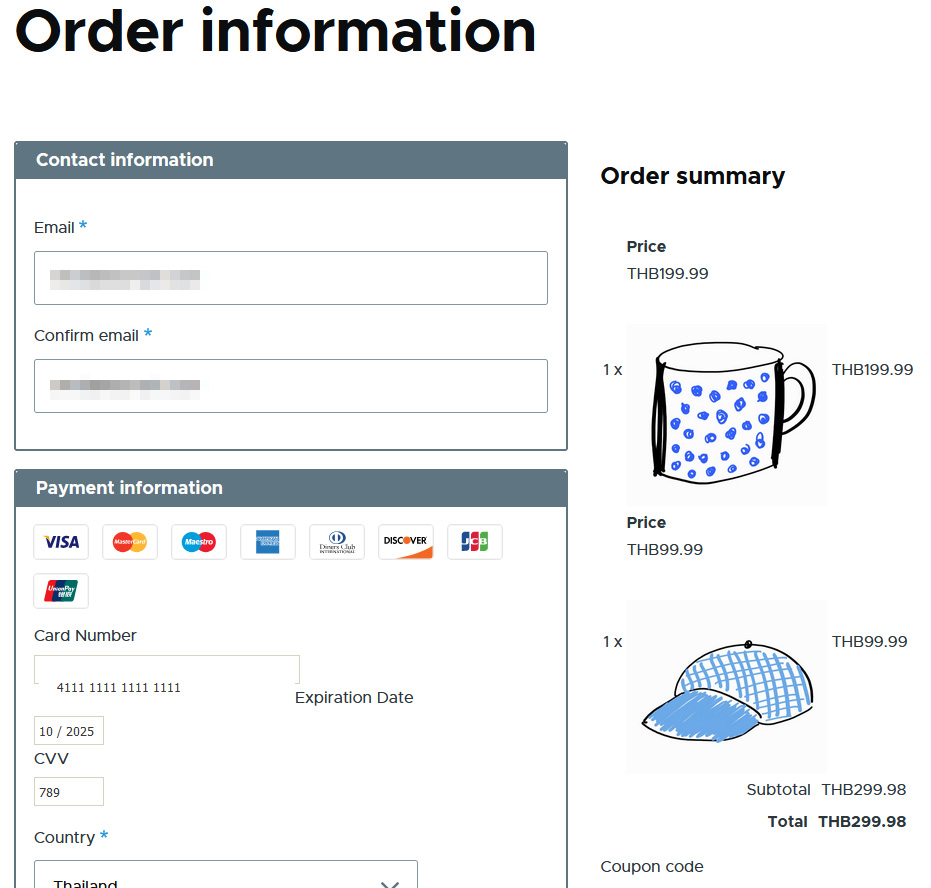
กรอกอีเมลเพื่อใช้อ้างอิงกับร้านค้า

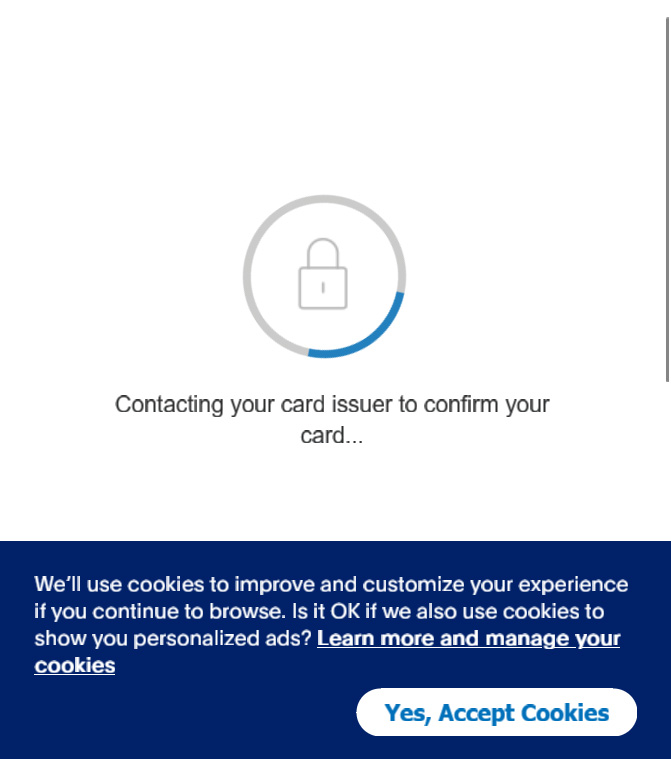
ระบบ PayPal จะขึ้นหน้าต่างขึ้นมาเพื่อตรวจสอบข้อมูลของบัตรเครดิต

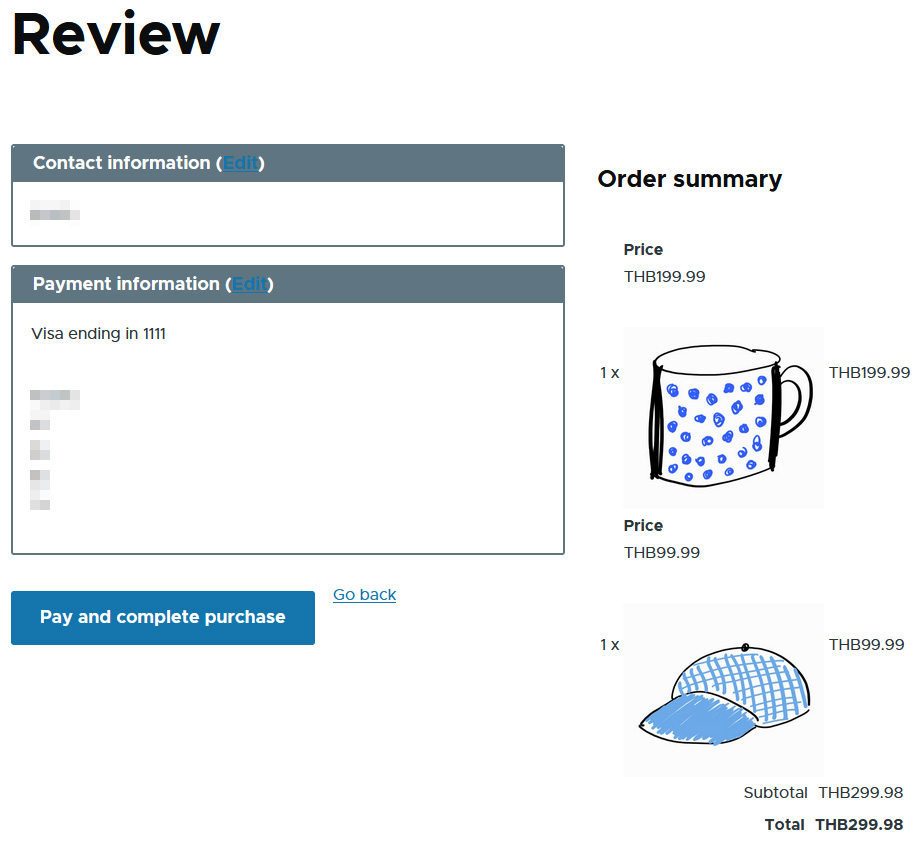
เมื่อตรวจสอบแล้ว จะแสดงหน้ารายละเอียดก่อนชำระเงิน

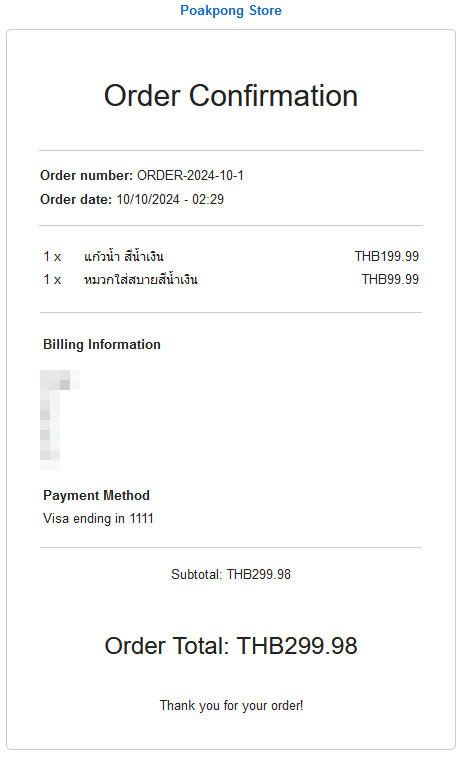
เมื่อกดชำระเงิน Pay and complete purchase ระบบก็จะตัดเงิน และ มีอีเมลแจ้งไปยังอีเมลที่ลูกค้ากรอกไว้ พร้อมแสดงข้อมูลว่าดำเนินการสำเร็จ


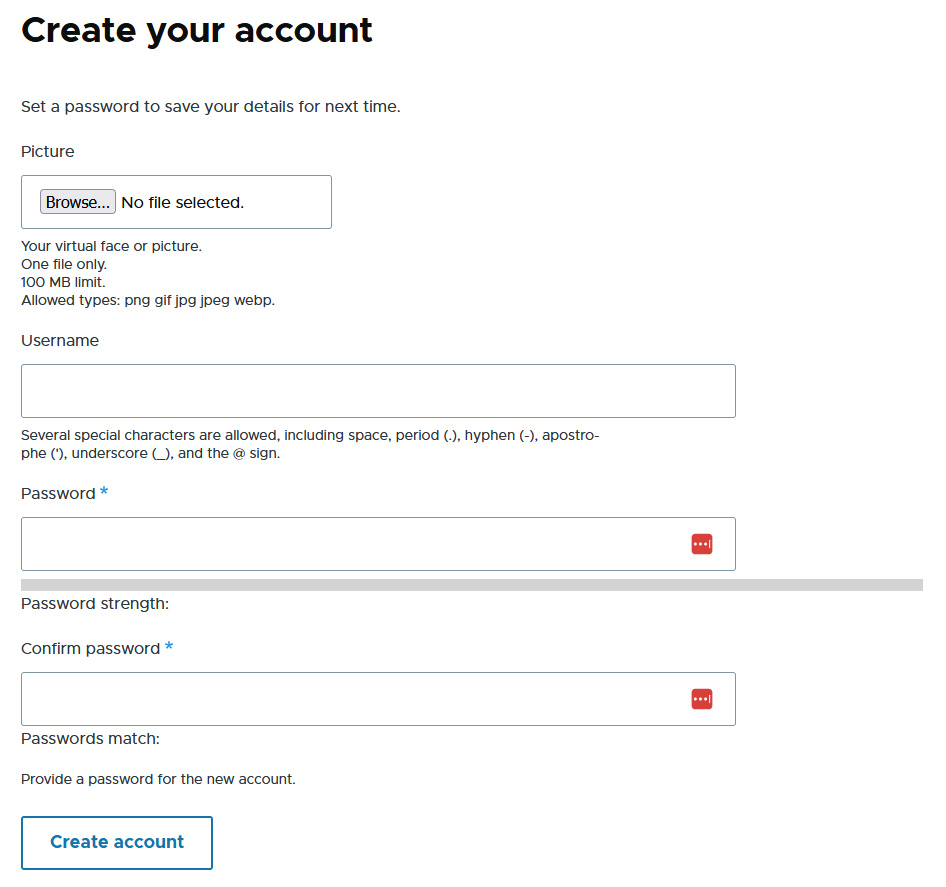
ทั้งนี้ ลูกค้าสามารถเลือกได้ว่าจะสมัครเป็นสมาชิกร้านค้า หรือไม่ โดยสิทธิประโยชน์ที่จะได้รับคือ การเข้ามาติดตามดูสถานการจัดส่งสินค้า ว่าอยู่ในขั้นตอนไหน

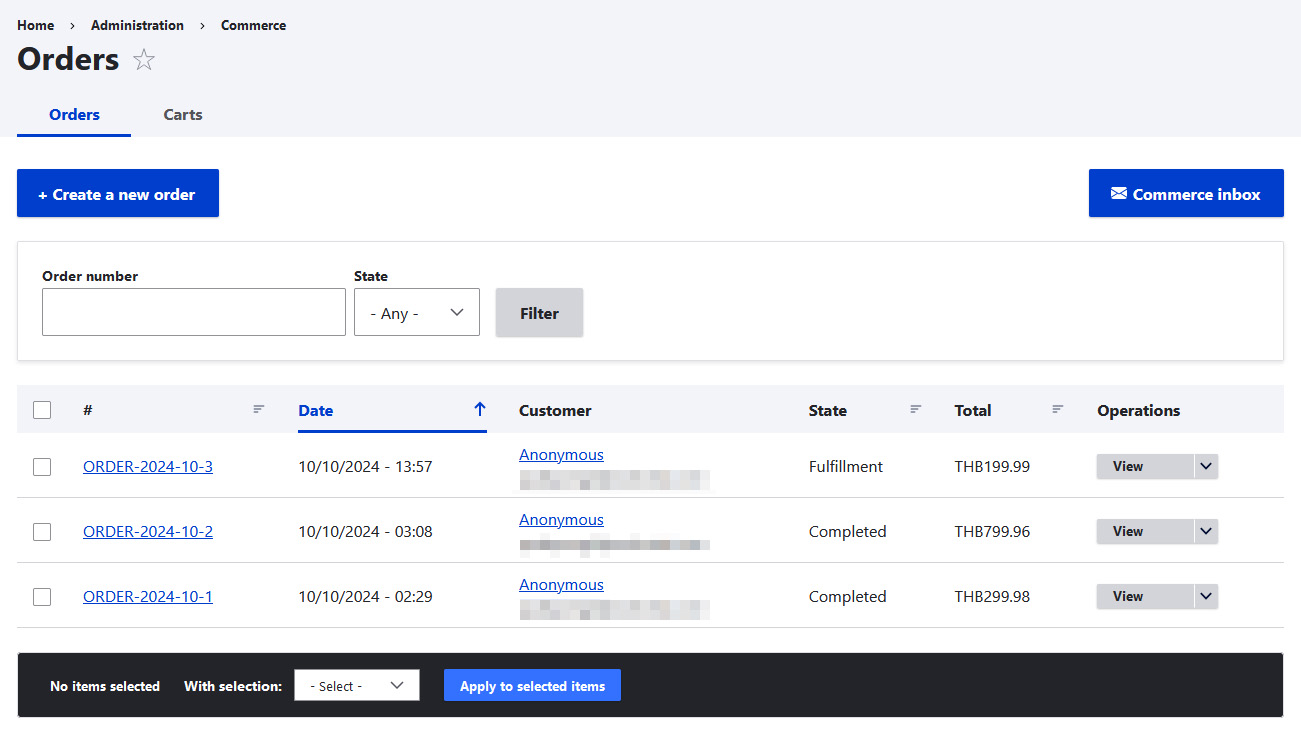
ฝั่งของร้านค้า
จะมีรายการ Order ขึ้นมาในระบบ

สรุป
ที่เขียนขั้นตอนการสร้างร้านค้าด้วยโปรแกรม Drupal + Commerce นั้นแสดงให้เห็นว่า สามารถใช้ระบบนี้สร้างร้านค้าได้จริง แต่ขั้นตอนการจัดการนั้นค่อนข้างซับซ้อน ปรับแต่งได้ละเอียด และต้องสร้างขึ้นใหม่เกือบทั้งหมดที่ละขั้นตอน คิดว่าน่าจะไม่เหมาะกับผู้เริ่มต้นหรือไม่มีความรู้ในระบบของ Drupal
ถ้าอยากได้ร้านค้าออนไลน์ อยากแนะนำให้เลือกใช้แพลตฟอร์มสำเร็จรูป ที่เสียค่าบริการรายเดือนไปเลยจะดีกว่า หรือหากต้องการร้านค้าออนไลน์ที่ทำเอง ก็แนะนำให้ไปใช้ WordPress + WooCommerce ก็จะง่ายกว่าเยอะ