รวม 10 เทคนิค ปรับปรุงเว็บไซต์เตรียมรับ SEO ในปี 2021
- ทำให้เว็บโหลดเร็วที่สุด
- รองรับ Mobile-Friendly เปิดดูในมือถือได้สะดวก
- เชื่อมต่อปลอดภัย HTTPS
- กำหนด URL ให้กระชับ และมีความหมาย
- ตั้งชื่อ Page Title ให้ชัดเจน
- เนื้อหาต้องยาวอย่างน้อย 300-500 คำ
- เลือกใช้ HTML structure ให้เหมาะสม Heading, List และ Paragraph
- ตั้งชื่อไฟล์รูปภาพให้มีความหมาย ใส่คำบรรยายรูปเสมอ และใช้ขนาดรูปภาพที่เหมาะสม-เล็กที่สุด
- ไม่ใส่แบนเนอร์ หรือรูปประกอบ ที่ไม่จำเป็น ไม่สร้างความรำคาญให้คนอ่าน
- กำหนด Schema.org meta tag ในส่วน head ให้ครบถ้วน

1. ทำให้เว็บโหลดเร็วที่สุด
เมื่อความเร็วในการเปิดเว็บไซต์กลายเป็นปัจจัยหลักของระบบค้นหา ที่ให้ความสำคัญกับประสบการณ์ของผู้ใช้มากขึ้น ถ้าผู้ใช้ต้องรอนานกว่าจะโหลดครบ เว็บไซต์นั้นก็จะถูกลดความสำคัญลง
ข้อมูลเพิ่มเติม:
- Pagespeed Insights : Make your web pages fast on all devices
- Think with Google : Compare your mobile site speed
2. รองรับ Mobile-Friendly เปิดดูในมือถือได้สะดวก
ปัจจุบัน มีการใช้งานอุปกรณ์มือถือ Smartphone ในการเข้าถึงอินเทอร์เน็ตมากกว่า 75 % หากเว็บไซต์สามารถทำให้รองรับการแสดงผลในมือถือแบบ Responsive Mode หรือที่เรียกว่า Mobile-Friendly อ่านเนื้อหาได้สะดวก เมนูต่างๆ หาง่ายชัดเจน เว็บไซต์นั้นก็จะถูกให้ความสำคัญมากขึ้นไปด้วย
ข้อมูลเพิ่มเติม:
3. เชื่อมต่อปลอดภัย HTTPS
การเข้ารหัสการเชื่อมต่อระหว่างผู้ใช้กับเซิร์ฟเวอร์เป็นสิ่งจำเป็น และถูกให้ความสำคัญมาตั้งแต่ปีที่แล้ว เว็บไซต์ที่ไม่รองรับ HTTPS จะถูกลดความสำคัญลงอย่างมาก
ข้อมูลเพิ่มเติม:
4. กำหนด URL ให้กระชับ และมีความหมาย
ถ้าหากเว็บไซต์สามารถกำหนดรูปแบบ URL Address ให้กระชับและสื่อความหมาย ที่บอกไบ้ได้ว่า ผู้ใช้จะคลิกเข้ามาเจอกับเนื้อหาประเภทไหน เรื่องอะไร จะช่วยให้การเข้าเว็บไซต์มีเพิ่มมากขึ้น และการใช้รูปแบบ URL ที่เป็นภาษาอังกฤษ ก็จะดีกว่ารูปแบบ URL ที่เป็นภาษาไทย
5. ตั้งชื่อ Page Title ให้ชัดเจน
นอกจากการกำหนดรูปแบบ URL ให้สั้นกระชับ และสื่อความหมายแล้ว การกำหนด ชื่อของหน้าเพจ หรือ Page Title ก็ควรชัดเจน ซึ่งในจุดนี้จะเป็นตัวบอกผู้ใช้ว่าจะเข้ามาเจอกับสิ่งใด
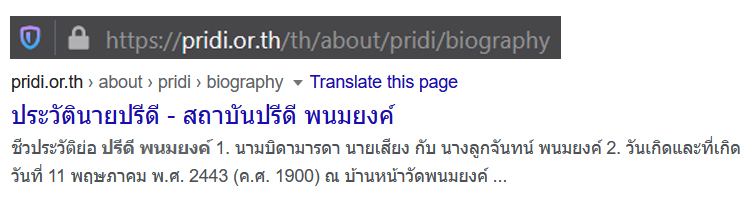
ตัวอย่างผลการค้นหาของ Google ที่จะแสดง Page Title และ URL:

6. เนื้อหาต้องยาวอย่างน้อย 300-500 คำ
นอกจากเทคนิคในการจัดสร้างเว็บไซต์ที่กล่าวไปข้างต้น ในปี 2021 ระบบ Google ประกาศแนวทางการเก็บข้อมูล ที่ให้ความสำคัญกับเว็บไซต์ที่มีประโยชน์ ให้ความรู้กับผู้อ่าน ตอบคำถาม และเข้าใจว่าผู้ใช้ต้องการอะไร โดย Google จะใช้ AI ปัญญาประดิษฐ์เข้ามาช่วยประมวลผล ก็ควรจะมีเนื้อหาไม่น้อยจนเกินไป
7. เลือกใช้ HTML structure ให้เหมาะสม Heading, List และ Paragraph
พอเข้าเรื่องเนื้อหา จะทำอย่างไรให้ AI หรือ ปัญญาประดิษฐ์ เข้าใจว่าเนื้อหาส่วนไหนสำคัญ เนื้อหาส่วนไหนเป็นบรรยาย หรือ เนื้อหาส่วนไหนควรเน้น ในจุดนี้ HTML structure จึงเข้ามามีส่วนสำคัญ เช่นการกำหนด Heading 1 สำหรับ หัวข้อเรื่อง และใส่ Heading 2,3,4 สำหรับหัวข้อย่อย ที่ไล่ระดับลงไป หรือการใส่ HTML List ในการเรียงลำดับรายการ เป็นต้น
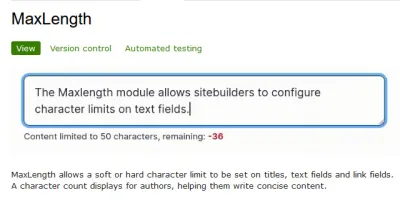
8. ตั้งชื่อไฟล์รูปภาพให้มีความหมาย ใส่คำบรรยายรูปเสมอ และใช้ขนาดรูปภาพที่เหมาะสม-เล็กที่สุด
ในยุคของการค้นหาสิ่งต่างๆ ผ่านรูปภาพ (Google Images Search) การเลือกใช้รูปภาพประกอบบทความ ก็ควรจะให้ความสำคัญ ทั้งเรื่องการตั้งชื่อไฟล์ และการใส่คำบรรยาย (Alt Tag) ให้กับรูปภาพเสมอ รวมถึงการปรับขนาดรูปภาพให้มีขนาดเหมาะสม เพื่อเพิ่มความเร็วในการโหลด เช่น รูปโลโก้เว็บไซต์ ที่มีขนาดเล็กมุมจอ ก็ควรย่อไฟล์ให้เรียบร้อย ไม่ควรใช้รูปขนาดใหญ่แล้วมาบีบด้วย CSS ภายหลัง
9. ไม่ใส่แบนเนอร์ หรือรูปประกอบ ที่ไม่จำเป็น ไม่สร้างความรำคาญให้คนอ่าน
เว็บไซต์ที่ให้ประสบการณ์ที่ดีกับผู้ใช้ ไม่วางแบนเนอร์เกะกะ จะได้รับความสำคัญมากกว่า
ส่วนเว็บไซต์ที่มีแบนเนอร์เยอะแยะมากมาย จะสร้างความรำคาญให้ผู้ใช้มากกว่า และถูกลดความสำคัญลงไป
10. กำหนด Schema.org meta tag ในส่วน head ให้ครบถ้วน
ข้อสุดท้าย นอกจากการเตรียมโครงสร้างเว็บไซต์ที่สนับสนุน SEO แล้ว เนื้อหาที่มีประโยชน์กับผู้อ่าน ใช้โครงสร้าง HTML ที่ถูกต้อง จำเป็นต้องกำหนดรายละเอียด Meta Tag ให้สอดคล้องกับ Schema.org เพื่อให้ระบบค้นหา เข้าใจว่าแต่ละเว็บไซต์ เป็นเนื้อหาประเภทใด
ข้อมูลเพิ่มเติม:
- schema.org
- อ่านข่าวประกอบ : กูเกิล-ไมโครซอฟท์-ยาฮู จับมือเปิดตัว Schema.org กำหนดฟอร์แมตข้อมูลบนเว็บ
หมายเหตุ : สำหรับเว็บไซต์ที่สร้างด้วยระบบ CMS อาจจำเป็นต้องติดตั้ง Plugins ส่วนเสริม ให้รอบรับการแสดงข้อมูล Meta Tag Schema.org ได้สมบูรณ์มากขึ้น เช่น Yoast SEO สำหรับ WordPress หรือ Metatag สำหรับ Drupal เป็นต้น