บทความนี้ จะอธิบายการเพิ่ม Meta tag ต่างๆ ที่อยู่ในส่วน <head> ของเว็บไซต์ Drupal โดยใช้โมดูล Metatag ในการจัดการ
ทั้งนี้ Meta tag ต่างๆ ที่เลือกมา จะใช้กับ ผลการค้นหา Google Search, Facebook Share และ Twitter Share
โดยเริ่มต้นเว็บไซต์ Drupal จะมีให้เพียงแค่ tag <title> และ Meta tag ทางเทคนิคพื้นฐานเท่านั้น
<meta name="Generator" content="Drupal 10 (https://www.drupal.org)" /> <meta name="MobileOptimized" content="width" /> <meta name="HandheldFriendly" content="true" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" />
ซึ่งจะไม่มี Meta tag อื่นๆ เลย จำเป็นต้องติดตั้งโมดูลเสริมในการกำหนดข้อมูล Mata tag
ติดตั้งโมดูล Metatag ในเว็บไซต์ Drupal

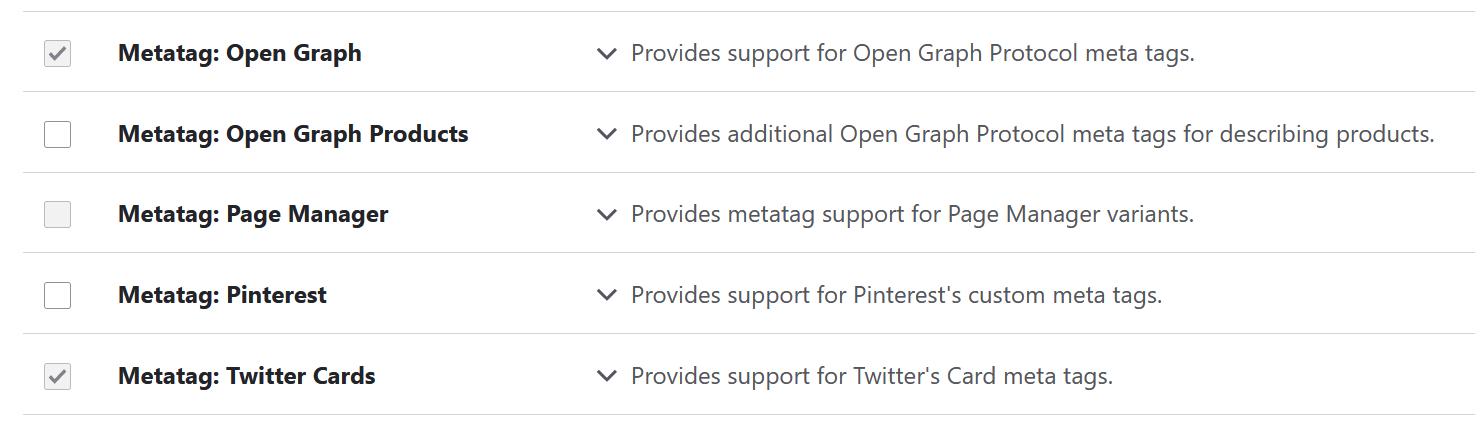
เมื่อดาวน์โหลดโมดูล Metatag มาใส่ในเว็บไซต์ Drupal เรียบร้อยแล้ว ให้ทำการเปิดการใช้งานในส่วนที่ต้องการใช้ เช่น
- Metatag (แกนหลักของโมดูล จำเป็นต้องเปิด)
- Metatag: Open Graph
- Metatag: Twitter Cards
- Metatag: Facebook (อันนี้ จะเปิดหรือไม่เปิดก็ได้ / จะเปิดในกรณีที่มีเพจหรือแอป ที่เป็นชุดเดียวกันกับเว็บ เพื่อเรียกดูสถิติต่างๆ ได้มากขึ้น)

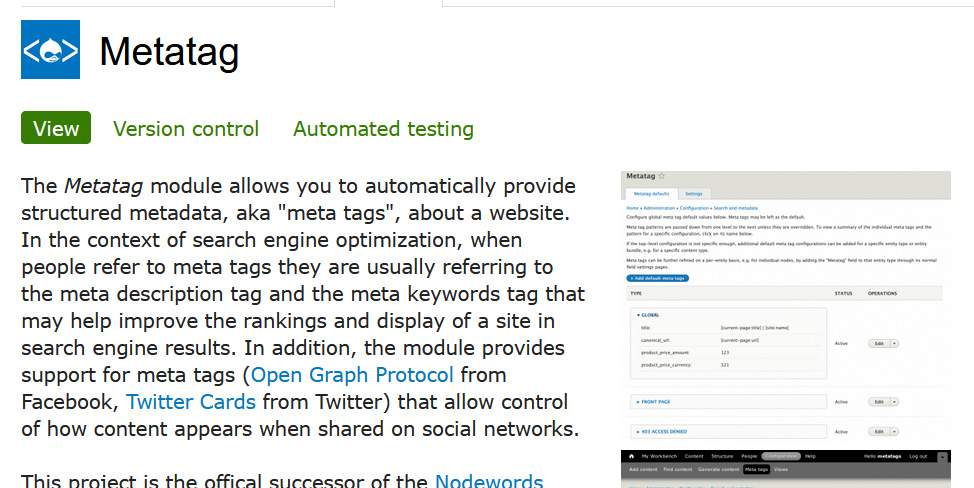
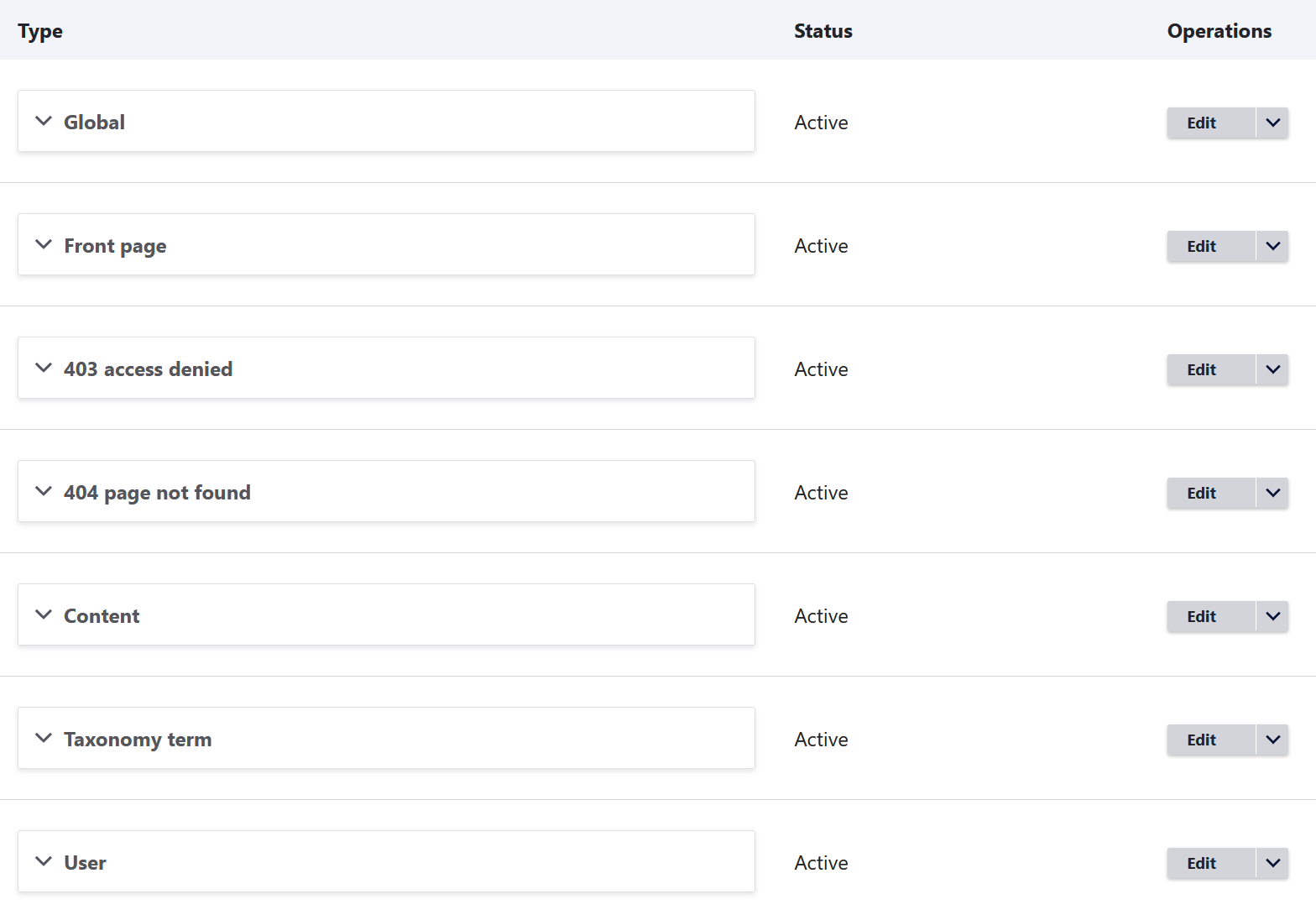
เมื่อติดตั้งโมดูล Metatag เรียบร้อยแล้วจะพบหน้าเพจที่สามารถกำหนดข้อมูล Meta tag ต่างๆ ลงไปได้ ดังนี้
- Global - หน้าเพจทุกหน้า ถ้าไม่ได้มีการกำหนด Meta tag อะไรพิเศษไว้ จะเรียกข้อมูล Meta tag ในหน้านี้ไปแสดงแทน
- Front page - หน้าแรก
- 403 access denied - หน้าเพจที่ไม่อนุญาตให้เข้าถึง
- 404 page not found - หน้าเพจ Page not found
- Content - หน้าเพจเนื้อหาทั้งหมด
- Taxonomy term - หน้าเพจหมวดหมู่ แท็ก
- User - หน้าเพจผู้ใช้งาน (หากเปิดให้ผู้อ่านทั่วไปเข้าถึง)

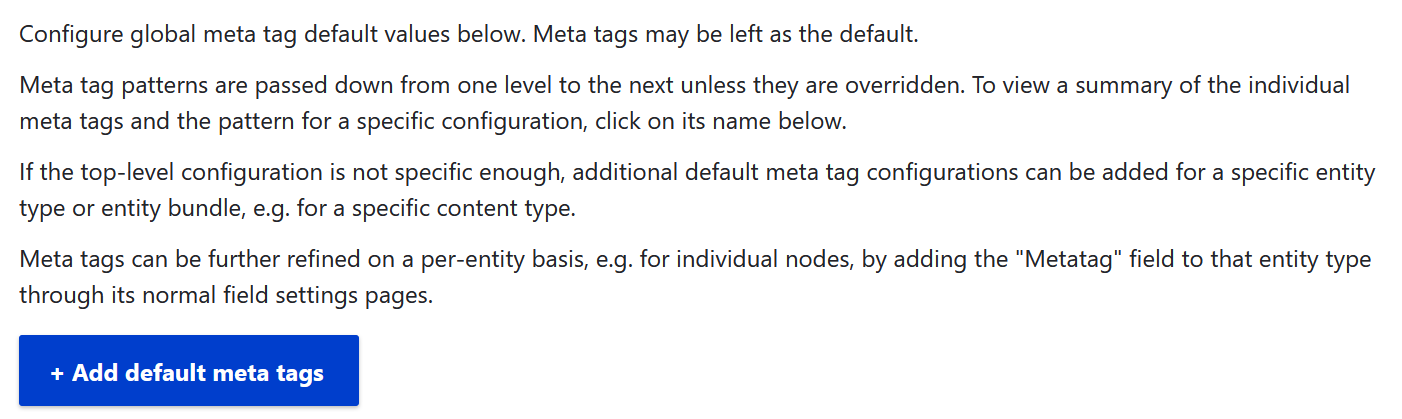
ทั้งนี้ ในส่วนของ Content หากในเว็บไซต์ มีการแบ่งประเภทเนื้อหาออกเป็นหลายประเภท การใช้หมวดหมู่ Content ที่ระบบเตรียมไว้ให้ อาจจะไม่สามารถตอบสนองความต้องการได้ถูกต้อง
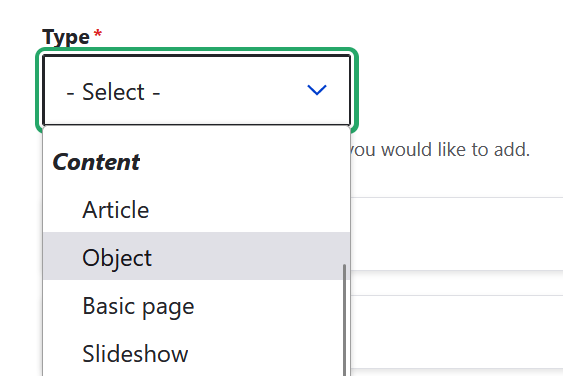
ซึ่งสามารถเพิ่ม Metatag default ได้โดยการกดปุ่ม + Add default meta tags แล้วเลือกชนิดเนื้อหา (Content types) ที่เฉพาะเจาะจงมากขึ้น


แก้ไขค่า Meta tag ในหัวข้อต่างๆ (เพจ Content)
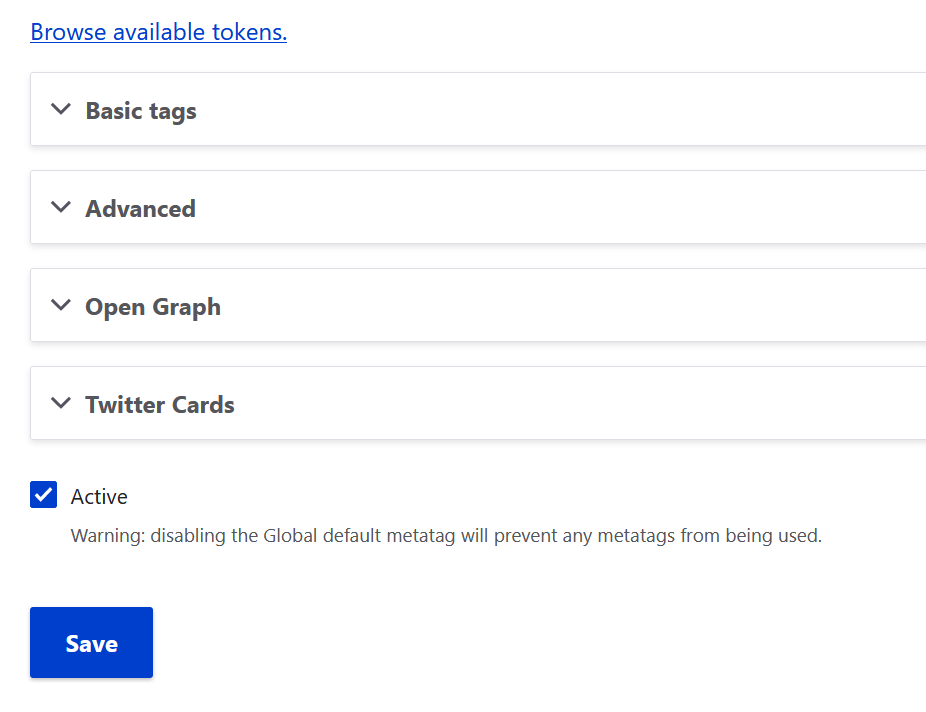
เมื่อคลิกเข้าไปในแต่ละหน้าเพจที่เตรียมไว้ จะพบ Meta tag ที่จำเป็นต้องใช้งานในหัวข้อต่างๆ
- Basic tags
- Advanced
- Open Graph (สำหรับ Facebook)
- Twitter Cards
ทั้งนี้ อาจจะมีมากขึ้น หากมีการเปิดใช้งานโมดูลย่อย ของโมดูล Metatag

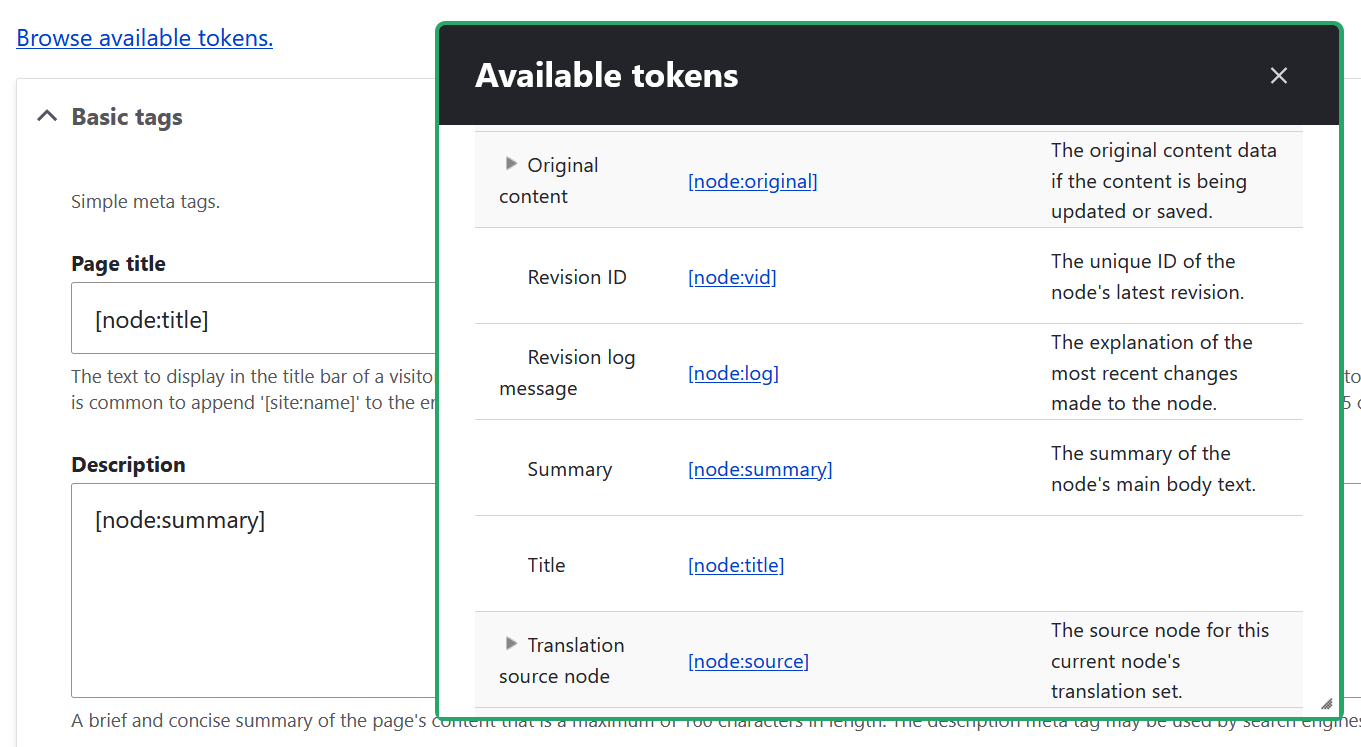
กำหนดข้อมูล Meta tag พื้นฐานในส่วน Basic tags
- Page title - ชื่อหัวข้อ ของหน้าเพจ
- Description - คำอธิบาย
- Abstract - บทคัดย่อ
- Keywords - คีย์เวิร์ด แท็ก หรือ คำสำคัญ
สิ่งสำคัญในส่วนของ Basic tags คือ Page title และ Description ที่จะถูก Google นำไปแสดงผล ในหน้าการค้นหา Google Search จึงควรกำหนดให้ถูกต้อง
Page title ให้ใส่เฉพาะ ชื่อหัวข้อ ของหน้าเพจ ไม่ต้องเอาชื่อเว็บไซต์ไปต่อข้างท้าย เพราะจะทำให้ขนาดของ Page title นั้นยาวเกินไป
ค่าเริ่มต้นจะเป็น [node:title] | [site:name] ให้ลบ | [site:name] ทิ้งไป ให้เหลือแค่ [node:title] อย่างเดียว
สำหรับช่อง Description ให้ดึงจาก [node:summary] มาใช้
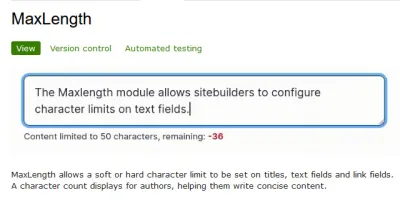
อ่านเพิ่มเติม : กำหนดจำนวนตัวอักษรใน Title และ Summary ให้ SEO Friendly

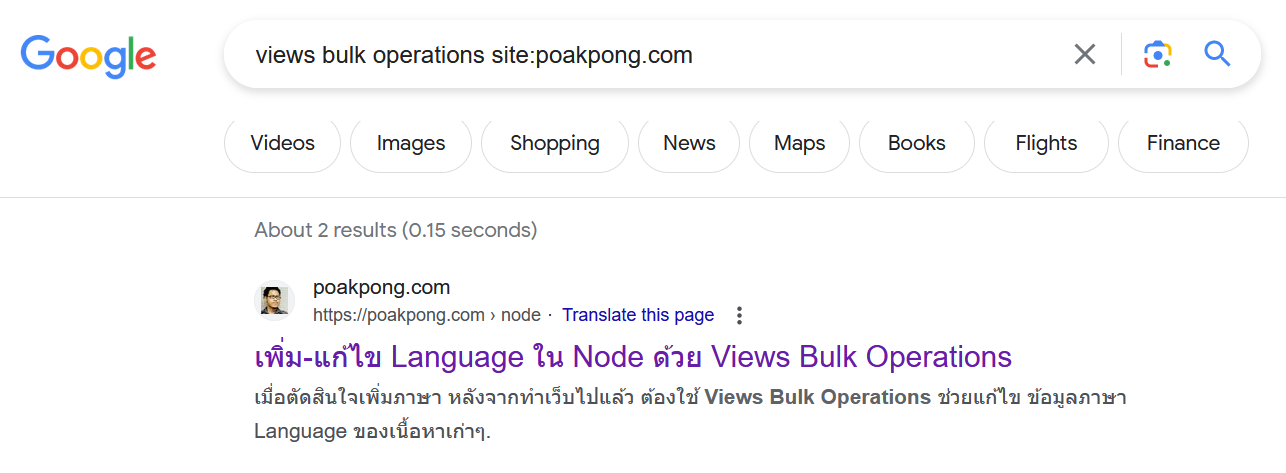
ตัวอย่าง การแสดงผลในหน้าค้นหา Google Search

อย่างไรก็ตาม แม้ว่าเราจะเตรียม Meta description ไว้อย่างดีแล้ว ระบบอัตโนมัติก็อาจจะไปเลือกดึงข้อความย่อหน้าอื่น ที่อยู่ในเนื้อหา ที่มันคิดว่าน่าจะตรงกับผู้ที่ค้นหาต้องการ มากกว่าส่วน Description ที่เราเตรียมไว้
ระบุข้อมูล Meta tag ที่จำเป็นในส่วนของ Open Graph และ Twitter Cards
Tag พื้นฐานของ Open Graph (สำหรับการแชร์ใน Facebook ให้แสดงผลสวยงาม) ได้แก่
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" /> <meta property="og:type" content="article" /> <meta property="og:title" content="When Great Minds Don’t Think Alike" /> <meta property="og:description" content="How much does culture influence creative thinking?" /> <meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
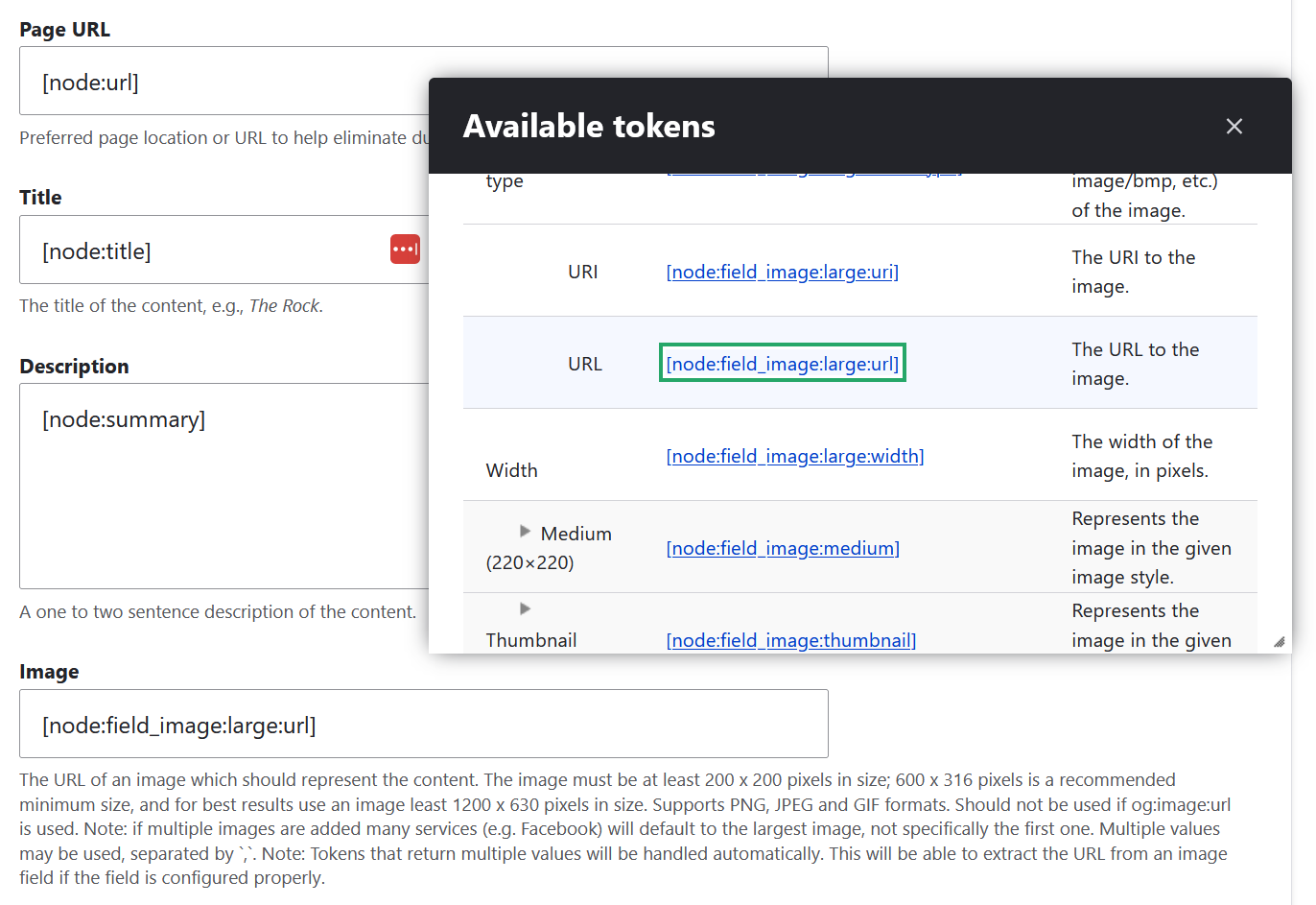
- og:url = URL ของหน้าเพจนั้นๆ
- og:type = ประเภทของเนื้อหา
- og:title = ชื่อหัวข้อ
- og:description = คำอธิบาย
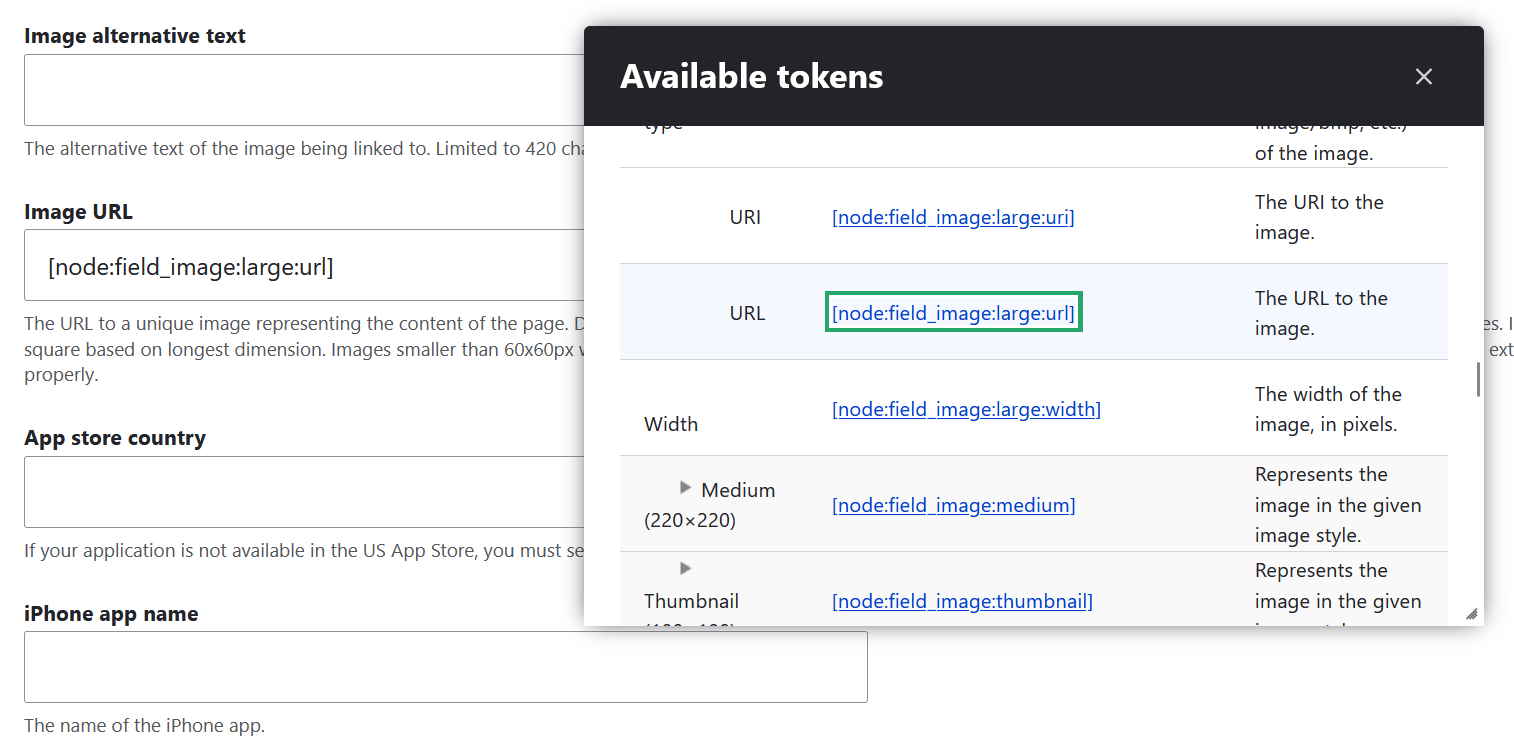
- og:image = ภาพที่ใช้แสดงพรีวิว

รายละเอียดเพิ่มเติม : A Guide to Sharing for Webmasters (developers.facebook.com)
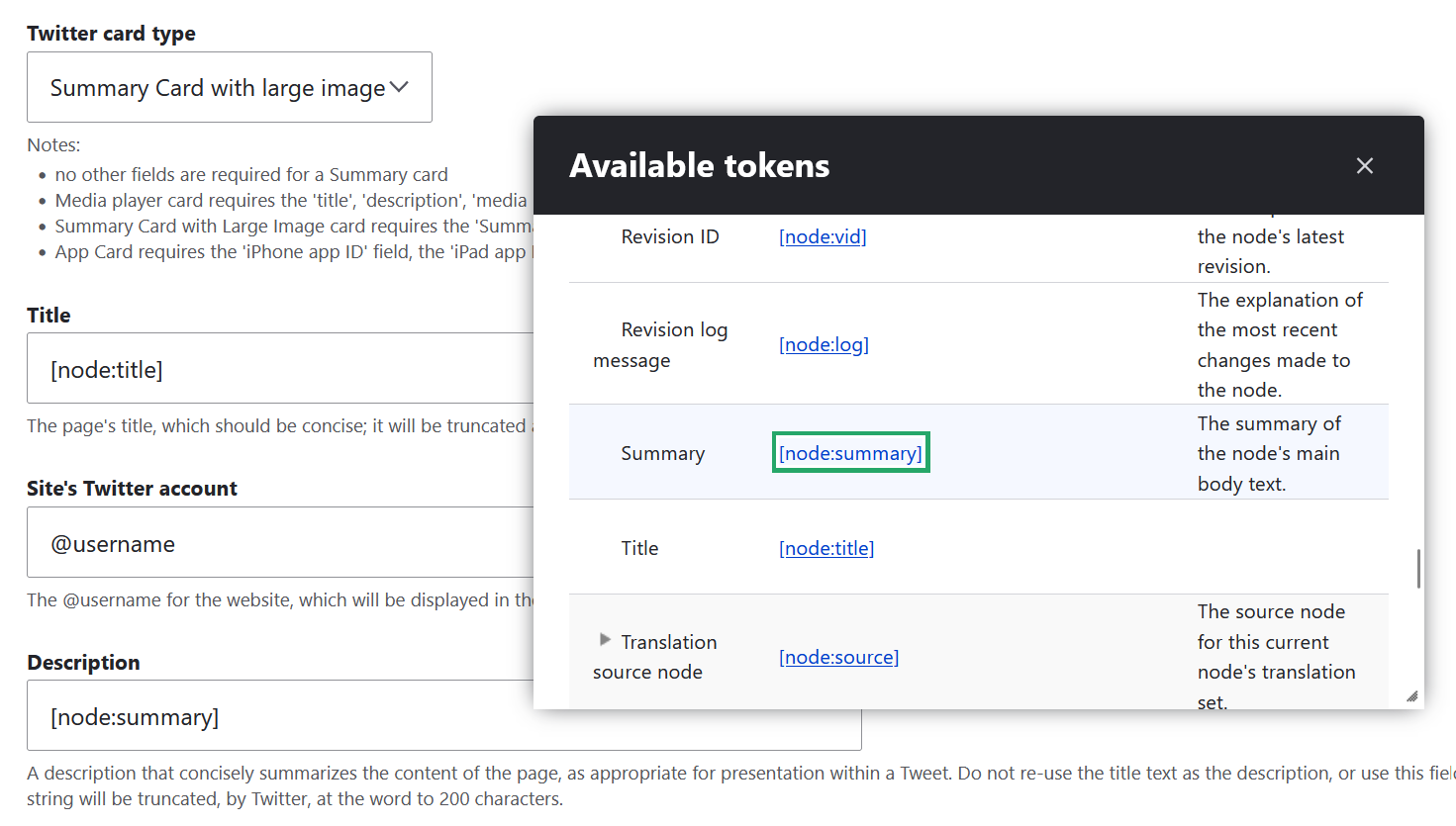
Tag พื้นฐานของ Twitter Cards ได้แก่
- twitter:card = ประเภทการแสดงผล ขนาดเล็ก ขนาดใหญ่ มีภาพประกอบหรือไม่
- twitter:creator = ชื่อ @username ของบัญชีทวิตเตอร์ของเว็บไซต์
- twitter:description = คำอธิบาย
- twitter:title = ชื่อหัวข้อ
- twitter:image = ภาพที่ใช้แสดงพรีวิว


รายละเอียดเพิ่มเติม : Cards Markup Tag Reference (developer.twitter.com)