ค่าเริ่มต้นของการใข้งานเว็บไซต์ Drupal ในส่วนของ URL สำหรับ เนื้อหา Content, หมวดหมู่ Taxonomy terms และ ผู้ใช้งาน User หากไม่ได้แก้ไขอะไร จะมีรูปแบบ URL ที่เป็นพื้นฐานดังนี้
- เนื้อหา Content === /node/[ตัวเลข] เช่น /node/1, /node/2, /node/3 เรียงไปเรื่อยๆ
- หมวดหมู่ Taxonomy Terms === /taxonomy/term/[ตัวเลข] ไล่ไปเรื่อยๆ เช่นกัน
- ผู้ใช้งาน User === /user/[ตัวเลข] โดย ผู้ใช้ที่เป็น Super admin คนที่ติดตั้งเว็บไซต์ จะเป็น /user/1 และ ผู้ใช้คนอื่นๆ จะไล่ลำดับมากขึ้นเรื่อยๆ แต่จะมีการกระโดดข้ามตัวเลขเป็นระยะ
การใช้ URL alias เพื่อสร้าง URL ที่สวยงามและมีความหมาย
ด้วยรูปแบบค่าเริ่มต้นของเว็บไซต์ Drupal ที่แสดงเป็นลำดับตัวเลข มันไม่สะท้อนถึงเนื้อหาของเพจนั้นๆ
แต่สิ่งที่ Drupal เตรียมไว้ให้คือ การกำหนด URL alias แบบทำมือ หมายความว่าทุกครั้งก่อนที่เราจะบันทึกข้อมูล (หรือบันทึกไปแล้ว ต้องการแก้ไข) จะสามารถ กำหนด URL alias แบบสวยงามและสื่อความหมายถึงเนื้อหาในหน้าเพจนั้น
URL alias สำหรับเนื้อหา Content
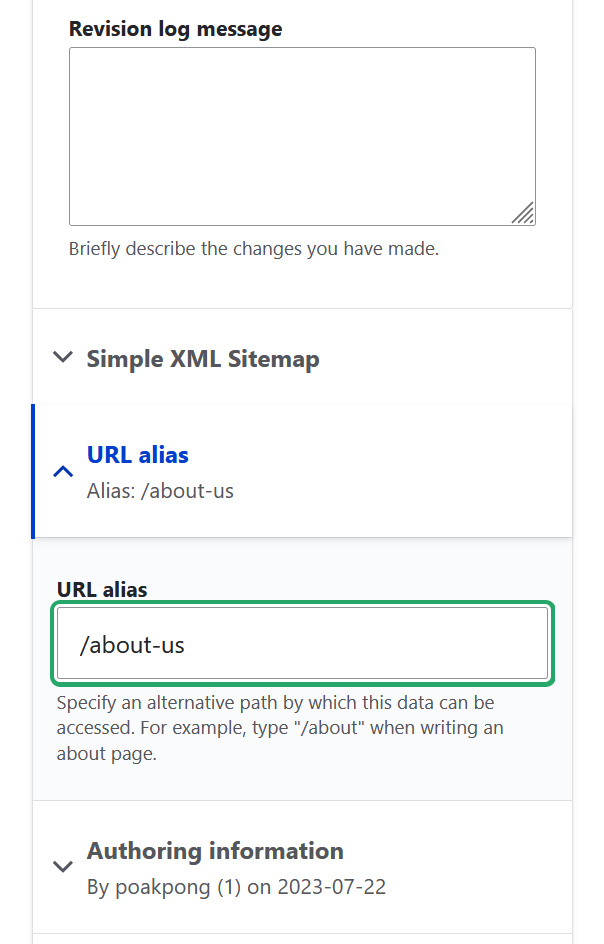
ในหน้าเพจ Add content > Add article หรือ Add page จะมีส่วนที่แสดงรายละเอียดเกี่ยวกับเนื้อหานั้นๆ ไม่ว่าจะเป็น ชื่อผู้ใช้ Authored by วันเวลาที่โพสต์ Authored on หรือตัวเลือก Promotion options ถ้าหากเลือก Promoted to front page จะนำเนื้อหานี้ไปแสดงในฟีดที่หน้าแรก หรือ Sticky at top of lists แสดงเป็นเนื้อหาปักหมุดไว้บนสุด เป็นต้น
แต่มีอีกส่วนหนึ่งที่จะช่วยให้ URL สวยงามและมีความหมาย นั่นคือ URL alias

ยกตัวอย่าง ถ้าเรากำลังจะโพสต์เนื้อหาอันแรกของเว็บไซต์ ที่เป็นข้อมูล "เกี่ยวกับเรา" ใน Add page แล้วบันทึกไปเลย โดยไม่กำหนด URL alias เลย ผลลัพธ์ที่ได้ก็ คือ https://example.com/node/1
จากนั้น ก็ตามด้วยข้อมูล "นโยบายความเป็นส่วนตัว" ใน Add page เช่นกัน และไม่ได้กำหนด URL alias เช่นเดิม ผลลัพธ์ที่ได้ คือ https://example.com/node/2
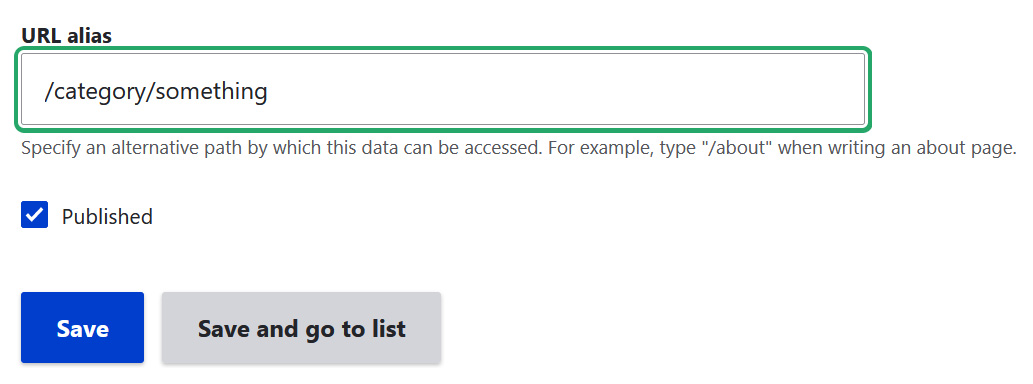
แต่เพื่อความสวยงามและมีความหมาย ก็ควรจะกำหนด URL alias ให้กับเนื้อหาทั้ง 2 ชิ้น ที่กล่าวไปข้างต้น โดยชิ้นแรก กำหนด URL alias ว่า /about-us (ในระบบของ Drupal ต้องใส่ / นำหน้าเสมอ) และ เนื้อหาชิ้นที่สอง URL alias คือ /privacy-policy
ผลลัพธ์ที่ได้คือ https://example.com/about-us และ https://example.com/privacy-policy
URL alias สำหรับหมวดหมู่ Taxonomy Terms
ในส่วนของ หมวดหมู่ Taxonomy Terms ก็เช่นกัน สามารถกำหนด URL alias สวยงามและมีความหมายได้ ตัวอย่างเช่น หากไม่ได้กำหนดอะไรเลย สิ่งที่ได้คือ /taxonomy/term/1 หรือ /taxonomy/term/2
ผลลัพธ์ที่ได้คือ https://example.com/taxonomy/term/1 และ https://example.com/taxonomy/term/2 เป็นต้น
แต่ถ้ากำหนด URL alias ใหม่เป็น /category/sport หรือ /category/entertainment
ผลลัพธ์ที่ได้คือ https://example.com/category/sport และ https://example.com/category/entertainment ซึ่งสวยงามและเข้าใจได้ง่ายกว่า

กำหนด URL alias แบบอัตโนมัติ ด้วยโมดูล Pathauto
กล่าวคือถ้าหากต้องแก้ไข URL alias ในทุกๆ เนื้อหาบทความ อาจจะยากเกินไป และสร้างภาระให้กับทีมงานที่อัปเดทเนื้อหา
ในระบบนิเวศของ Drupal มีนักพัฒนาสร้างโมดูลที่ชื่อว่า Pathauto ที่สามารถกำหนดรูปแบบ(แม่แบบ)ไว้ก่อนล่วงหน้า และเมื่อมีเนื้อหาใหม่ หรือ หมวดหมู่ใหม่ เพิ่มเข้ามา ก็จะสร้าง URL alias ตามรูปแบบที่กำหนดไว้
การตั้งค่า Pathauto สำหรับ URL alias
เมื่อเข้าไปในส่วนตั้งค่าของ URL alias เมื่อติดตั้งโมดูล Pathauto จะมีตัวเลือกให้กำหนดหลายส่วน เช่น
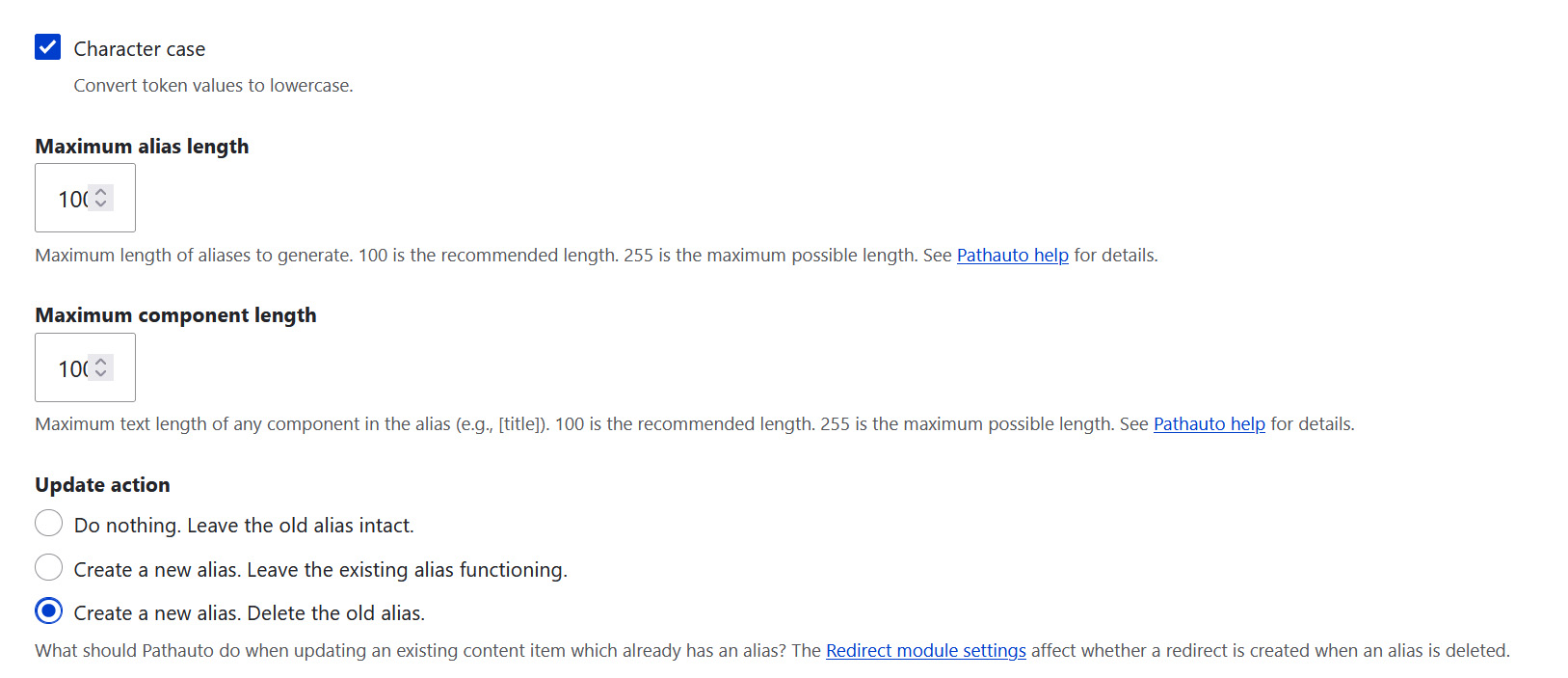
- Character case / Convert token values to lowercase (แปลงตัวอักษรให้เป็นตัวเลขทั้งหมด)
- Maximum alias length และ Maximum component length กำหนดความยาวของ URL alias
- Update action เลือกว่า ให้สร้าง URL alias ใหม่ แล้วลบ URL alias อันเก่าหรือไม่
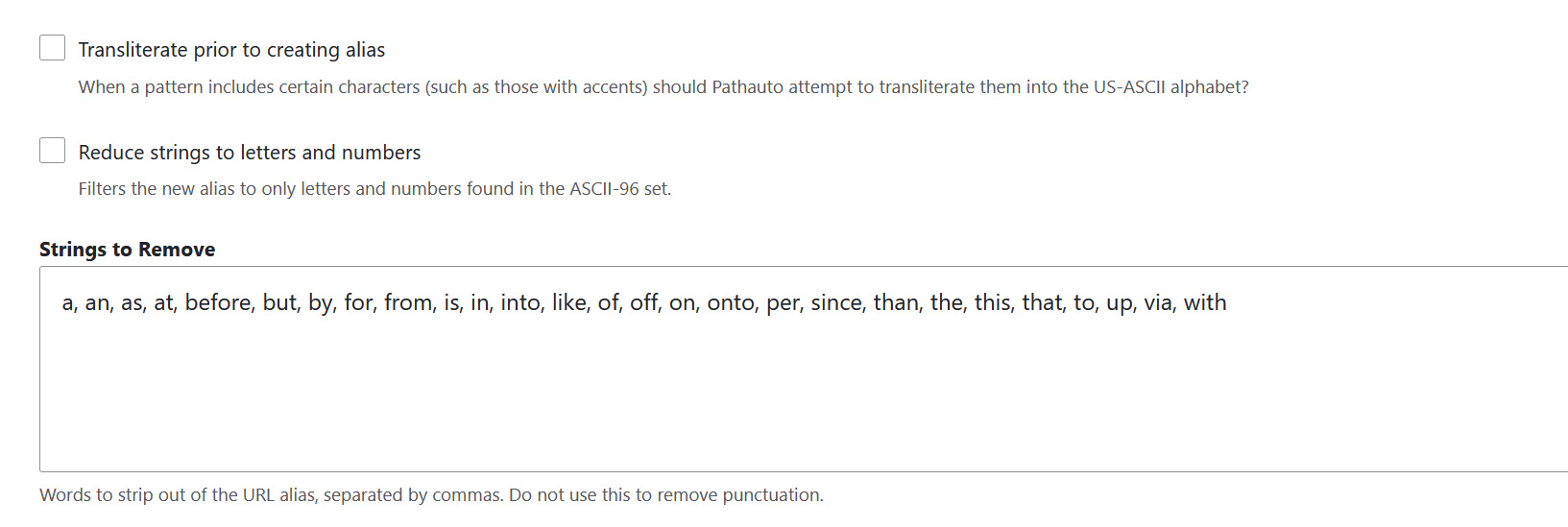
- Transliterate prior to creating alias แปลงตัวอักษรภาษาต่างประเทศ ให้เป็นตัวอักษรเฉพาะ US-ASCII (ตัวอักษรภาษาอังกฤษ) เท่านั้น
- Reduce strings to letters and numbers ใช้เฉพาะตัวอักษรภาษาอังกฤษในชุด ASCII-96 เท่านั้น
- Strings to Remove คำที่จะถูกตัดทิ้ง ไม่ใส่ใน URL alias


กำหนด Pattern URL alias ไว้ล่วงหน้า
เมื่อตั้งค่าต่างๆ เสร็จแล้ว ก็กลับมาที่แถบ Pattern โดยเลือกว่าจะสร้างแม่แบบให้กับส่วนไหน เช่น Content หรือ Taxonomy term
จากนั้น หากเลือก Content ก็จะมีตัวเลือก Article หรือ Basic Page
แต่ถ้าเลือก Taxonomy term ก็จะมีให้เลือก Tags (หรือหากเพิ่มหมวดหมู่อื่นๆ เข้ามาแล้วก็จะมีให้เลือกเพิ่มเติม)
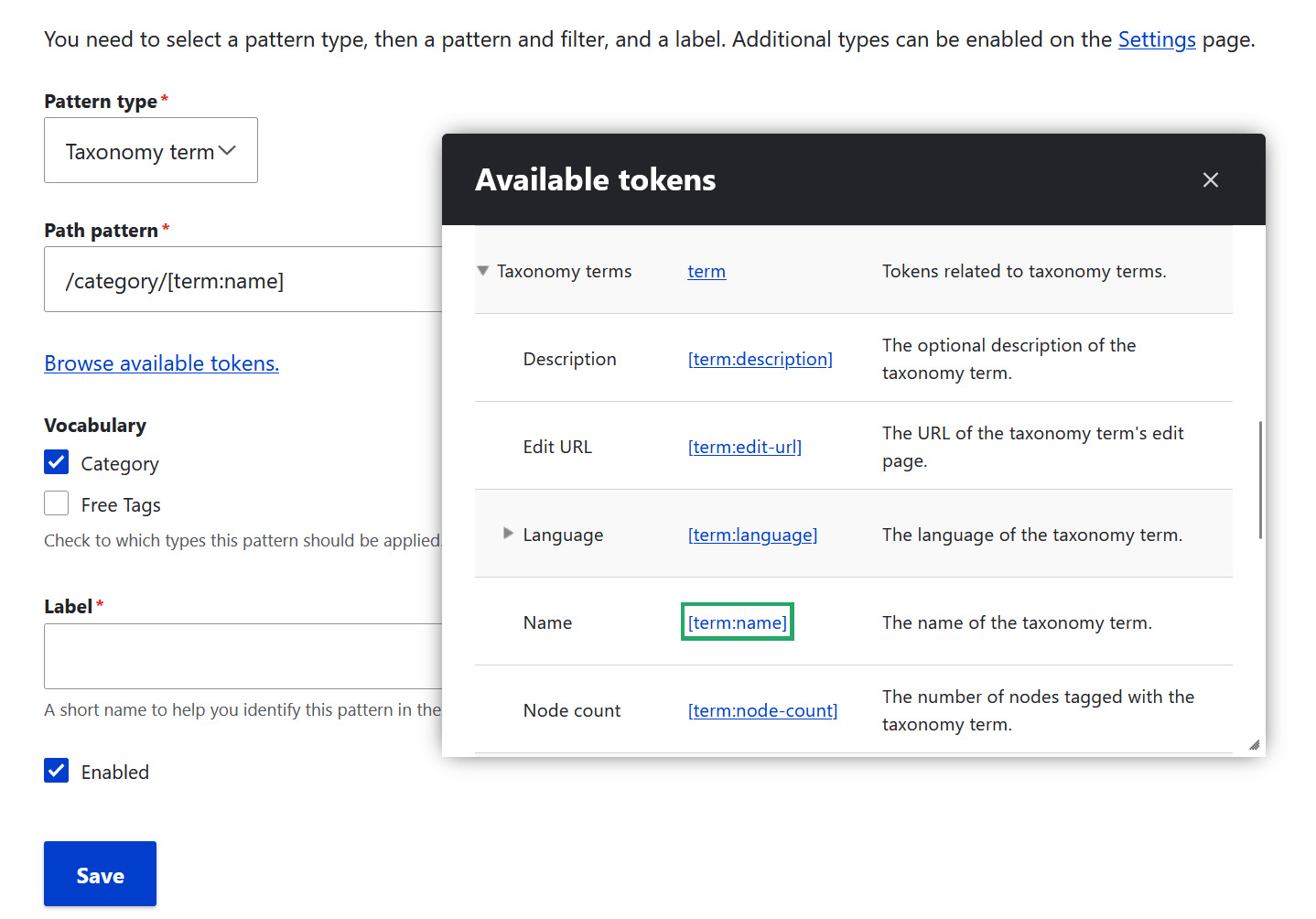
กำหนด Path pattern โดยสามารถเลือก tokens หรือ ส่วนของข้อมูลที่เกี่ยวข้อง นำมาใช้งาน
ตัวอย่างที่อยู่ด้านล่างคือ /category/[term:name] หมายความว่า ถ้ามีการสร้างหมวดหมู่ Taxnonomy term อันใหม่ จะมีการสร้างรูปแบบของ URL alias ขึ้นมาในลักษณะนี้
เช่น หากมีหมวดหมู่ Taxonomy term ใหม่ว่า Music ระบบก็จะสร้าง URL alias คือ /cateogry/music
ข้อความระวังเกี่ยวกับภาษาไทย หากใช้ตัวเลือก Transliterate prior to creating alias แปลงตัวอักษรภาษาต่างประเทศให้เป็นตัวอักษรภาษาอังกฤษ อาจจะไม่สวยงาม เช่น หมวดหมู่ Taxonomy term คือ ดนตรี URL alias ที่สร้างอัตโนมัติจะเป็น /category/dntri เป็นต้น

ใช้ Redirect เปลี่ยนทางจากค่าเริ่มต้น ไปยัง URL alias
นอกจากการกำหนด URL alias ในส่วนต่างๆ แล้ว ทั้ง เนื้อหา Content และ หมวดหมู่ Taxonomy terms แต่ URL ที่เป็นค่าเริ่มต้นของระบบ ก็ยังสามารถเข้าถึงเนื้อหาได้อยู่
และจากตัวอย่างข้างต้น https://example.com/node/1 และ https://example.com/about-us คือ หน้าเพจเดียวกัน แต่มี 2 URL ในหลักของ SEO แล้ว การมี 2 URL แต่แสดงเนื้อหาเหมือนกัน จะถูกว่าเป็นเนื้อหาซ้ำซ้อน
ทางออกของเรื่องนี้คือ ใช้โมดูล Redirect เพื่อเปลี่ยนทางจาก URL ของระบบ ให้เป็น URL alias ที่กำหนดใหม่
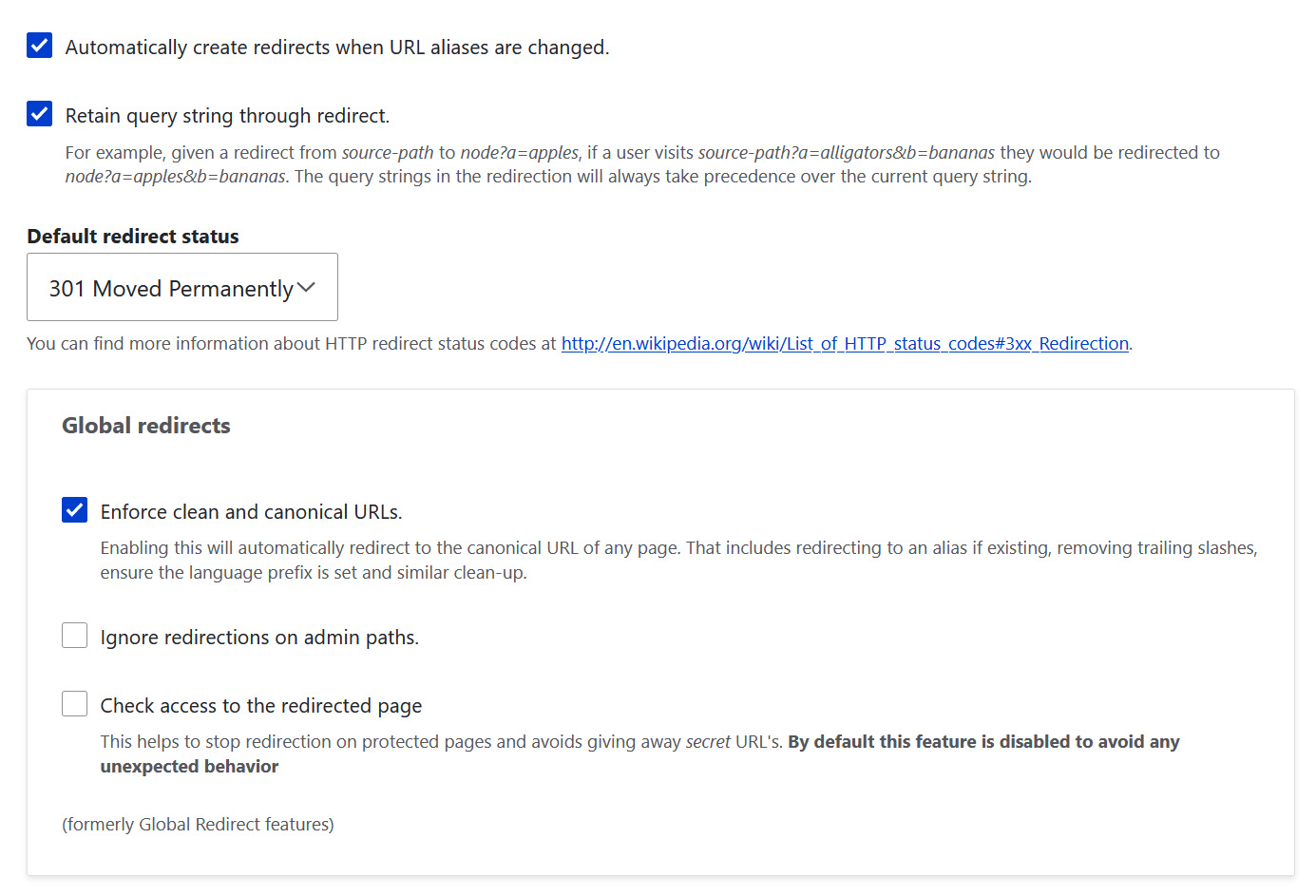
การตั้งค่า Redirect
- Automatically create redirects when URL aliases are changed สร้าง Redirect หาก URL alias มีการเปลี่ยนแปลง
- Retain query string through redirect ให้ยังเก็บ query string ข้างท้ายไว้ด้วย
- Default redirect status กำหนดลักษณะของการเปลี่ยนทาง URL
- Global redirects
- Enforce clean and canonical URLs บังคับเปลี่ยนทางไปยัง URL alias อัตโนมัติ รวมถึงลบเครื่องหมาย / ที่อยู่ข้างท้าย URL ด้วย
- Ignore redirections on admin paths ยกเว้น Redirect สำหรับส่วน admin
- Check access to the redireded page