การติดตั้งโมดูล Slick Carousel
การติดตั้งโมดูล Slick Carousel ต้องใช้โมดูลทั้งหมด 4 ตัว ประกอบด้วย
รวมถึงต้องดาวน์โหลด Slick library ที่เป็น Javascript จาก Github มาใส่ในโฟลเดอร์ /libaries/ โดยมีข้อควรระวังคือ ห้ามใช้ Slick library เวอร์ชั่นล่าสุด ต้องใช้ระหว่าง 1.6 ขึ้นไป แต่ก็ห้ามใช้ 1.8 ตามคำอธิบายในเว็บ Drupal (1.6+ and <= 1.8.0)
การตั้งค่า Slick Carousel ใน Views
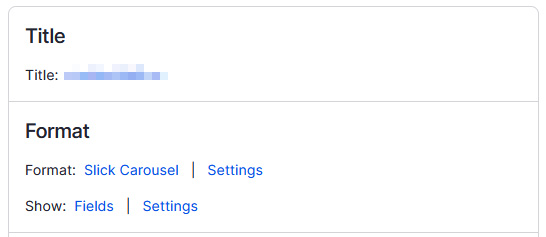
เมื่อติดตั้งโมดูลและเปิดการใช้งานเรียบร้อย ก็ไปสร้าง Views โดยเลือก Field ที่ต้องการใช้แสดงผล จากนั้นเปลี่ยน Format เป็น Slick Carousel


สำหรับการตั้งค่า Settings สำหรับ Format: Slick Carousel ก็ให้ทำตามขั้นตอนต่อไปนี้
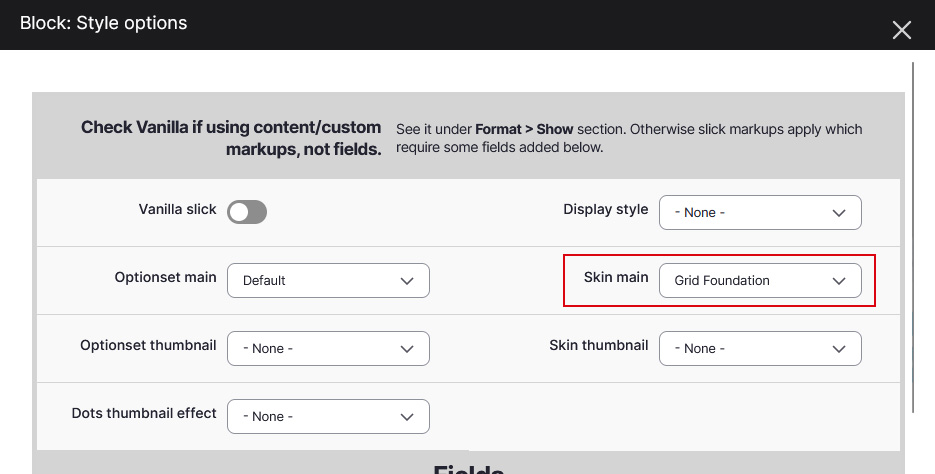
- เลือก Skin
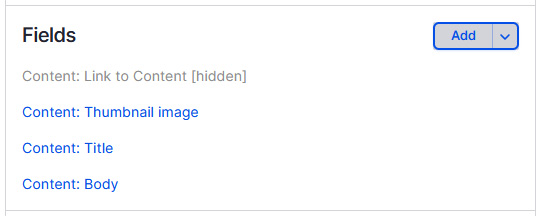
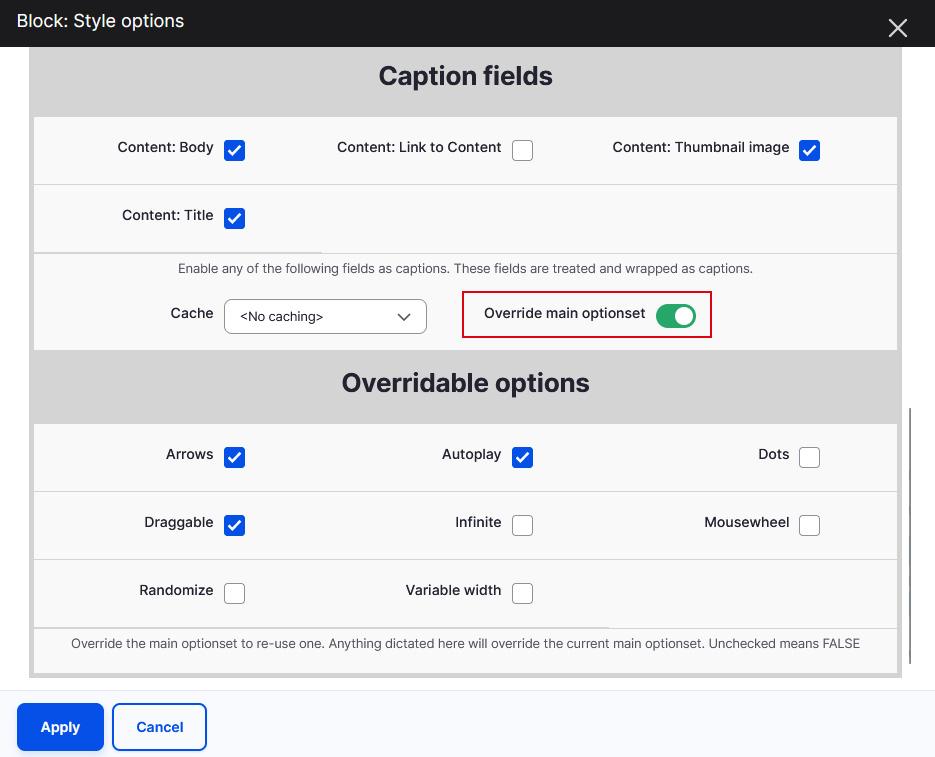
- เลือก Field ที่จะให้โชว์ใน Slideshow
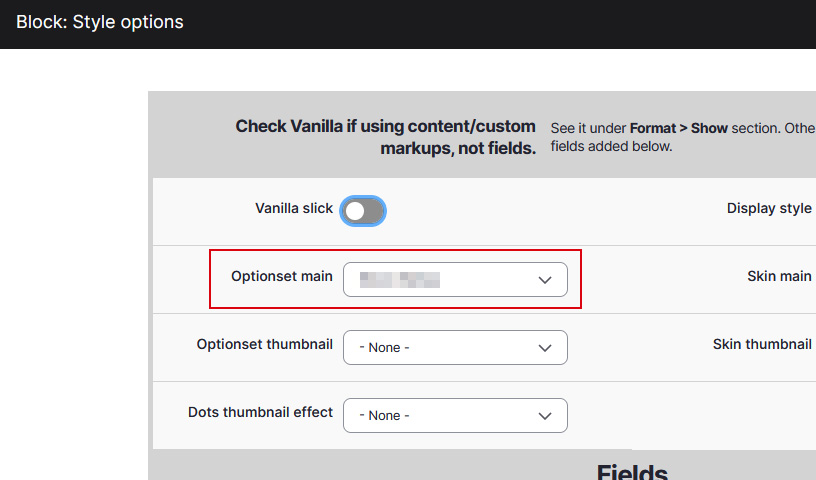
- เลือกกำหนดค่า Override main optionset
- Arrows = ลูกศร Previous และ Next
- Autoplay = เล่น Slideshow อัตโนมัติ
- Draggable = ใช้เมาส์ หรือ Touch เพื่อเลื่อนสไลด์ได้


Slick Carousel กับการแสดงผลแบบ Responsive design
ถ้าจำนวนเนื้อหาใน Slideshow แสดงเท่ากันหมดในทุกอุปกรณ์ ก็ไม่มีปัญหา
แต่ถ้าหากต้องการให้ หน้าจอเล็กแสดงจำนวนน้อยหน่อย แล้วพอในหน้าจอขนาดใหญ่ให้แสดงจำนวนเนื้อหาที่มากขึ้น ต้องไปสร้าง Slick optionset ขึ้นมาก่อน
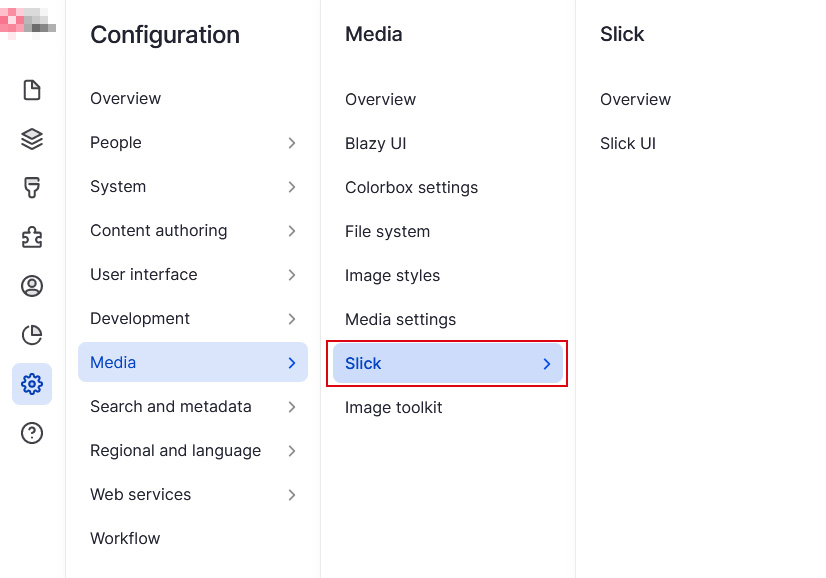
เข้าไปที่เมนู Configuration > Media > Slick

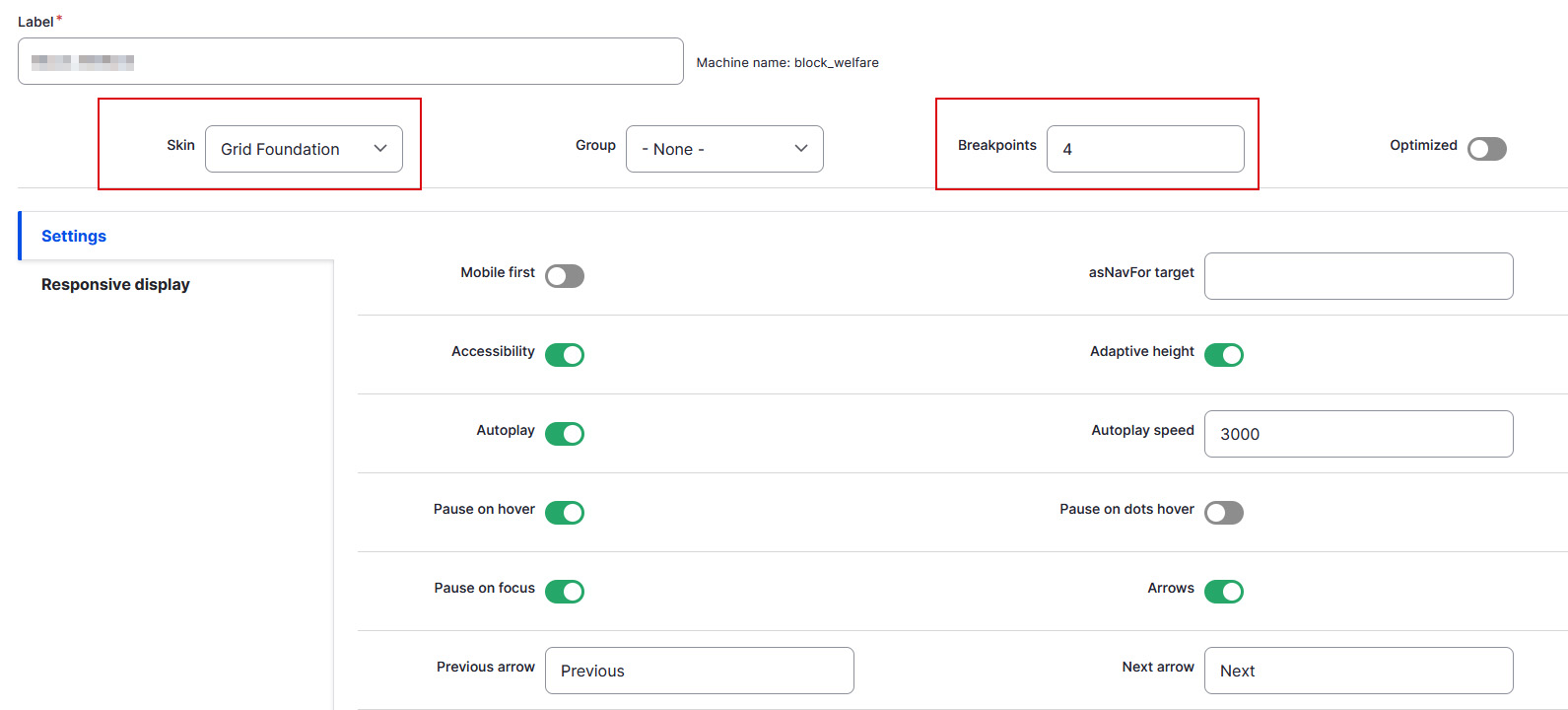
ตั้งชื่อ Optionset (Label) เลือก Skin ที่จะใช้ แล้วกำหนดจำนวน Breakpoints ที่ต้องการ พร้อมตัวเลือก Autoplay, Arrows หรือ Pause on hover ต่างๆ

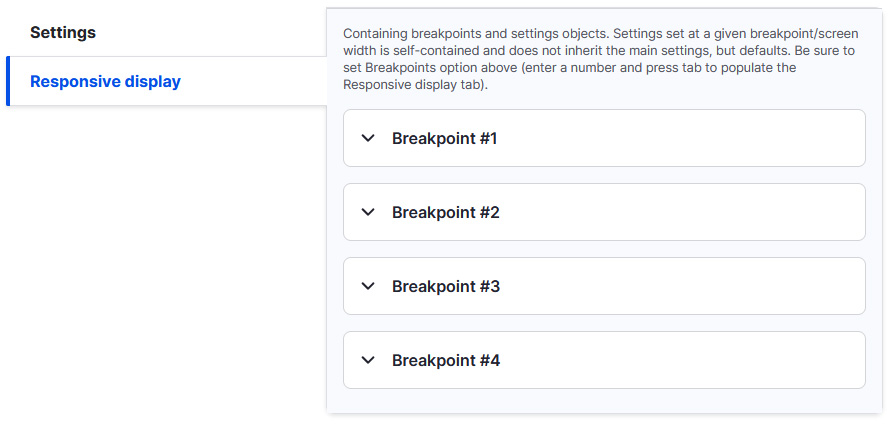
ไปที่แถบเมนู Responsive display หากเลือกจำนวน Breakpoints ไว้เท่าไร ก็จะมีจำนวน Breakpoints ให้กำหนดค่า

ในตัวอย่างนี้คือ กำหนดไว้ 4 Breakpoints กำหนดระยะเป็น
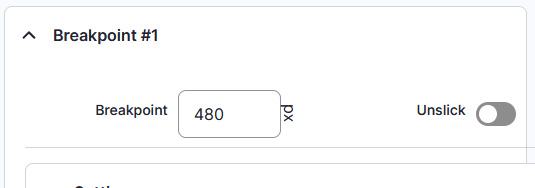
- Breakpoints #1 = ความกว้างหน้าจอ 1px - 480px
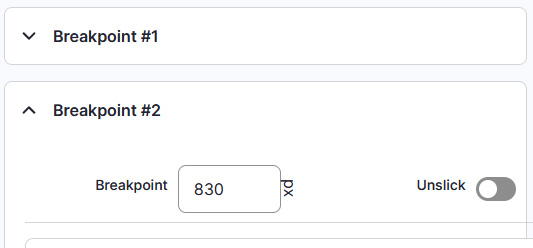
- Breakpoints #2 = ความกว้างหน้าจอ 481px - 830px
- Breakpoints #3 = ความกว้างหน้าจอ 831px - 1180px
- Breakpoints #4 = ความกว้างหน้าจอ 1180px - 2000px


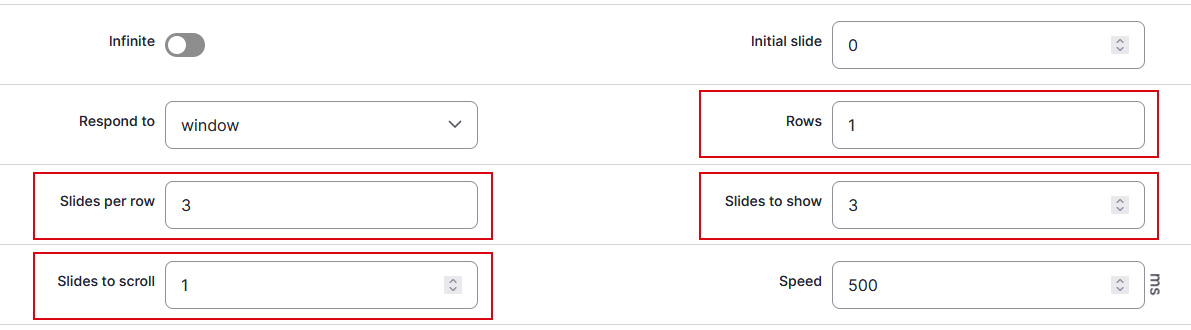
โดยจุดสำคัญที่ต้องกำหนดรายละเอียด คือ จำนวนแถว (Rows), จำนวนเนื้อหาในแถว (Slides per row), จำนวนที่แสดง (Slide to show) และ จำนวนเนื้อหาในการคลิกสไลด์ถัดไป (Slides to scroll) ต้องกำหนดให้ครบในทุก Breakpoints
โดยข้อมูลเหล่านี้ จะถูกนำไปแสดงตามจำนวนที่กำหนด ภายใต้เงื่อนไข Breakpoints ที่กำหนดไว้

เมื่อกำหนดรายละเอียดของ Slick optionset ได้แล้ว ให้กลับไปที่ Views แล้วตั้งค่า Settings และเลือก Optionset main เป็นอันที่สร้างไว้