เป็นที่ทราบกันดีว่า โปรแกรม Drupal ตั้งแต่ในอดีต มาจนถึงเวอร์ชั่น 7 นั้นมีข้อจำกัดเรื่องกล่องข้อความ (เนื้อหา) Textbox ที่ไม่มีเครื่องมืออำนวยความสะดวกในการจัดการความสวยงามของเนื้อหา โดยค่าเริ่มต้นของ Drupal 7 ก็ยังคงเป็นกล่องว่างๆ พร้อมสำหรับพิมพ์ Plain Text เท่านั้น และหากต้องการปรับแต่งความสวยงามของเนื้อหา ผู้ใช้จำเป็นต้องมีความรู้เกี่ยวกับคำสั่ง HTML และ CSS พอสมควร
อย่างไรก็ดี ด้วยความเป็น Drupal ที่มีนักพัฒนาจำนวนมาก ช่วยกันสร้างส่วนขยาย (Modules) หรือใน Drupal 8 เรียกชื่อใหม่ว่า Extend ทำให้ Drupal สามารถทำงานได้มากขึ้น
ส่วนขยายตัวหนึ่ง ที่ใช้ในการจัดการความสวยงามของเนื้อหา ได้แก่ WYSIWYG (What You See Is What You Get) ที่ทำหน้าที่เป็นสะพานเชื่อมระหว่างตัว Drupal กับชุดคำสั่งของ Text Editor ที่ปัจจุบันมีให้เลือกใช้งานมากมาย เช่น CKEditor, EpicEditor, FCKeditor, jWysiwyg, markItUp, NicEdit, TinyMCE, Whizzywig, WYMeditor, YUI editor
Drupal 7 + WYSIWYG + CKEditor (Builder)
สำหรับบล็อกวันนี้ จะอธิบายเพิ่มเติมในการเลือกใช้ ส่วนขยาย WYSIWYG ร่วมกับ CKeditor ชุดคำสั่ง Text Editor ที่ได้รับความนิยม
การติดตั้งส่วนขยาย WYSIWYG ใน Drupal นั้นไม่ยาก เพียงแค่คัดลอกไฟล์ส่วนขยายไปวางไว้ในตำแหน่งโฟลเดอร์ /sites/*/modules จากนั้นก็เข้าไปที่เมนู Administration > Modules เพื่อเปิดใช้งาน (Install / Enable)
จากนั้นให้ทำการดาวน์โหลดชุดคำสั่งของ CKEditor ได้จากเว็บไซต์โครงการ มาคัดลอกไว้ในโฟลเดอร์ /sites/*/libraries/ckeditor เพื่อให้ส่วนขยาย WYSIWYG สามารถนำชุดคำสั่งของ CKEditor ไปแสดงผลได้อีกทอดหนึ่ง
อย่างไรก็ตาม CKEditor นั้นมีหลายชุดให้เลือกใช้ ได้แก่
- ชุดเริ่มต้น (Basic Package) 17 ส่วนเสริม (Plug-in)
- ชุดมาตรฐาน (Standard Package) 48 ส่วนเสริม
- ชุดเต็มความสามารถ (Full Package) 73 ส่วนเสริม
ซึ่งสามารถเลือก ชุดเต็มความสามารถ Full Package นำมาใช้งานได้เลย
หรือหากต้องการลดขยาดความใหญ่ของชุดคำสั่ง CKEditor ก็สามารถเลือกชุดขนาดที่เล็กกว่า เช่น ชุดเริ่มต้น หรือ ชุดมาตรฐาน มาใช้งานได้ แต่ทว่าเครื่องมือสำคัญบางอย่างก็จะถูกตัดออกไป เช่น การจัดตำแหน่งย่อหน้าชิดซ้าย-ชิดขวา-ตรงกลาง (Justify) หรือ ปุ่มสำหรับเลือกเปลียนสีตัวอักษร หรือทำไฮไลท์พื้นหลังข้อความ (Color Button)
เมื่อต้องการใช้งานส่วนเสริม (Plug-in) การจัดตำแหน่งย่อหน้า (Justify) และ ปุ่มเลือกสีตัวอักษร (Color Button) ก็ต้องเลือกชุดเต็มความสามารถ Full Package หรือใช้ ชุดเริ่มต้น/ชุดมาตรฐาน ผสมกับส่วนเสริม Justify และ Color Button เข้าไปเอง ผ่านเครื่องมือ CKEditor Builder
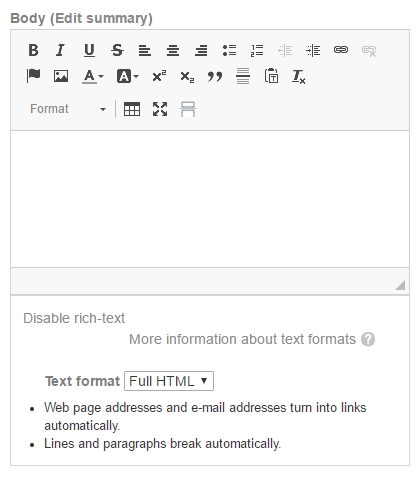
หน้าตาของกล่องข้อความที่พร้อมใช้งาน

รายละเอียดเพิ่มเติม