โจทย์เริ่มต้นมีอยู่ว่า ต้องการสร้าง DIV สำหรับล้อมกรอบเนื้อหาสรุปก่อนเริ่มบทความ ในเว็บไซต์ที่ใช้ Drupal 9
ซึ่ง Drupal 9 นั้นติดตั้ง CKEditor รวมมาอยู่ใน Core อยู่แล้วไม่ต้องลงเพิ่ม (มีมาตั้งแต่ Drupal 8) แต่ด้วยข้อจำกัดบางประการทำให้ CKEditor ที่มากับ Drupal 9 ไม่มีคำสั่ง DIV ที่สามารถกำหนด CSS class ได้เอง มาให้ใช้แบบที่มีใน Drupal 7

และจากการค้นกูเกิ้ลพบว่าปุ่ม DIV มันถูกถอดไปเป็น Plug-ins ของ CKEditor อีกที ซึ่งถ้าต้องการใช้ต้องติดตั้ง Modules เพิ่มเติม
ขั้นตอนการติดตั้ง CKEditor Div Manager ใน Drupal 9
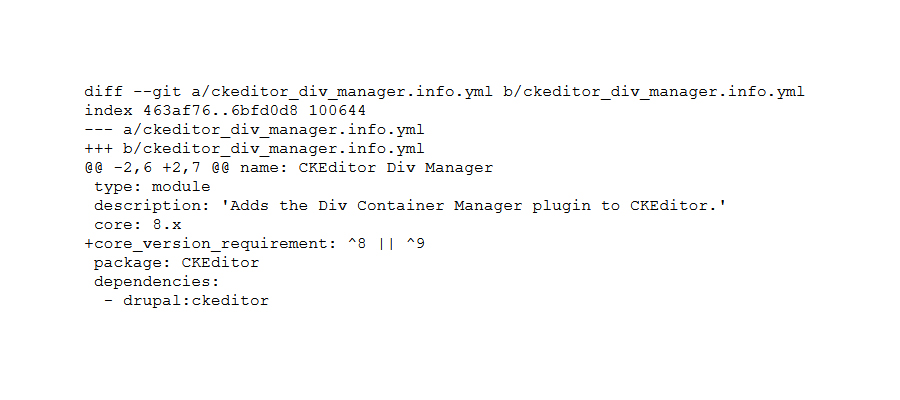
ปัญหาเล็กน้อยสำหรับ CKEditor Div Manager คือเป็น Modules ของ Drupal 8 ยังไม่มีการอัพเกรดอย่างเป็นทางการ มายัง Drupal 9 ซึ่งทำให้การติดตั้งผ่านหน้าเว็บจะพบปัญหา Error เพราะไม่รองรับ Drupal 9
ซึ่งในจุดนี้ ในส่วน Issue ของ CKEditor Div Manager ก็มีคนมาให้เทคนิคว่า ก็ให้เติมคำสั่งของ Drupal 9 เข้าไป ก็จะสามารถทำงานได้แล้ว คือ ถ้าว่ากันตามหลักการแล้ว Drupal 8 และ Drupal 9 นั้นแทบจะเหมือนกัน

ข้อมูลเพิ่มเติม:
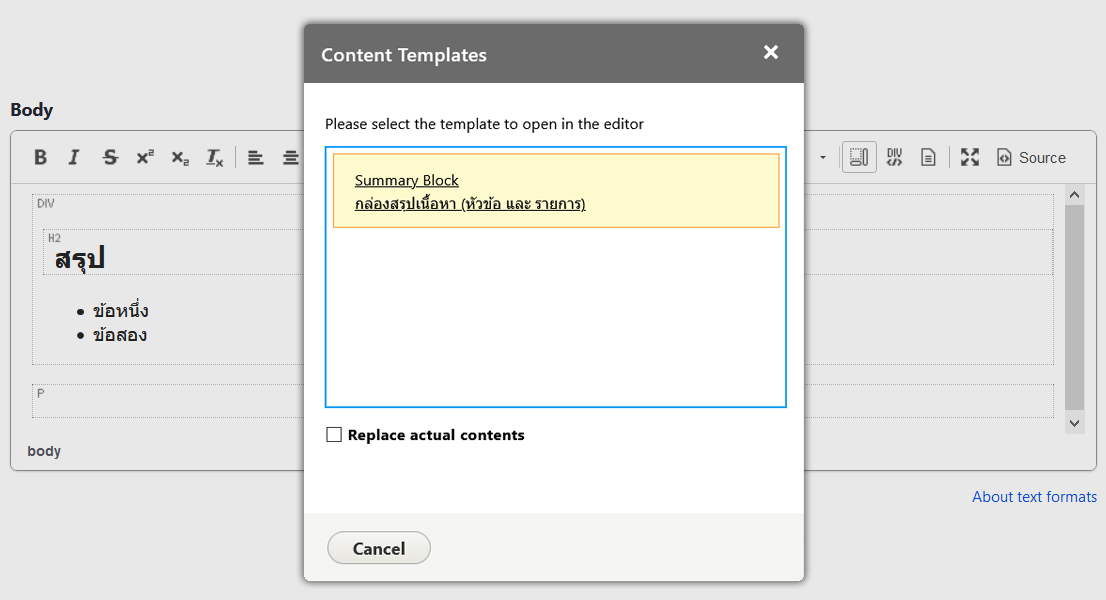
ขั้นตอนการติดตั้ง CKEditor Templates ใน Drupal 9
หลังจากจัดการเรื่อง DIV ได้ไปหนึ่งเปราะ ระหว่างนั้นก็มานั่งไล่ดูรายชื่อ Plug-ins ของ CKEditor ว่ามีอะไรน่าสนใจบ้าง ก็มาพบกับตัวหนึ่ง ที่น่าจะช่วยอำนวยความสะดวกได้มาก มากกว่าแค่สร้าง DIV แล้วกำหนดค่า CSS class ลงไปเอง นั่นคือ CKEditor Templates
สามารถไล่ดูรายการ Plug-ins ทั้งหมดได้ที่ https://www.drupal.org/docs/8/core/modules/ckeditor/contributed-modules-and-plug-ins
คุณสมบัติการตามชื่อ CKEditor Templates สามารถสร้างแม่แบบเนื้อหาเตรียมไว้ ไม่ว่าจะเป็นการสร้าง DIV ที่กำหนด CSS class เตรียมไว้ รวมถึงการใส่เนื้อหาจำลองลงไปก่อน เพื่อให้ผู้ใช้งานสามารถใช้งานต่อได้ทันทีโดยไม่ต้องทำความเข้าใจคำสั่ง CSS ให้ปวดหัว
ในการติดตั้ง CKEditor Templates จะต้อง ติดตั้ง CKEditor Templates UI ด้วย (เหมือน Views ในสมัยก่อน ฮาาา)
ข้อมูลเพิ่มเติม: