จุดเด่นอย่างหนึ่งของ Drupal 10 คือการสร้างธีมขึ้นมาใหม่ด้วยเครื่องมือ Starterkit theme โดยจะเป็นโครงธีมเปล่าๆ (Blank theme) มีแค่ Div พื้นฐานมาให้ ผู้พัฒนาเว็บจะต้องกำหนดเลย์เอาท์ และการตกแต่งความสวยงามเองทั้งหมด
อย่างไรก็ตาม ตอนนี้ใน Drupal 9.2.x ได้ใส่คุณสมบัติของ Starterkit theme เข้ามาแล้ว โดยผู้พัฒนาเว็บสามารถพิมพ์คำสั่ง PHP เพียง 1 บรรทัด ก็จะได้ธีมที่สร้างด้วย Starterkit theme (อ่านเพิ่มเติม: Provide a starterkit theme in core)
คำสั่งสร้างธีมด้วย Starterkit theme ใน Drupal 10 และ Drupal 9.2.x
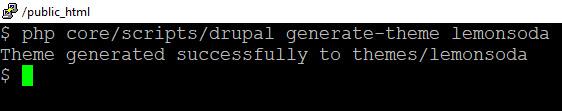
เมื่อ SSH เข้าไปในเซิร์ฟเวอร์เรียบร้อยแล้ว ให้ไปที่ตำแหน่ง root folder ของเว็บไซต์ จากนั้นพิมพ์คำสั่ง
php core/scripts/drupal generate-theme my_theme_name
โดยให้เปลี่ยนชื่อ my_theme_name เป็นชื่อธีมที่ต้องการ

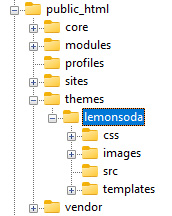
เมื่อคำสั่งทำงานเสร็จสิ้นจะได้โฟลเดอร์ธีมชื่อเดียวกับที่กำหนดไว้ อยู่ในโฟลเดอร์ /themes

ธีมที่สร้างจาก Starterkit theme หน้าตาเป็นอย่างไร?
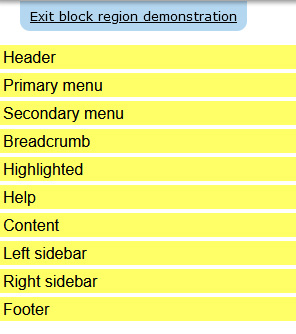
ถ้าเปิดดูจาก Structure > Block layout > Demonstrate block regions (พื้นที่ของธีม) จะเห็นว่า regions (โซน) ต่างๆ เรียงลำดับบนลงล่างโดยยังไม่มีการจัดเลย์เอาท์ใดๆ

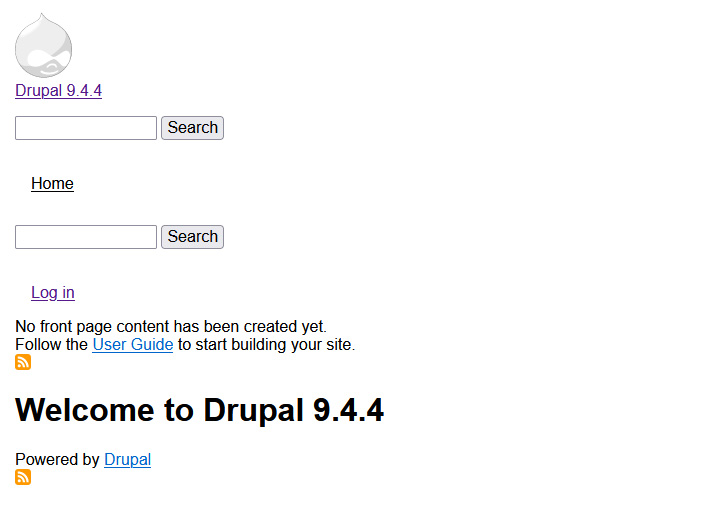
และถ้าเปิดดูในหน้าแรก ก็จะเห็นว่าเป็นธีมเปล่าๆ จริงๆ

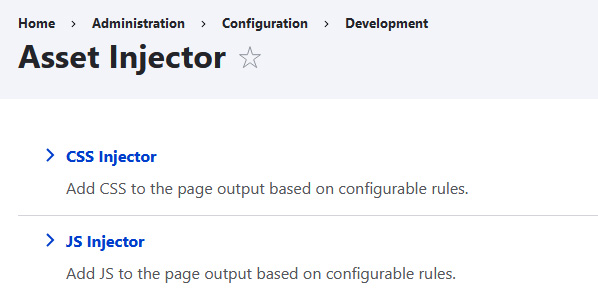
แล้วจะจัด CSS (Layout และ Style) อย่างไร?
ผู้พัฒนาเว็บ สามารถใช้ Module ชื่อว่า Asset Injector ที่สามารถเพิ่มไฟล์ CSS Injector ให้กับธีม