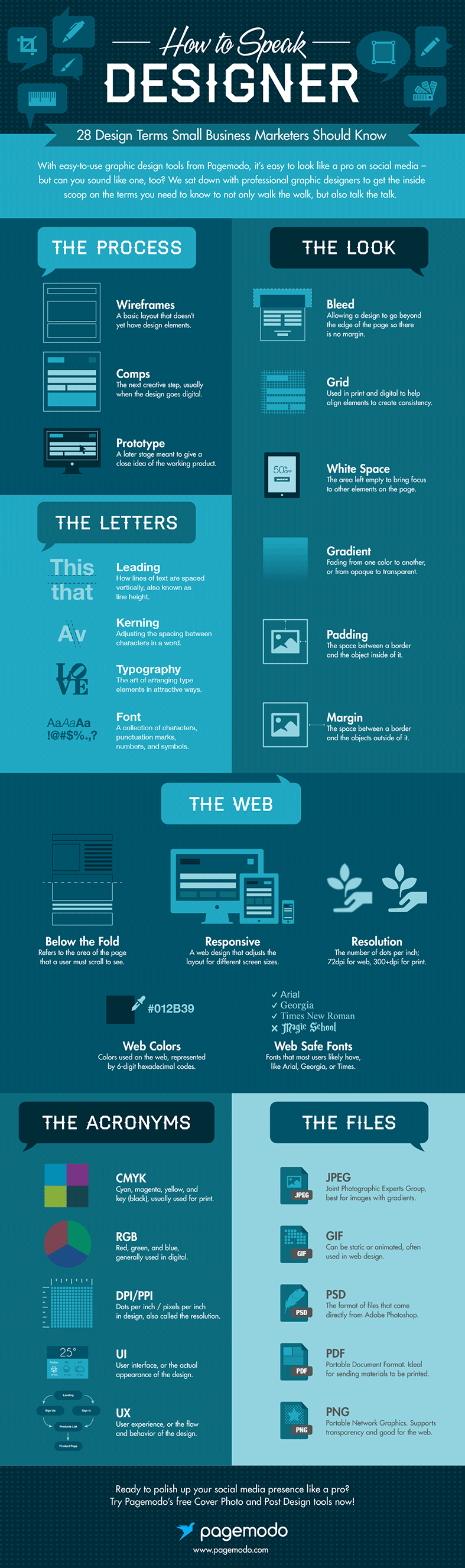
บล็อกนี้ขอนำเนื้อหา จากหัวข้อ [Infographic] ที่จะทำให้คุณคุยกับดีไซน์เนอร์รู้เรื่อง มาอธิบายเพิ่มเติม โดยขยายความในส่วนที่คิดว่าสามารถนำไปใช้งานได้จริง ซึ่งถ้าหากต้องการดูรายละเอียดทั้งหมดสามารถคลิกดูได้จากภาพ Infographic ท้ายบทความ
กระบวนการทำงาน
- Wireframes - การวาดภาพเลย์เอาท์เบื้องต้น อาจจะวาดด้วยมือลงบนกระดาษ หรือใช้แอพในมือถือ/คอมพิวเตอร์ เพื่อให้มองเห็นภาพรวม ว่าภายในพื้นที่ทำงานจะมีเนื้อหาอะไรอยู่บริเวณไหนบ้าง
- Comps - เป็นขั้นตอนที่พัฒนาต่อจาก Wireframes โดยในขั้นนี้ ยังเป็นเพียงแค่การออกแบบพื้นที่ โดยมาทำงานบนคอมพิวเตอร์ เพื่อให้เห็นภาพที่ชัดเจนมากขึ้น
- Prototype - การทำงานที่เข้าใกล้ของจริงมากขึ้น เป็นการนำเอาส่วนไอเดียออกแบบ มาทำให้สามารถใช้งานได้เสมือนจริง หรือใกล้เคียงของจริง
มุมมอง
- Bleed - การเผื่อพื้นที่ระหว่างเนื้อหาและพื้นที่ขอบด้านนอกสุด
- Grid - เส้นตารางสมมติที่ใช้อ้างอิงในการจัดว่างส่วนประกอบต่างๆ
- White Space - พื้นที่ว่างภายในงานออกแบบ
- Gradient - การไล่เฉดสี ซึ่งอาจจะเป็นการไล่เฉดสีระหว่าง 2 สี หรือ ไล่เฉดสีเดียว จากสีทึบไปยังพื้นที่โปรงใส่
- Padding - พื้นที่ระหว่าง ตัวเนื้อหา และเส้นขอบ
- Margin - พื้นที่ระหว่าง เส้นขอบ และเนื้อหาอื่นๆ
ตัวอักษร
- Leading - ระยะห่างระหว่างบรรทัด
- Kerning - ระยะห่างระหว่างตัวอักษร ในบรรทัดเดียวกัน
- Typography - การนำตัวอักษรมาจัดเลย์เอาท์
- Font - แบบอักษร
งานเว็บ
- Below the Fold - พื้นที่ด้างล่าง ที่ต้องเลื่อน scroll bar ลงมาดู
- Responsive - การออกแบบที่สามารถปรับให้รองรับได้ทุกหน้าจอ
- Resolution - ความละเอียด สำหรับจอคอมพิวเตอร์ ใช้ความละเอียด 72 dpi กล่าวคือ 72 จุดสีต่อ 1 นิ้ว แต่ถ้าเป็นงานพิมพ์ จะต้องใช้รูปภาพที่มีความละเอียด 300 dpi
- Web Colors - สีที่ใช้ในคอมพิวเตอร์ / เว็บ โดยทั่วไปใช้คำสั่ง Hex Colors ในรูปแบบ #000000 (เลข 0-9 และ A-F)
- Web Safe Fonts - การเลือกตัวอักษรที่สามารถแสดงได้ในทุกเครื่อง
ภาพต้นฉบับ Infographic : How to Speak Designer