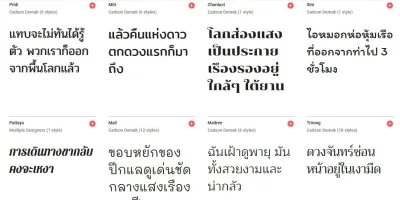
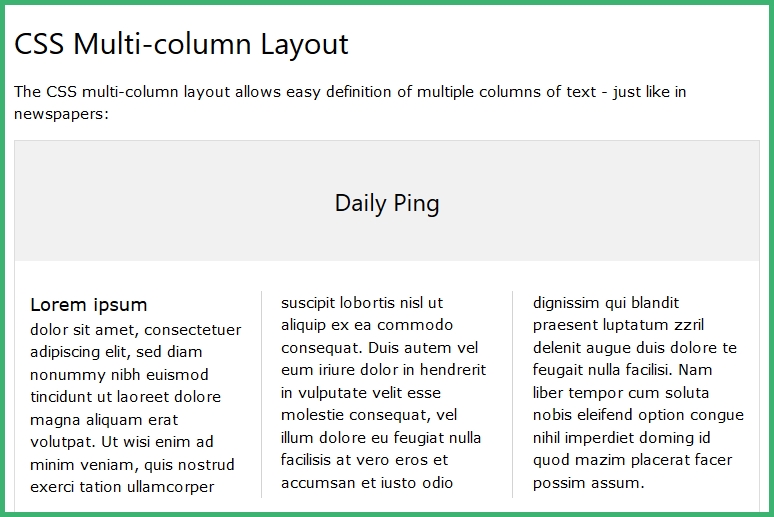
โดยปกติแล้วการแสดงผลเนื้อหา จะแสดงผลเต็มพื้นที่ <div> หรือ ความกว้างหน้าเว็บ แต่ด้วยคำสั่ง CSS Multiple Columns สามารถกำหนดให้เนื้อหาภายใน <div> หรือ ภายในพื้นที่ความกว้างหน้าเว็บ ให้แสดงผลแบ่งเป็นคอลัมน์ (ให้นึกถึงการจัดหน้าของนิตยสาร หรือหนังสือพิมพ์)
คำสั่ง CSS Multiple Columns มีคุณสมบัติให้เลือกใช้ดังนี้
- column-count // จำนวนคอลัมน์
- column-gap // ระยะห่างระหว่างคอลัมน์
- column-rule-style // ลักษณะเส้นคั่นระหว่างคอลัมน์ solid dotted
- column-rule-width // ความหนาของเส้นคั่นระหว่างคอลัมน์
- column-rule-color // สีของเส้นคั่นระหว่างคอลัมน์
- column-rule // กำหนดคุณสมบัติ ลักษณะเส้น, ความหนา และ สีของเส้นคั่น รวมกันในบรรทัดเดียว
- column-span // ขยายช่วงเนื้อหาให้แสดงผลพาดไปบนทุกคอลัมน์
- column-width // เว็บเบราว์เซอร์จะเริ่มแบ่งคอลัมน์ เมื่อความกว้างมากกว่าความกว้างที่กำหนดไว้
หมายเหตุ: คุณสมบัติ column-span ยังไม่รองรับใน Firefox

รายละเอียดเพิ่มเติม: https://www.w3schools.com/css/css3_multiple_columns.asp