หากคุณกำลังต้องการสร้างเว็บไซต์ และคันไม้คันมืออยากทดลองทำด้วยตัวเอง มาเริ่มต้นด้วยเว็บอย่างง่ายที่สุดไม่ซับซ้อน ไม่ต้องมีระบบฐานข้อมูลให้ยุ่งยาก ด้วยการเขียนคำสั่ง HTML พื้นฐานไม่กี่คำสั่ง จากนั้นบันทึกลงในโฮสติ้ง ก็พร้อมเปิดดูเว็บได้ทันที
มาทดลองกัน!
ขั้นตอนในการสร้างเว็บไซต์ เริ่มต้นจากศูนย์ สำหรับมือใหม่ มีขั้นตอนคราวๆ ดังนี้
- เลือกเช่าโฮสติ้ง (เซิร์ฟเวอร์) สำหรับเก็บไฟล์ข้อมูลเว็บไซต์
- จดทะเบียนโดเมน (ในบางครั้ง โดเมน จะเป็นของแถมในการเช่าโฮสติ้ง)
- เชื่อมต่อ โดเมนและโฮสติ้ง เข้าด้วยกัน (ถ้าจดทะเบียนแยกกัน)
- เปิดการเชื่อมต่อปลอดภัย SSL (ในที่นี้ใช้โปรแกรมบริหารโฮสติ้งชื่อ DirectAdmin)
- แก้ไข+สร้าง ไฟล์ HTML
- ทดลองเปิดในเบราว์เซอร์
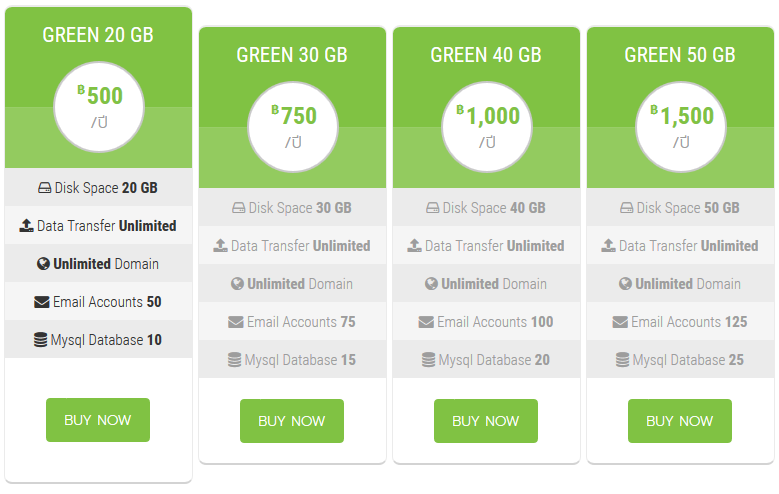
1. เลือกเช่าโฮสติ้ง (หรือจะเรียกว่า เซิร์ฟเวอร์) สำหรับเก็บข้อมูลเว็บไซต์
สำหรับมือใหม่ การเลือกเช่าใช้งานโฮสติ้ง อาจเลือกแบบ Shared Hosting หมายถึง การเช่าใช้พื้นที่ในเซิร์ฟเวอร์ ร่วมกับเว็บไซต์อื่นๆ แล้วแต่ข้อกำหนดของผู้ให้บริการว่าในเซิร์ฟเวอร์ 1 เครื่อง เขาจะรองรับเว็บไซต์จำนวนเท่าใด
ข้อดี ของ Shared Hosting คือ ราคาประหยัด ใช้งานง่าย เครื่องมืออำนวยความสะดวกครบครัน
ข้อเสีย ของ Shared Hosting คือ มีทรัพยากรให้ใช้งานขนาดจำกัด ปรับแต่งโปรแกรมได้ไม่มากนัก

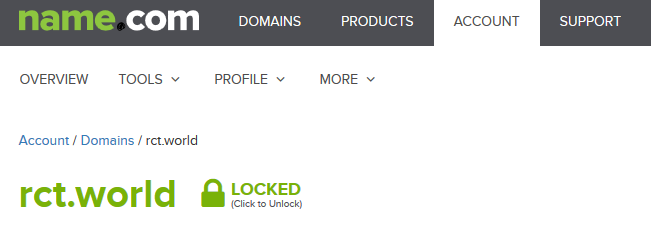
2. จดทะเบียนโดเมน (ในบางครั้ง โดเมน จะเป็นของแถมในการเช่าโฮสติ้ง)
ในตัวอย่างนี้ เลือกจดทะเบียนกับ name.com (จดทะเบียนแยกมาต่างหาก ไม่ใช่ผู้ให้บริการโฮสติ้ง)

3. เชื่อมต่อ โดเมนและโฮสติ้ง เข้าด้วยกัน (ถ้าจดทะเบียนแยกกัน)
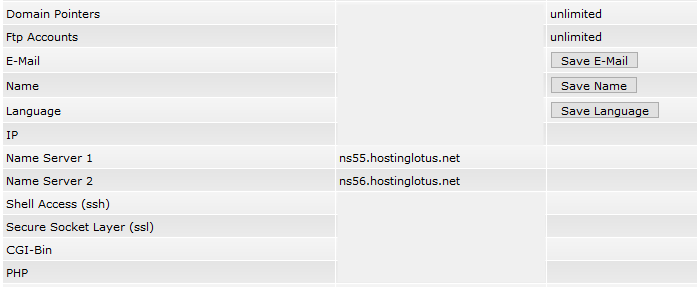
ในการเชื่อมต่อระหว่าง โดเมนและโฮสติ้ง เปรียบเสมือนการบอก "เลขที่บ้าน" ให้ระบบอินเทอร์เน็ตรู้ว่า เว็บไซต์ชื่อนี้ ตั้งอยู่ในโฮสติ้ง (เซิร์ฟเวอร์) ที่ใดบนโลกใบนี้ ซึ่งอาจจะเชื่อมต่อด้วยหมายเลข IP ของเครื่องเซิร์ฟเวอร์ หรือ ข้อมูล Name Server (NS) เป็นเหมือนชื่อของเซิร์ฟเวอร์ ที่ผู้ให้บริการกำหนดไว้
ข้อมูล Name Server (NS) ของโฮสติ้ง(เซิร์ฟเวอร์)ในโปรแกรม DirectAdmin หาได้จากหัวข้อ Site Summary / Statistics / Logs


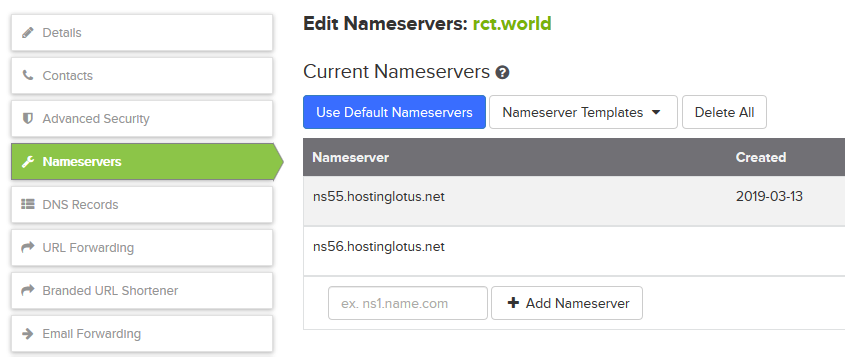
จากนั้นนำข้อมูล Name Server (NS) ไปแก้ไขในโดเมน -- หลังจากแก้ไขข้อมูล Name Server (NS) แล้ว อาจใช้เวลาประมาณ 10 นาที ถึง 24 ชั่วโมง ถึงจะเห็นการเปลี่ยนแปลง ขึ้นอยู่กับผู้ให้บริการและเครือข่ายอินเทอร์เน็ตที่ใช้งาน

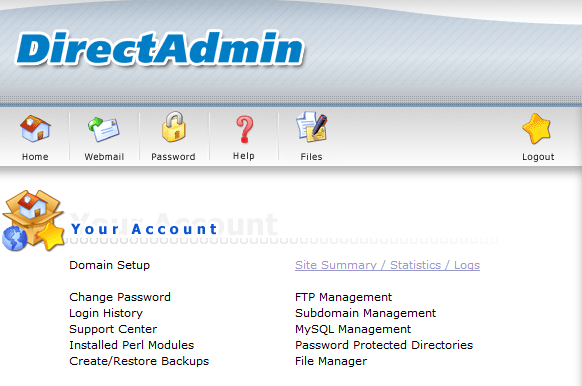
4. เปิดการเชื่อมต่อปลอดภัย SSL (ในที่นี้ใช้โปรแกรมบริหารโฮสติ้งชื่อ DirectAdmin)
โปรแกรมบริหารโฮสติ้ง ในปัจจุบันมีให้เลือกใช้หลายตัว เช่น cPanel, DirectAdmin ฯลฯ ซึ่งในจุดนี้ ก่อนตัดสินใจเลือกใช้บริการโฮสติ้งใด ควรตรวจสอบดูก่อนว่า ผู้ให้บริการโฮสติ้ง เตรียมโปรแกรมใดไว้บ้าง
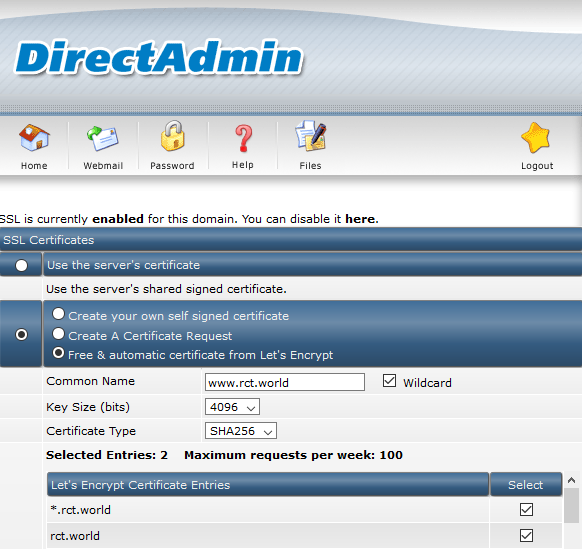
สำหรับโปรแกรม DirectAdmin การเชื่อมต่อ SSL ให้คลิกเข้าไปที่เมนู SSL Certificates เลือกหัวข้อ Use the server's shared signed certificates หัวข้อย่อย Free & automatic certificate from Let's Encrypt และให้เลือกแบบ Wildcard รองรับทุก Sub-domain

หมายเหตุ: SSL Certificates นั้นไม่ได้ช่วยป้องกัน ไม่ให้เว็บไซต์ถูกแฮก (คนละประเด็น) แต่ SSL Certificates เป็นการเปิดการเชื่อมต่อแบบปลอดภัย ผ่านโปรโตคอล https (รูปแม่กุญแจที่ Address Bar ของเบราว์เซอร์) เพื่อรับ-ส่งข้อมูลที่เข้ารหัสระหว่างเว็บไซต์และผู้เข้าชม ช่วยป้องกันไม่ให้เกิดการดักอ่านข้อมูลระหว่างทาง ภายในเครือข่ายอินเทอร์เน็ต
5. แก้ไข+สร้าง ไฟล์ HTML
ในโปรแกรมบริหารโฮสติ้ง (DirectAdmin) จะมีส่วนของ File Manager คลิกเข้าโฟลเดอร์ domains > ชื่อโดเมน > public_html
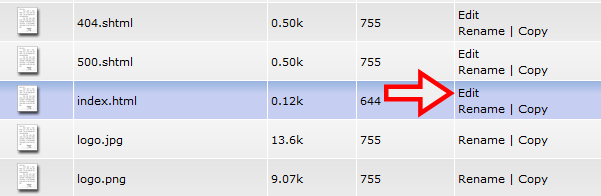
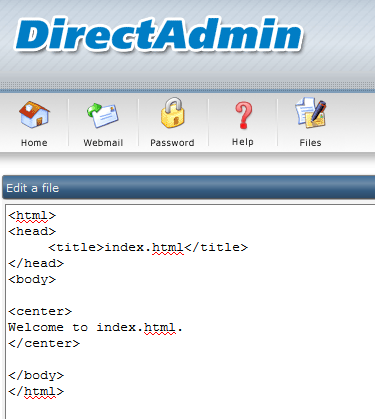
หากในโฟลเดอร์นี้ มีไฟล์ชื่อ index.html อยู่ก่อนแล้ว สามารถคลิก Edit เพื่อแก้ไขไฟล์ HTML ดังกล่าว ได้ทันที


อธิบายคำสั่ง HTML:
คำสั่งเปิด <html> บรรทัดแรก และ คำสั่งปิด </html> บรรทัดสุดท้าย เป็นการประกาศว่า ข้อมูลภายในเอกสารนี้จะใช้ภาษา HTML
ข้อมูลภายใน คำสั่งเปิด <head> และ คำสั่งปิด </head> จะเป็นที่เก็บข้อมูลสำคัญของไฟล์ HTML นี้ ได้แก่ ชื่อหน้า (title) ที่จะแสดงใน Title Bar ของเบราว์เซอร์ หรือ คำสั่งพิเศษอื่นๆ
เนื้อหาที่แสดงผลในหน้าเว็บ จะอยู่ในพื้นที่ระหว่าง คำสั่งเปิด <body> และ คำสั่งปิด </body>
คำสั่ง HTML ที่ใช้งานบ่อย:
- <h1> = หัวข้อ
- <p> = ย่อหน้า
- <br> = ปัดขึ้นบรรทัดใหม่
- <img> = แทรกรูปภาพ
- <a> = การเชื่อมโยงไปยังเว็บเพจหน้าอื่นๆ
ตัวอย่างการเขียนโค้ด HTML:
<html> <head> <title>มือใหม่สร้างเว็บไซต์ด้วยตัวเอง</title> </head> <body> <h1>ขั้นตอนสร้างเว็บไซต์ เริ่มต้นจากศูนย์ สำหรับมือใหม่</h1> <p>ขั้นตอนคร่าวๆ มีดังนี้</p> <p>1. เลือกเช่าโฮสติ้ง<br> 2. จดทะเบียนโดเมน<br> 3. เชื่อมต่อ โดเมนและโฮสติ้ง<br> 4. เปิดการเชื่อมต่อปลอดภัย SSL<br> 5. สร้าง/แก้ไข ไฟล์ HTML<br> 6. ทดลองเปิดในเบราว์เซอร์</p> <p><img src="picture_html_code.jpg" alt="รูปภาพ" /></p> <p><a href="https://poakpong.com">คลิกไปยังเว็บไซต์ poakpong.com</a></p> </body> </html>
เมื่อแก้ไขเสร็จแล้ว กดปุ่ม Save as เพื่อบันทึกข้อมูล
6. ทดลองเปิดในเบราว์เซอร์
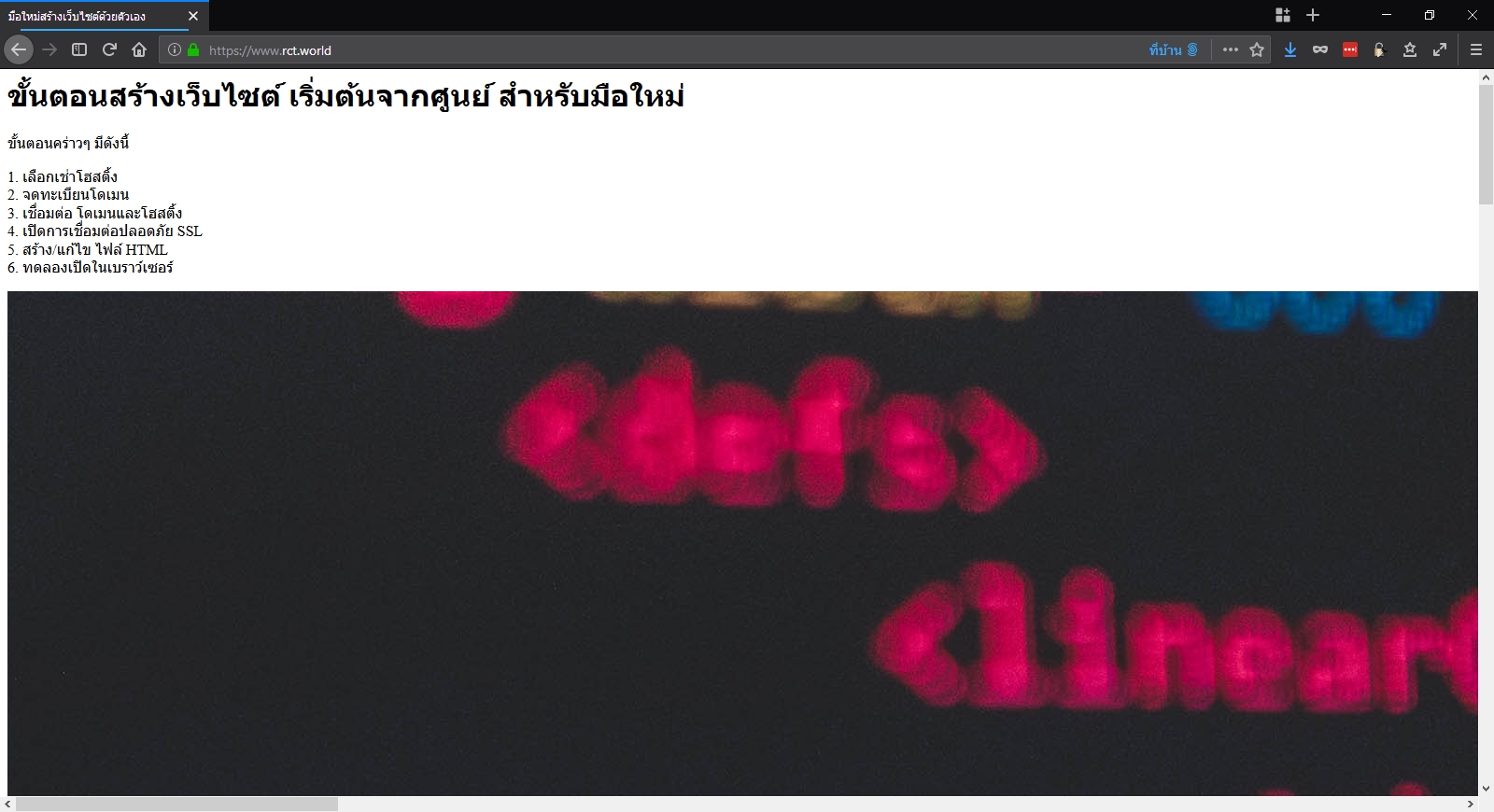
ทดลองพิมพ์ชื่อโดเมนของเว็บไซต์ ในช่อง Address Bar ของเบราว์เซอร์ หากทุกอย่างถูกต้องจะแสดงผลข้อมูลตามไฟล์ HTML ที่แก้ไขไปข้างต้น


แก้ปัญหา การแสดงผลไม่ถูกต้องในมือถือ และรูปภาพมีขนาดใหญ่เกินหน้าจอ
สำหรับการแสดงผลในมือถือ ถ้าไม่ได้ใส่คำสั่งไว้ ข้อความตัวอักษรจะมีขนาดเล็กแทบอ่านไม่ออก จำเป็นต้องเพิ่มคำสั่งลงไปในบริเวณ <head> ดังนี้
<meta name="viewport" content="width=device-width, initial-scale=1.0">
และหากรูปภาพที่ใช้มีขนาดใหญ่เกินหน้าจอ ให้ใส่คำสั่ง Style บังคับขนาดรูปภาพ ในส่วน <head> เช่นกัน
<style> img { max-width: 100%; height: auto; } </style>
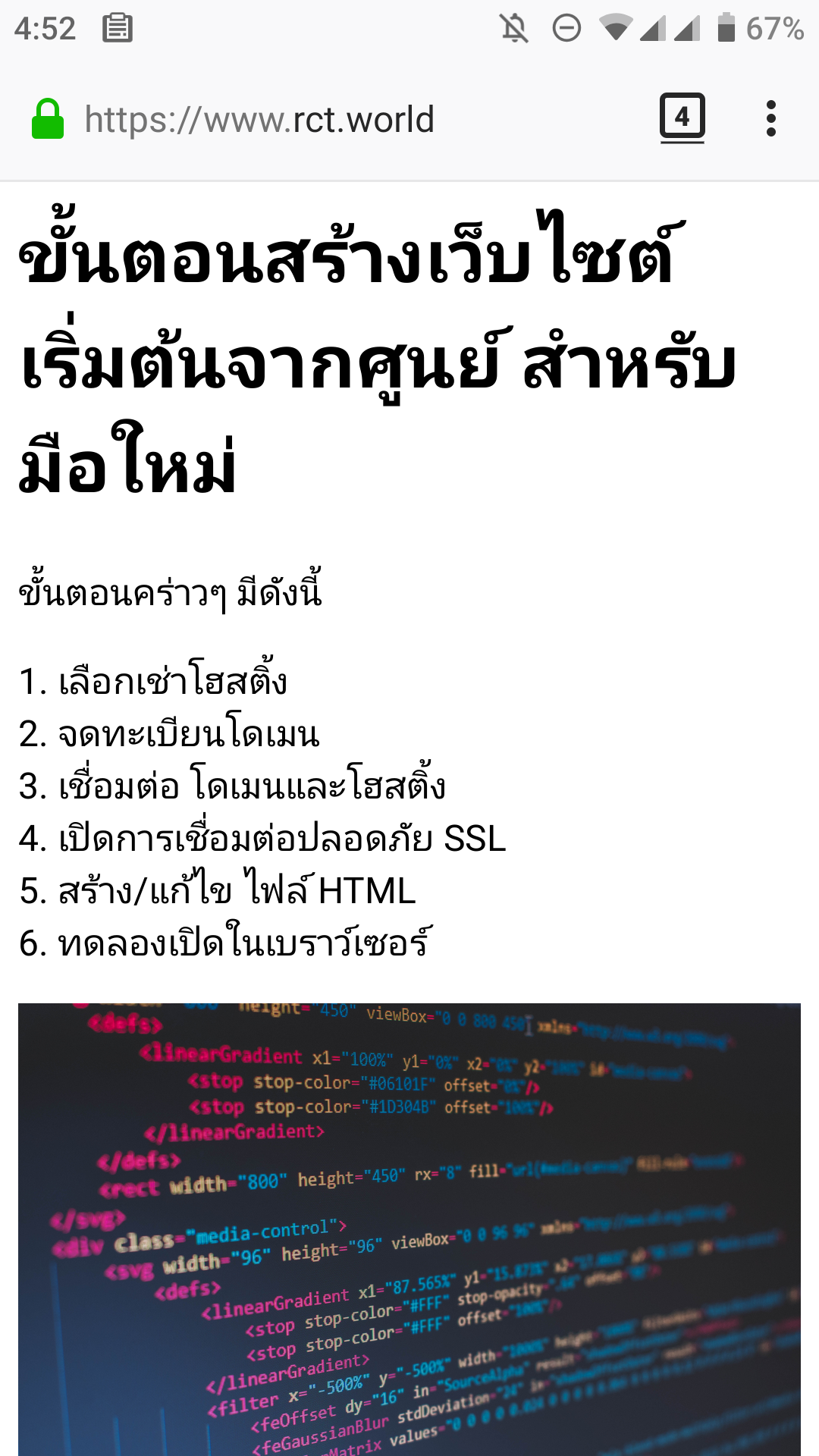
เมื่อการแก้ไขถูกต้องจะได้ผลดังนี้ เป็นอันจบขั้นตอนสร้างเว็บไซต์ เริ่มต้นจากศูนย์ สำหรับมือใหม่

คำเตือน: ไม่แนะนำให้คัดลอกคำสั่ง Script ต่างๆ จากอินเทอร์เน็ต มาใส่ในเว็บ โดยที่ไม่เข้าใจการทำงานของมัน เพราะอาจเจอคำสั่งหลอกที่เปิดช่องโหว่ให้เว็บถูกแฮก