เบราว์เซอร์รุ่นใหม่ ช่วยให้คนทำเว็บไซต์ สามารถกำหนดคุณสมบัติต่างๆ เกี่ยวกับหน้าตา-สีสัน ของเว็บไซต์ได้มากขึ้น รวมถึงการปรับแต่ง "ตัวอักษร" ภายในเว็บไซต์ ก็มีความสามารถมากขึ้นตามไปด้วย
มาลองดูคำสั่ง CSS เกี่ยวกับตัวอักษร ที่ใช้กันบ่อย ในการปรับแต่งเว็บไซต์ เช่น...
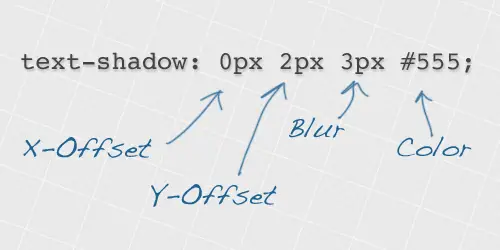
font-size: 1em หรือ 18px /* ขนาดตัวอักษร */ font-family: Tahoma หรือชื่อ font อื่นๆ /* แบบตัวอักษร */ color: #000 /* สีตัวอักษร */ text-shadow: 1px 1px #999 /* ใส่เงา */ font-weight: bold /* ตัวหนา */ font-style: italic /* ตัวเอียง */ letter-spacing: 2px หรือ -3px /* ระยะห่างตัวอักษร */ line-height: 1.6em /* ระยะหว่างบรรทัด */ text-decoration: underline /* ขีดเส้นใต้ */ text-indent: 50px หรือ -100px /* เว้นระยะ ในบรรทัดแรก */ text-align: center หรือ right /* จัดหน้า กึ่งกลาง - ชิดขวา */ text-transform: uppercase, lowercase หรือ capitalize /* ตัวเล็ก, ตัวใหญ่ หรือ นำหน้าด้วยตัวใหญ่ (ภาษาอังกฤษ) */